Home >Backend Development >PHP Tutorial >Combine vue+axios+php+mysql to update front-end interface data dynamics
Combine vue+axios+php+mysql to update front-end interface data dynamics
- 零到壹度Original
- 2018-04-11 13:42:353011browse
The content shared with you in this article is to update the front-end interface data dynamics in conjunction with vue axios php mysql. It has a certain reference value. Friends in need can refer to it
Vue implements dynamic data The main methods include vue-resource and axios, but starting from Vue2.0, vue-resource has not been updated. Therefore, this article mainly uses axios for operation.
1. Install axios
##npm install axios --save
2. Write components in Vue-cli components
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span>
3. Database creation
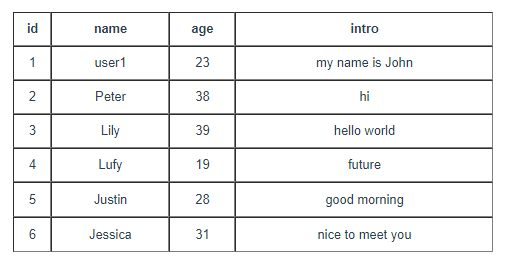
The data table information created in this article mainly consists of id, user, name, and intro
You can create it yourself according to your own needs. There are many specific creation methods on the Internet and will not be described in detail here. The created data is as follows:

##4. php that needs to be requested
<span style="font-size:14px;"><?php
header("Access-Control-Allow-Origin: *");//这个必写,否则报错
$mysqli=new mysqli('localhost','root','passwd','table');//根据自己的数据库填写
$sql="select * from users";
$res=$mysqli->query($sql);
$arr=array();
while ($row=$res->fetch_assoc()) {
$arr[]=$row;
}
$res->free();
//关闭连接
$mysqli->close();
echo(json_encode($arr));//这里用echo而不是return
?></span>The above is the detailed content of Combine vue+axios+php+mysql to update front-end interface data dynamics. For more information, please follow other related articles on the PHP Chinese website!

