Home >WeChat Applet >Mini Program Development >Developing WeChat mini programs from scratch (4)
Developing WeChat mini programs from scratch (4)
- 小云云Original
- 2018-03-21 09:48:482326browse
Earlier we shared with you the development of a WeChat applet from scratch (3). This article continues to share with you the development of a WeChat applet from scratch (4). We hope it can help everyone.
You can share any page of the mini program to friends or group chats. Note that it is shared with friends or group chats, not shared with Moments. On the one hand, WeChat is trying traffic distribution methods, but at the same time it is unwilling to open the largest traffic entrance.
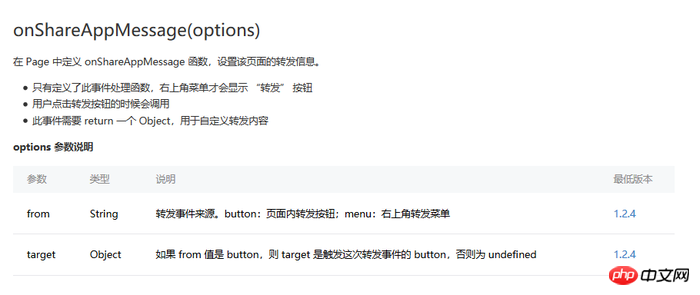
Development documentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

The implementation steps are very simple
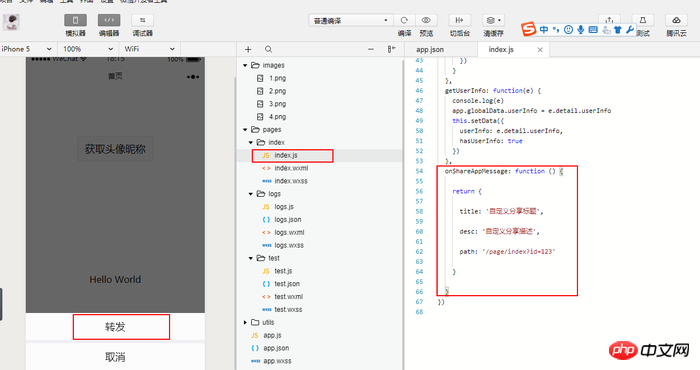
Add a custom sharing code in index/index.js as follows, path: '/page/index?id=123', which implements the sharing function of the index homepage
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Explain the meaning:
Add the following code to Page() and add it to the upper right corner.
title: Shared title.
desc: Share a description.
path: This parameter used to be shared in WeChat and was usually a URL. Here pages/index?id=123 means setting sharing on the home page.


related suggestion:
Developing WeChat mini programs from scratch (1)
Developing WeChat mini programs from scratch (2)
Steps to develop WeChat applet from scratch (3)
The above is the detailed content of Developing WeChat mini programs from scratch (4). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

