Home >Backend Development >PHP Tutorial >Recursive thinking to obtain all tag elements on the page (remove duplication)
Recursive thinking to obtain all tag elements on the page (remove duplication)
- 不言Original
- 2018-03-30 10:44:401650browse
This article shares with you the code that uses recursive thinking to obtain all tag elements on the page. Friends in need can refer to this code
var tag = [];
var search = function($element, tag){
var localName = $element[0].localName;
if(!tag.includes(localName)){
tag.push($element[0].localName);
}
var children = $element.children();
if(children.length > 0) {
children.each(function(e){
search($(this), tag);
});
}
return tag;
};
tag = search($('html'), tag);
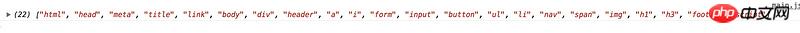
console.log(tag);Use recursive thinking to traverse all elements and finally return an array
Related recommendations:
Two methods to create multi-level directories in PHP
The above is the detailed content of Recursive thinking to obtain all tag elements on the page (remove duplication). For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of Grid layout in CSSNext article:Detailed explanation of Grid layout in CSS

