 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the installation and use of JavaScript testing tool Karma-Jasmine_javascript skills
Detailed explanation of the installation and use of JavaScript testing tool Karma-Jasmine_javascript skills1.Karma introduction
Karma is the new name of Testacular. In 2012, Google open sourced Testacular. In 2013, Testacular was renamed Karma. Karma is a very mysterious name, which means fate and karma in Buddhism. It is even more unpredictable than a name like Cassandra!
Karma is a JavaScript test execution process management tool (Test Runner) based on Node.js. This tool can be used to test all major web browsers, can also be integrated into CI (Continuous integration) tools, and can also be used with other code editors. A powerful feature of this testing tool is that it can monitor (Watch) file changes, then execute it by itself, and display the test results through console.log.
2.Jasmine introduction
Jasmine is a JavaScript BDD (behavior-driven development) testing framework that does not depend on any other JavaScript components. It has clean and clear syntax, allowing you to easily write test code. It is a good choice of testing framework for JavaScript-based development.
The more popular ones are Qunit and Jasmine. If you want to know the difference between the two in more detail, please click on the comparison of Javascript unit testing frameworks Qunit and Jasmine.
Script House would like to remind everyone that you need to pay attention: the information links appearing in this article, karma plug-in installation, etc. may need to be bypassed before they can be executed correctly.
Step 1: Install Node.JS (version: v0.12.4, windows-64)
Karma runs on Node.js, so we need to install Node.js first. Go to https://nodejs.org/download/ to download the NodeJS version required for your system. I downloaded the windows-64-bit msi version.
After downloading, double-click node-v0.12.4-x64.msi to run and install it. I won’t go into details on this. Just go to the next step. Of course, it is best to change the directory.
Figure 1 (select the installation content, the default is enough):

Step 2: Install Karma
Command line program to run Node.js: Node.js command prompt:
Figure 2 (in "Start->All Programs->Node.js"):

Figure 3 (we will install it under the E:Karma path):

Enter the command to install Karma:
npm install karma --save-dev
Figure 4 (after Karma is installed):

Step 3: Install the karma-jasmine/karma-chrome-launcher plug-in
Continue to enter the npm command to install the karma-jasmine and karma-chrome-launcher plug-ins:
npm install karma-jasmine karma-chrome-launcher --save-dev
Figure 5 (after karma-jasmine and karma-chrome-launcher are installed):

Step 4: Install karma-cli
karma-cli is used to simplify the call of karma. The installation command is as follows, where -g represents the global parameter, so that you can use karma very conveniently in the future:
npm install -g karma-cli
Figure 6 (after karma-cli is installed):

Karma-Jasmine is installed:
Figure 7 (After installation is complete, there will be a node_modules directory under the E:Karma folder, which contains the karma, karma-jasmine, karma-chrome-launcher directories just installed, and of course the jasmine-core directory) :

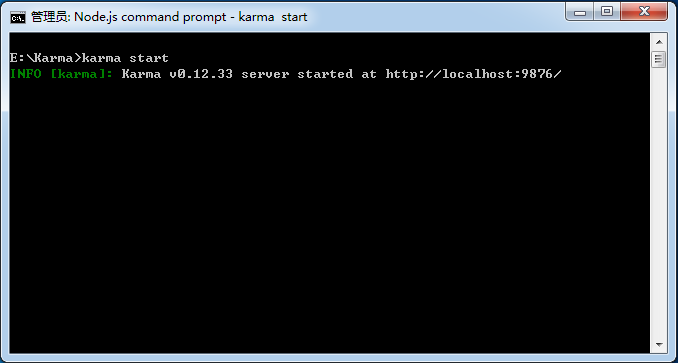
Turn on Karma:
Enter command:
karma start
Figure 8 (After running, a line of INFO information appears as shown in the figure, and there are no other prompts and actions, because we have not configured the startup parameters of karma at this time. We will add karma.conf.js later, so that karma will automatically Start the browser and execute the test case):

Figure 9 (manually open Chrome, enter localhost:9876, if you see this page, it proves that the installation has been successful):

Karma Jasmine Configuration:
Execute the init command to configure:
karma init
Figure 10 (all default configuration issues):

Description:
1. Testing framework: Of course we choose jasmine
2. Whether to add the Require.js plug-in
3. Select browser: We choose Chrome
4. Test the file path setting. Files can be matched using wildcards. For example, *.js matches all js files in the specified directory (in actual operation, it is found that this path is the relative path of the karma.conf.js file. See below for details. Actual test configuration and instructions given)
5. Files that need to be excluded in the test file path
6. Whether to allow Karma to monitor files. Yes means that when the files in the test path change, Karma will automatically test
Example I tested on a virtual machine:
Figure 11 (TestFiles and NodeJS are in the root directory of drive E, karma.conf.js is in the root directory of the folder NodeJS):

The following is the complete content of karma.conf.js:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
Description:
If all test files are in the same directory, we can set basePath (which is also a relative path relative to the karma.conf.js file), and then specify files. At this time, files are the relative paths of files in the basePath directory;
Of course, you can also not set basePath and directly use the file relative path relative to the karma.conf.js file. In this example, if we keep basePath as empty by default, the files configuration should be:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
Start Karma:
karma start karma.conf.js
Since the configuration file karma.conf.js has been added this time, Karma will perform operations according to the parameters specified in the configuration file. Since we are configured to test in Chrome, Karma will automatically start the Chrome instance and Run the test case:
Figure 12 (Chrome on the left is automatically started by Karma, and in the Node.js command prompt window on the right, the last line shows the execution results):

Figure 13 (If we click the debug button in Figure 12, enter debug.html and press F12 to open the developer tools, select the Console window, we will be able to see the execution log of jasmine):

At this time, we change the expected value for calling the TT method in jasmineTest.js to "abcd" (actually "abc"):
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





