Home >Web Front-end >HTML Tutorial >HTML issues regarding structural semantics
HTML issues regarding structural semantics
- 零到壹度Original
- 2018-03-28 17:59:531527browse
This article mainly shares with you an HTML issue about structural semantics. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to have a look.
Why do we need web semantics?
First of all, people can judge the semantics of the content through visual division, and search engines only see the code. Search engines can only judge the semantics of content through tags. Because a large part of the traffic of the page comes from search engines, to make the page as search engine friendly as possible, it is necessary to make the tags as semantic as possible.
All tags have their own semantics. The semantics of some tags are given below:
p Semantics: pision (separated)
span Semantics :Span(range)
ol Semantics: Ordered List(sorted list)
ul Semantics: Unordered List(Unordered List)
li Semantics: List Item(List Item)
If you ignore the tag semantics and default style, and use p for all tags, you can actually write a page with good visual effects, as long as you use CSS flexibly. But in that case, although the visual requirements are met, the entire page has no semantics at all, and search engines still cannot understand it. Therefore, remember:
Structure (html) is the key, and style (css) is used to modify the structure. Therefore, you must first determine the html and tags, and then choose the appropriate css
Secondly, when doing SEO, we often use h1 to highlight the title and strong to highlight the keywords. This is indeed The embodiment of semantics. The current search engine cannot view web pages as intuitively as visitors. It can only analyze the source code to reflect or guess the content of the website. For example, if we want to express the title of an article, we might write it like this:
<p id=”title”>文章的标题</p>
Visitors may be able to understand what we mean, but search engines will have to figure it out again and again. , to better please the search engines we can write like this:
<h1>这是标题</h1>
Tips: h1 has the highest weight and is the best index in a page Use 1 h1 to highlight your content. Too many h1s will disperse the weight of the entire page and are also very unfriendly to search engines.
Semantic advantages:
It is easy for users to read, and it can give the page a clear structure when the style is lost.
# is conducive to SEO, search engines determine the context and weight of each keyword based on tags.
Convenient for other devices to parse, such as blind readers rendering web pages based on semantics
Yes It is conducive to development and maintenance, the semantics are more readable, the code is easier to maintain, and the relationship with CSS3 is more harmonious.
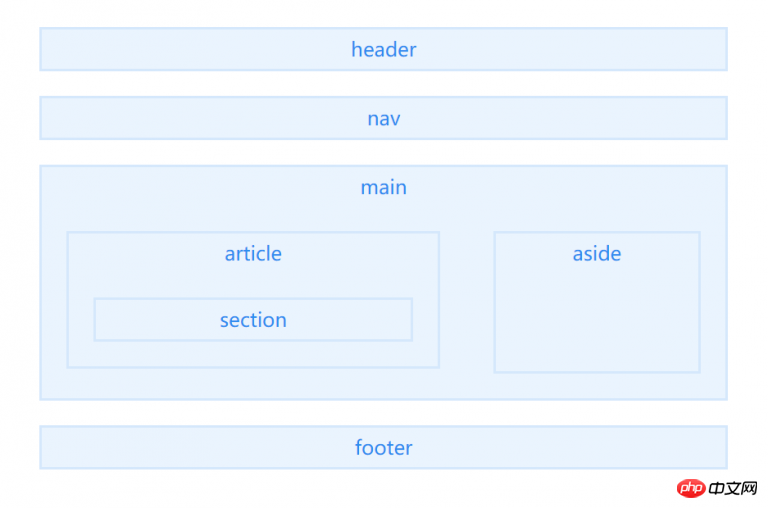
Today I will introduce the main structure tag, as shown in the figure:

##1.1aa9e5d373740b65a0cc8f0a02150c53
# Container for columns.## In a document, you can define multiple 1aa9e5d373740b65a0cc8f0a02150c53 elements, but it should be noted that the 1aa9e5d373740b65a0cc8f0a02150c53 element cannot be used as 208700f394e4cf40a7aa505373e0130b, c37f8231a37e88427e62669260f0074d or A child element of the 1aa9e5d373740b65a0cc8f0a02150c53 element.
2.c787b9a589a3ece771e842a6176cf8e9
c787b9a589a3ece771e842a6176cf8e9Describes an area containing multiple hyperlinks, This area contains a list of links to other pages or other parts within the page.
In a document, multiple c787b9a589a3ece771e842a6176cf8e9 elements can be defined.
3. 61b85035edf2b42260fdb5632dc5728a
## It should be unique and not contain any content that is repeated in the document, such as sidebars, navigation bar links, copyright information, website logo, and search boxes (unless the search box serves as the main function of the document).
It should be noted that multiple 61b85035edf2b42260fdb5632dc5728a tags cannot appear in one document.
4. 23c3de37f2f9ebcb477c4a90aac6fffd
## The 23c3de37f2f9ebcb477c4a90aac6fffd element represents a document, page, application or website. An independent structure is an independently assignable, reusable structure, such as in a publication, which may be a forum post, a magazine or news article, a blog, a user-submitted comment, an interactive component, or other independent content item.
When the 23c3de37f2f9ebcb477c4a90aac6fffd element is used nested, the element represents the article related to the outer element. For example, an 23c3de37f2f9ebcb477c4a90aac6fffd element that represents a blog comment can be nested within an 23c3de37f2f9ebcb477c4a90aac6fffd element that represents a blog post.
5. 15221ee8cba27fc1d7a26c47a001eb9b
## The 15221ee8cba27fc1d7a26c47a001eb9b element represents an element that has almost nothing to do with the rest of the page content. A part is considered to be an independent part of the content and can be separated independently without affecting the whole. Usually appears as a sidebar or embedded content.
6.c37f8231a37e88427e62669260f0074d## footer. A footer usually contains information about the section author, copyright data, or links to the document.
When using footer to insert contact information, the 208700f394e4cf40a7aa505373e0130b element should be used within the footer element.
Note that it cannot contain c37f8231a37e88427e62669260f0074d or 1aa9e5d373740b65a0cc8f0a02150c53
##7、2f8332c8dcfd5c7dec030a070bf652c3
2f8332c8dcfd5c7dec030a070bf652c3 represents an area (or section) in the document, for example, a topic group in the content.
If the element content can be divided into several parts, 23c3de37f2f9ebcb477c4a90aac6fffd should be used instead of 2f8332c8dcfd5c7dec030a070bf652c3.
Do not use the 2f8332c8dcfd5c7dec030a070bf652c3 element as an ordinary container, especially when 2f8332c8dcfd5c7dec030a070bf652c3 is only used to beautify the style or facilitate the use of scripts, you should use e388a4556c0f65e1904146cc1a846bee.
Among these tags, the ones that are more likely to be confused are 2f8332c8dcfd5c7dec030a070bf652c3 and 23c3de37f2f9ebcb477c4a90aac6fffd, so here is a special explanation:
“ Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen."
In layman's terms, it means 23c3de37f2f9ebcb477c4a90aac6fffdthan071224af4f244592ddfe4337dfa2805c is more independent and complete. It can be judged by whether the content of the paragraph is complete and independent without being separated from the context.
The above is the detailed content of HTML issues regarding structural semantics. For more information, please follow other related articles on the PHP Chinese website!

