Home >WeChat Applet >Mini Program Development >WeChat Mini Program Form Component Sharing 1
WeChat Mini Program Form Component Sharing 1
- 小云云Original
- 2018-03-17 13:34:395563browse
1. Form, change the user input in the component 698d939a2c9041f2302734cfeb04788e 0f0306f9b187f2e363126bc29c8b1420 a2f269297782d34318beedfba321faa2 3b52a8eb2f08457aefd98cb8a948e248 dd7cdcbe81dd3b31defaf1177bb27d90 4f70099b754ca2c75ac2ad7f6ef268f9 Submit. When you click the de935b9c153fbe5d6ad7df96bd65d7b8 component whose formType is submit in the e8b36d49ce73ede15e584e9dd86e79e9 form, the value value in the form component will be submitted, and you need to add name as the key in the form component.

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
##2.picker
The scroll selector that pops up from the bottom now supports three selectors, distinguished by mode, which are ordinary selectors and time selectors. , date picker, the default is a normal selector.

#3.label: is used to improve the usability of the form component. Use the for attribute to find the corresponding id , or place the control under this label. When clicked, the corresponding control will be triggered. forThe priority is higher than the internal control. When there are multiple controls inside, the first control is triggered by default. Currently the controls that can be bound are: de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788e.
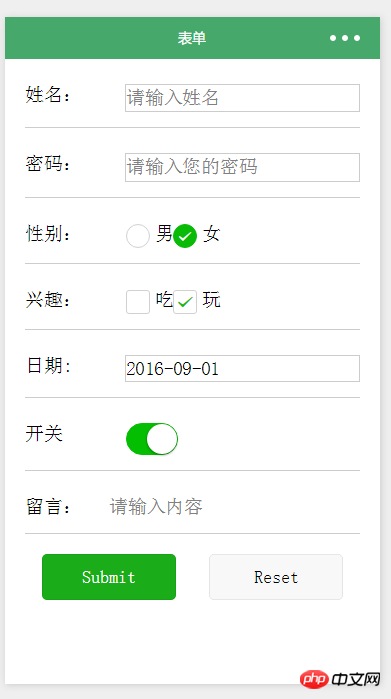
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
##.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3.index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})

##Related recommendations :
Add focus switching function to JQuery EasyUI form component Example sharing
How to use HTML form component
Detailed explanation of examples of form components in html
The above is the detailed content of WeChat Mini Program Form Component Sharing 1. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

