This time I will bring you data grid acquisition index insert column value, data grid acquisition index insert column value What are the precautions , the following is a practical case, one Get up and take a look.
Get the index of all selected rows and store them in the arrayary:
var data=$("#dg").datagrid("getSelections"); var ary=[]; for(var i=0;i<data.length><p style="text-align: left;"><a href="http://www.php.cn/php/php-tp-renewal.html" target="_blank">Update</a>The value of a column is calculated for other columns of the row The value obtained after: The value of column money is column amount * unitprice</p>
<pre class="brush:php;toolbar:false">var data=$("#dg").datagrid("getSelections"); var ary=[]; for(var i=0;i<data.length><p> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! </p>
<p>Recommended reading: </p>
<p><a href="http://www.php.cn/js-tutorial-389256.html" target="_blank">MySQL reset Root password in Mac system</a><br></p>
<p><a href="http://www.php.cn/js-tutorial-389236.html" target="_blank">How to convert Json and string to each other</a><br></p></data.length>The above is the detailed content of Datagrid gets index insert column value. For more information, please follow other related articles on the PHP Chinese website!
 如何在 Windows 11 上修复 100% 的磁盘使用率Apr 20, 2023 pm 12:58 PM
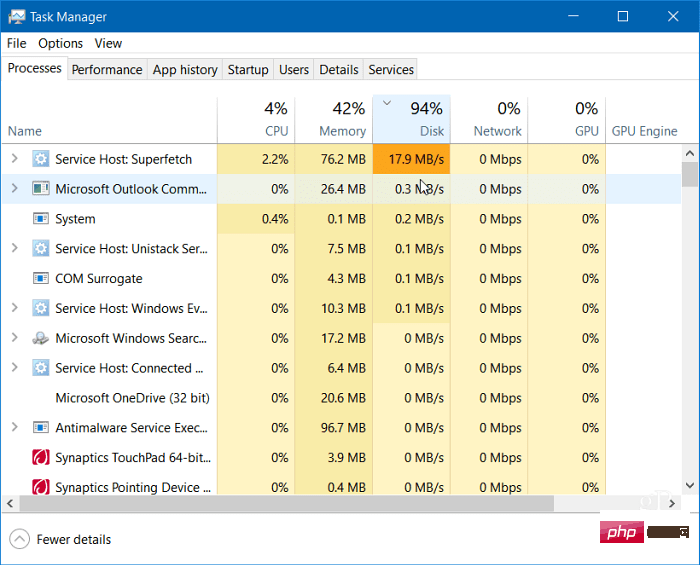
如何在 Windows 11 上修复 100% 的磁盘使用率Apr 20, 2023 pm 12:58 PM如何在Window11上修复100%的磁盘使用率查找导致100%磁盘使用的有问题的应用程序或服务的直接方法是使用任务管理器。要打开任务管理器,请右键单击开始菜单并选择任务管理器。单击磁盘列标题,查看占用最多资源的内容。从那里开始,您将很好地了解从哪里开始。但是,问题可能比仅仅关闭应用程序或禁用服务更严重。继续阅读以查找问题的更多潜在原因以及如何解决这些问题。禁用SuperfetchSuperfetch功能(在Windows11中也称为SysMain)有助于通过访问预取文件来减少启动时
 如何在 Windows 11 中隐藏文件和文件夹并从搜索中移除?Apr 26, 2023 pm 11:07 PM
如何在 Windows 11 中隐藏文件和文件夹并从搜索中移除?Apr 26, 2023 pm 11:07 PM<h2>如何在Windows11上从搜索中隐藏文件和文件夹</h2><p>我们首先要看的是自定义Windows搜索文件的位置。通过跳过这些特定位置,您应该可以更快地看到结果,同时还可以隐藏您想要保护的任何文件。</p><p>如果要从Windows11上的搜索中排除文件和文件夹,请使用以下步骤:</p><ol&
 以下是6种修复Windows 11搜索栏不可用的方法。May 08, 2023 pm 10:25 PM
以下是6种修复Windows 11搜索栏不可用的方法。May 08, 2023 pm 10:25 PM如果您的搜索栏在Windows11中不起作用,有几种快速方法可以立即启动并运行!任何微软操作系统有时都可能遇到故障,最新的操作系统不能免除该规则。此外,正如Reddit上的用户u/zebra_head1所指出的那样,同样的错误出现在Windows11的22H2Build22621.1413上。用户抱怨切换任务栏搜索框的选项随机消失。因此,您必须为任何情况做好准备。为什么我无法在计算机上的搜索栏中键入内容?无法在计算机上键入可归因于不同的因素和过程。以下是您应该注意的一些事项:Ctfmon.
