Everyone who works on the front end knows that it is quite troublesome to set up the environment for the company's projects on your own computer. This article mainly shares with you the node.js server setting method, hoping to Help everyone.
First of all: Generally, personal computers do not have as good performance as the company's configuration.
Secondly: Building a company project on your own computer involves a lot of caching environment and resources. The limitations of environment packages, databases, etc., add up to enough for a day (except for environments built by familiar companies)
This is the case for my own company. As a front-end engineer,
The front-end is currently based on polymer - the problem I encountered recently is that I don't know if there are any problems with the pages I wrote, but I have to successfully start the tomcat of the project to view them, because these pages cannot be opened directly and will contain resource parsing errors.
So I was thinking, how can I make the front-end page not rely on the painful deployment server like tomcat?
So Baidu saw nodejs and nginx, and started its own practice with curiosity about the front-end server. I also consulted some classmates one night, and then got some inspiration
The steps are as follows
1. Go to the nodejs official website Download the installation package http://nodejs.cn/ After the installation is completed, the environment is automatically mapped to the system. There is no need to configure the environment variables yourself, and then open the console
Enter the command: node
No error means the operation is successful
2. Then create the following two js files in the same directory as the test directory
http.js (server script configuration file)
var PORT = 3000;//var http = require('http');var url=require('url');var fs=require('fs');var mine=require('./mine').types;//var path=require('path');var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname; var realPath = path.join("webapp", pathname); //这里设置自己的文件名称;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
fs.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, { 'Content-Type': 'text/plain'
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, { 'Content-Type': 'text/plain'
});
response.end(err);
} else { var contentType = mine[ext] || "text/plain";
response.writeHead(200, { 'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");mine.js (introducing the corresponding files)
exports.types = { "css": "text/css", "gif": "image/gif", "html": "text/html", "ico": "image/x-icon",
"jpeg": "image/jpeg", "jpg": "image/jpeg", "js": "text/javascript",
"json": "application/json", "pdf": "application/pdf", "png": "image/png", "svg": "image/svg+xml",
"swf": "application/x-shockwave-flash", "tiff": "image/tiff", "txt": "text/plain", "wav": "audio/x-wav",
"wma": "audio/x-ms-wma", "wmv": "video/x-ms-wmv", "xml": "text/xml"}; After the above two js are successfully created, open http.js, then find the path setting inside, and change my current webapp to your own name project name
Friendship tips: (provided that it is with js Directory at the same level. If the test project is in other files, the path may need to be set as an absolute path_I have not tried this)
The following is the file corresponding to my directory, the three arrows are necessary and no other settings are required

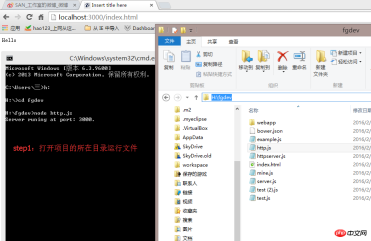
3. The console starts the server test to see if it is successful
See the picture below:
Open the directory where the project is located and enter node http.js
Then it prompts that the port is started successfully,
Then just enter the address of the file you want to test directly. For example, my
http://localhost:3000/index.html
is now fully deployed!

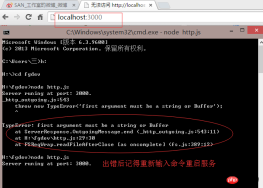
Note here: You must add your own file path after the port number to run successfully. Otherwise, an error will be reported because the writing in http.js is relatively simple and has not been directly mapped for the time being
http://localhost:3000
If an error occurs, please rewrite the startup service
That is: node.js
Of course, if you are interested, you can rewrite node.js and improve it. 
Finally: These two js are written by some big guys that I saw on blogs and Baidu, but they The tutorials written by others are not clear enough (I am not good enough to keep up with their ideas),
So thank you again to these bloggers,
Then try:
Run the test file on nginx,
Build a nodejs+mangodb test project and migrate the angularjs tree to polymer
The angular tree was written by the previous front-end expert, and I never quite understood it. I didn’t go to Baidu to read what other experts wrote. ng tree (maybe there are many more powerful ones)
Related recommendations:
How to build a server with nodejs
The above is the detailed content of How to build a server using node.js. For more information, please follow other related articles on the PHP Chinese website!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use






