 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial How to deal with the misalignment of the select drop-down box options in iview
How to deal with the misalignment of the select drop-down box options in iviewThis time I will show you how to deal with the misalignment of iview's select drop-down box options, and solve the misalignment of iview's select drop-down box options. What are the precautions?The following is a practical case, let's take a look.
In the process of using iview, I encountered such a problem, using the select drop-down box component in Model. However, when the pop-up box exceeds one screen and needs to be scrolled, the select drop-down options will be misaligned (Figure 1 below is normal, Figure 2 shows the drop-down options are misaligned after scrolling.)
Figure 1:

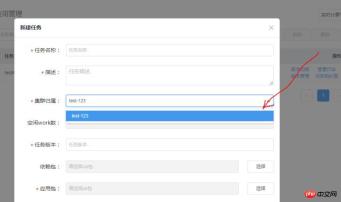
Figure 2:

After analyzing the component code, the following style was found :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
Solution
It is this style that affects the positioning of the drop-down box. The solution is to overwrite the author's original style.
However, unfortunately, the author added an !important and changed the priority.
So, how to make your style have a higher priority than his? You can add this style to the custom style file:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}
This solves the above-mentioned problems. Regarding why adding a body can change the priority of the style, you can refer to my blog related articles (how2js.cn)
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
How jQuery implements left and right sliding toggle
How to bind the select drop-down box of vue.js Events and values
The above is the detailed content of How to deal with the misalignment of the select drop-down box options in iview. For more information, please follow other related articles on the PHP Chinese website!
 Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM
Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM长期以来,InternetExplorer的失宠一直不是秘密,但随着Windows11的到来,现实开始了。Edge将来不再有时取代IE,它现在是微软最新操作系统中的默认浏览器。目前,您仍然可以在Windows11中启用InternetExplorer。但是,IE11(最新版本)已经有了一个正式的退役日期,即2022年6月15日,时间在流逝。考虑到这一点,您可能已经注意到InternetExplorer有时会打开Edge,而您可能不喜欢它。那么为什么会这样呢?在
 使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM
使用golang进行Select Channels Go并发式编程的异步处理方法Sep 28, 2023 pm 05:27 PM使用golang进行SelectChannelsGo并发式编程的异步处理方法引言:并发式编程是现代软件开发中的一个重要领域,它可以有效地提高应用程序的性能和响应能力。在Go语言中,使用Channels和Select语句可以简单而高效地实现并发编程。本文将介绍如何使用golang进行SelectChannelsGo并发式编程的异步处理方法,并提供具体的
 jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PM
jquery如何隐藏select元素Aug 15, 2023 pm 01:56 PMjquery隐藏select元素的方法:1、hide()方法,在HTML页面中引入jQuery库,可以使用不同选择器来隐藏select元素,ID选择器将selectId替换为你实际使用的select元素的ID;2、css()方法,使用ID选择器选择需要隐藏的select元素,使用css()方法将display属性设置为none,并将selectId替换为select元素的ID。
 一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM
一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM2022年6月15日是Microsoft结束对InternetExplorer11(IE11)的支持并关闭其旧版浏览器章节的日子。一段时间以来,该公司一直在提醒用户注意这一生命周期结束日期,并呼吁他们计划迁移到MicrosoftEdge。Microsoft将IE11与Windows8.1捆绑在一起,作为Windows的现代默认Web浏览器。尽管它从未达到Chrome的(当前)高度,但它是2014年使用量第二大的桌面浏览器,仅次于IE8。当然,随着20
 jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PMjQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 linux要用select的原因是什么May 19, 2023 pm 03:07 PM
linux要用select的原因是什么May 19, 2023 pm 03:07 PM因为select可以使开发者在同时等待多个文件缓冲区,可减少IO等待的时间,能够提高进程的IO效率。select()函数是IO多路复用的函数,允许程序监视多个文件描述符,等待所监视的一个或者多个文件描述符变为“准备好”的状态;所谓的”准备好“状态是指:文件描述符不再是阻塞状态,可以用于某类IO操作了,包括可读,可写,发生异常三种。select是一个计算机函数,位于头文件#include。该函数用于监视文件描述符的变化情况——读写或是异常。1.select函数介绍select函数是IO多路复用的函
 mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM
mysql的select语法怎么使用Jun 01, 2023 pm 07:37 PM1、SQL语句中的关键词对大小写不敏感,SELECT等效于SELECT,FROM等效于from。2、从users表中选择所有列的,可以用符号*代替列的名称。语法--这是注释--从FEOM指定的[表中],查询出[所有的]数据.*表示[所有列]SELECT*FROM--通过从FROM从指定的[表中],查询出指定列名称(字段)的数据SELECT列名称FROM表名称实例--注意:多个列之间,使用英文的逗号来分隔selectusername,passwordfrom
 通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM
通过golang实现Select Channels Go并发式编程的性能优化Sep 27, 2023 pm 01:09 PM通过golang实现SelectChannelsGo并发式编程的性能优化在Go语言中,使用goroutine和channel实现并发编程是非常常见的。而在处理多个channel的情况下,我们通常会使用select语句来进行多路复用。但是,在大规模并发的情况下,使用select语句可能会导致性能下降。在本文中,我们将介绍一些通过golang实现select


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





