Home >Web Front-end >H5 Tutorial >Vue.jS's ul-li tag imitates the select tag
Vue.jS's ul-li tag imitates the select tag
- php中世界最好的语言Original
- 2018-03-27 17:35:354413browse
This time I will bring you the ul-li tag of Vue.jS to imitate the select tag. What are the precautions for using the ul-li tag of Vue.jS to imitate the select tag? The following is a practical case, let's take a look.
Goal: Use the ul-li tag combined with Vue.js knowledge to make a drop-down option list that imitates the select tag.
Knowledge points:
How to write and use components
Data transfer between components (use of props)
Data transfer between components (use of $emit)
Dynamic data binding (v-bind)
Custom event communication
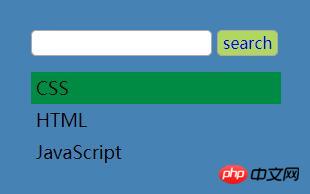
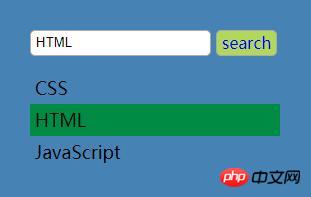
Rendering:
1. Before any operation is performed, the drop-down list is hidden


 # #PS: In order to demonstrate the binding of two sets of data, data1 and data2, two lists are created in the example
# #PS: In order to demonstrate the binding of two sets of data, data1 and data2, two lists are created in the example

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ul-li模仿select下拉菜单</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" />
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="demo">
<my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select>
<my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select>
</p>
</body>
</html>
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<p id="selectWrap">
<p class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</p>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</p>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
} I believe you have mastered the method after reading the case in this article. For more exciting things, please pay attention to php Other related articles on the Chinese website!
Recommended reading:
Module loader using javascriptHow does v-for load local static imagesThe above is the detailed content of Vue.jS's ul-li tag imitates the select tag. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