 Windows 11 Outlook 搜索不工作:6 个修复方法Apr 22, 2023 pm 09:46 PM
Windows 11 Outlook 搜索不工作:6 个修复方法Apr 22, 2023 pm 09:46 PM在Outlook中运行搜索和索引疑难解答您可以开始的更直接的修复之一是运行搜索和索引疑难解答。要在Windows11上运行疑难解答,请执行以下操作:单击开始按钮或按Windows键并从菜单中选择设置。当设置打开时,选择系统>疑难解答>其他疑难解答。在右侧向下滚动,找到SearchandIndexing,然后单击Run按钮。选择Outlook搜索不返回结果并继续屏幕上的说明。当您运行它时,疑难解答程序将自动识别并修复问题。运行疑难解答后,打开Outlook并查看搜索是否正常。如
 如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?Oct 15, 2023 am 11:39 AM
如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?Oct 15, 2023 am 11:39 AM如何通过索引提升PHP与MySQL的数据分组和数据聚合的效率?引言:PHP和MySQL是目前应用最广泛的编程语言和数据库管理系统,常常被用于构建web应用程序和处理大量数据。在处理大量数据时,数据分组和数据聚合是常见的操作,但如果不合理地设计和使用索引,这些操作可能会变得非常低效。本文将介绍如何通过索引来提升PHP与MySQL的数据分组和数据聚合的效率,并提
 Python程序将多个元素插入到数组中的指定索引位置Sep 03, 2023 pm 10:13 PM
Python程序将多个元素插入到数组中的指定索引位置Sep 03, 2023 pm 10:13 PM数组是以有组织的方式存储的同类数据元素的集合。数组中的每个数据元素都由一个索引值来标识。Python中的数组Python没有原生的数组数据结构。因此,我们可以使用列表数据结构来替代数组。[10,4,11,76,99]同时我们可以使用PythonNumpy模块来处理数组。由numpy模块定义的数组是−array([1,2,3,4])Python中的索引从0开始,因此可以使用各自的索引值来访问上述数组元素,如0、1、2、直到n-1。在下面的文章中,我们将看到在指定索引处插入多个元素的不同方法。输入输
 深入剖析MySQL索引优化策略Jun 14, 2023 pm 12:01 PM
深入剖析MySQL索引优化策略Jun 14, 2023 pm 12:01 PM作为一种常用的关系型数据库,MySQL在今天的互联网应用中扮演着至关重要的角色。而在MySQL优化策略中,索引的使用更是至关重要。在MySQL中,索引是一种数据结构,用于快速定位数据中的特定行。使用索引可以大大提高查询效率,减少数据库处理数据的时间和资源。但不正确的索引使用方式,同样会导致数据库性能的下降。下面我们来深入剖析MySQL索引的优化策略,帮助您更
 如何在MySQL中使用索引来提高查询性能?Jul 30, 2023 pm 10:43 PM
如何在MySQL中使用索引来提高查询性能?Jul 30, 2023 pm 10:43 PM如何在MySQL中使用索引来提高查询性能?引言:MySQL是一款常用的关系型数据库,随着数据量的增加,查询性能成为一个重要的考量因素。在MySQL中,索引是提高查询性能的关键因素之一。本文将介绍什么是索引,为什么使用索引可以提高查询性能,并给出一些在MySQL中使用索引的示例代码。一、什么是索引?索引是对数据库表中一个或多个列的值进行排序的一种结构,它可以快


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






