This time I bring you the Vue file reader component FileReader API. What are the precautions when using the Vue file reader component FileReader API? Here are practical cases, let’s take a look.
Sometimes we need to read data from a file. Previously, you would need to send it to the server and then return the required data. The thing is, now we can also access files directly in the browser using the FileReader API.
If we just want to read a text file to do something inconsequential on the UI level, then there is no need to send the file to the server. The following example reads relevant data from a file and populates it into a textarea.
FileReader API
FileReader API provides a good interface to read data in different ways using Text or Blob object types .
FileReader instances have a readAsText method that we can use to read a file as text:
const reader = new FileReader(); reader.readAsText(file);
Since the FileReader API is asynchronous, it exposes some of our Events that can be used to obtain its status. In particular, when reading a file, we need the onload event to access the data:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
As you can see, the text data can be accessed through e.target.result.
So far, browser support is as follows:

File Reader Component
The previous code has read a file, but we still have to give it a file object. To do this, we must use the <input type="file"> HTML tag, which will trigger a change event and then access the file through e.target.files.
Let's create a FileReader component and put it all together:
<template>
<label>
<input>
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
The component listens to the load event so that the parent component can process the data.
Use components
Mount the newly created file-reader component under the p element of #app to demonstrate our component:
<p>
<textarea></textarea>
<file-reader></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})
We need to add a text attribute in data and bind it to textarea using v-model. Finally, we will capture the @load event and set the text property to a valid load event via $event.
The effect you see at this time is as follows:

#In fact, the function is already available now, operate it in your browser as shown below, You can see the effect:

Special reminder: I have tried several file formats, and the loading of image, PDF and other file formats will be garbled, but the loading For files such as .md or .doc, the corresponding content can be displayed normally in the textarea.
Add style
If you read this far, you should see the effect. Looks ugly (in fact has no styling effect whatsoever). Next add some styling to make it look nice.
In each browser, the rendering effect of <input type="file"> is different. If we want the same rendering effect, we need to have a custom style. Then you can hide the input and use
To hide the input, you can use opacity:0 or use display:block, visibility:hidden to make it accessible. We also need to use the position and z-index attributes to place it behind the label:
<template>
<label>
Read File
<input>
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
Of course, in order to look better, you can also add some styles to other elements. The final effect you see is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
react makes on-demand loading effect
Detailed explanation of the use of JS origin policy for cross-domain access
The above is the detailed content of Vue file reader component FileReader API. For more information, please follow other related articles on the PHP Chinese website!
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
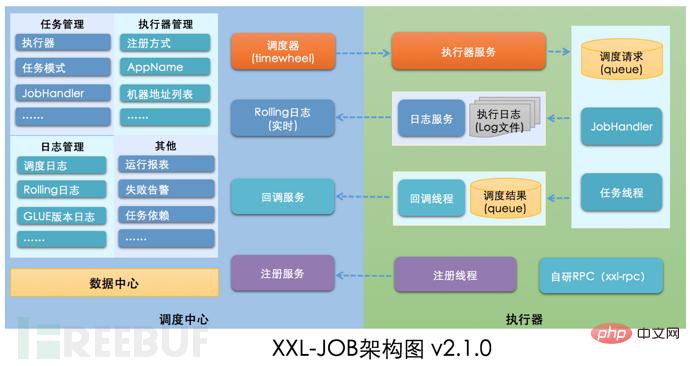
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 vue3怎么使用Facebook嵌入式视频播放器APIMay 14, 2023 pm 01:52 PM
vue3怎么使用Facebook嵌入式视频播放器APIMay 14, 2023 pm 01:52 PM正文Facebook嵌入式视频播放器API是JavaScript版FacebookSDK提供的客户端功能。可以在自己网站上播放Facebook视频。开始使用先引入FacebookSDK封装成组件FacebookPlayerimport{onMounted,onBeforeUnmount}from"vue";constprops=defineProps({id:{type:String,default:""},src:{type:String,require


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver CS6
Visual web development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






