This time I will bring you the development of the refund function of WeChat payment. What are the precautions for the development of the refund function of WeChat payment. The following is a practical case, let's take a look.
Let’s first complain about WeChat’s documentation and demo. The important step information is not emphasized clearly, and the .net demo has never been successfully run.
1. Scan the WeChat QR code to log in
2. WeChat PC payment
It took several attempts to get through this refund function. The following introduces the development steps of the WeChat payment refund function:
1. Download the certificate and import it into the system
WeChat refund requires a certificate. This certificate is not the certificate in the official demo, but You need to download the certificate from the api security column in the WeChat merchant platform. In a word document of the official certificate usage example, you can see the following words: C# There is one thing to note, in addition to using ## in the code In addition to #apiclient_cert.p12, the certificate also needs to be imported into the operating system before it can be used. 1. Used in the code; 2. Imported into the operating system, both of which are indispensable. .NET version needs to be greater than 2.0 I didn’t know these two steps before and wasted too much time. So download the certificate first:

apiclient_cert.p12 and double-click to import it. When importing, you will be prompted to enter a password. This password is the merchant ID, and it must be the certificate downloaded on your own merchant platform. Otherwise, a password error prompt will appear:


public const string APPID = "wxf6dd794bcexxxx"; public const string MCHID = "xxxx"; public const string KEY = "xxxxx849ba56abbe56e05xxxxx"; public const string APPSECRET = "---"; //=======【证书路径设置】===================================== /* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要) */ public const string SSLCERT_PATH = "/WxPayAPI/cert/apiclient_cert.p12"; public const string SSLCERT_PASSWORD = "131xxxx";The SSLCERT_PASSWORD above is MCHID, which is the merchant ID. SSLCERT_PASSWORD error will prompt that the specified network password is incorrect:
Next, add a refund method in  controller
controller
public ActionResult DoRefund()
{ string result = Refund.Run("","131667780120trade_no", "1", "1"); return Content(result);
}
Run method of Refund class: /***
* 申请退款完整业务流程逻辑
* @param transaction_id 微信订单号(优先使用)
* @param out_trade_no 商户订单号
* @param total_fee 订单总金额
* @param refund_fee 退款金额
* @return 退款结果(xml格式) */
public static string Run(string transaction_id, string out_trade_no, string total_fee, string refund_fee)
{
Logger.Info("Refund is processing...");
WxPayData data = new WxPayData(); if (!string.IsNullOrEmpty(transaction_id))//微信订单号存在的条件下,则已微信订单号为准 {
data.SetValue("transaction_id", transaction_id);
} else//微信订单号不存在,才根据商户订单号去退款 {
data.SetValue("out_trade_no", out_trade_no);
}
data.SetValue("total_fee", int.Parse(total_fee));//订单总金额
data.SetValue("refund_fee", int.Parse(refund_fee));//退款金额
data.SetValue("out_refund_no", out_trade_no);//随机生成商户退款单号
data.SetValue("op_user_id", WxPayConfig.MCHID);//操作员,默认为商户号
WxPayData result = WxPayApi.Refund(data);//提交退款申请给API,接收返回数据
Logger.Info("Refund process complete, result : " + result.ToXml()); return result.ToPrintStr();
}Refund: Method
/**
*
* 申请退款
* @param WxPayData inputObj 提交给申请退款API的参数
* @param int timeOut 超时时间
* @throws WxPayException
* @return 成功时返回接口调用结果,其他抛异常 */
public static WxPayData Refund(WxPayData inputObj, int timeOut = 6)
{ string url = "https://api.mch.weixin.qq.com/secapi/pay/refund"; //检测必填参数
if (!inputObj.IsSet("out_trade_no") && !inputObj.IsSet("transaction_id"))
{ throw new WxPayException("退款申请接口中,out_trade_no、transaction_id至少填一个!");
} else if (!inputObj.IsSet("out_refund_no"))
{ throw new WxPayException("退款申请接口中,缺少必填参数out_refund_no!");
} else if (!inputObj.IsSet("total_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数total_fee!");
} else if (!inputObj.IsSet("refund_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数refund_fee!");
} else if (!inputObj.IsSet("op_user_id"))
{ throw new WxPayException("退款申请接口中,缺少必填参数op_user_id!");
}
inputObj.SetValue("appid", WxPayConfig.APPID);//公众账号ID
inputObj.SetValue("mch_id", WxPayConfig.MCHID);//商户号
inputObj.SetValue("nonce_str", Guid.NewGuid().ToString().Replace("-", ""));//随机字符串
inputObj.SetValue("sign", inputObj.MakeSign());//签名
string xml = inputObj.ToXml(); var start = DateTime.Now;
Log.Debug("WxPayApi", "Refund request : " + xml); string response = HttpService.Post(xml, url, true, timeOut);//调用HTTP通信接口提交数据到API
Log.Debug("WxPayApi", "Refund response : " + response); var end = DateTime.Now; int timeCost = (int)((end - start).TotalMilliseconds);//获得接口耗时 //将xml格式的结果转换为对象以返回
WxPayData result = new WxPayData();
result.FromXml(response);
ReportCostTime(url, timeCost, result);//测速上报
return result;
} Remember to modify it to your own parameters in the production environment. If the parameters are correct, it will return:
Moreover, WeChat will immediately receive a refund notification: 
Summary : At this point, the refund function has been implemented. In fact, if the parameters and process are correct, this place is still very simple. WeChat’s regulations allow you to apply for refunds for transactions within one year. 
How to use the gradient of ss3
Detailed explanation of Promise in jQuery, Angular and node
H5 video playback library video.js detailed explanation
The above is the detailed content of Development of refund function for WeChat Pay. For more information, please follow other related articles on the PHP Chinese website!
 Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM
Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM译者 | 李睿审校 | 孙淑娟随着Python越来越受欢迎,其局限性也越来越明显。一方面,编写Python应用程序并将其分发给没有安装Python的人员可能非常困难。解决这一问题的最常见方法是将程序与其所有支持库和文件以及Python运行时打包在一起。有一些工具可以做到这一点,例如PyInstaller,但它们需要大量的缓存才能正常工作。更重要的是,通常可以从生成的包中提取Python程序的源代码。在某些情况下,这会破坏交易。第三方项目Nuitka提供了一个激进的解决方案。它将Python程序编
 我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM
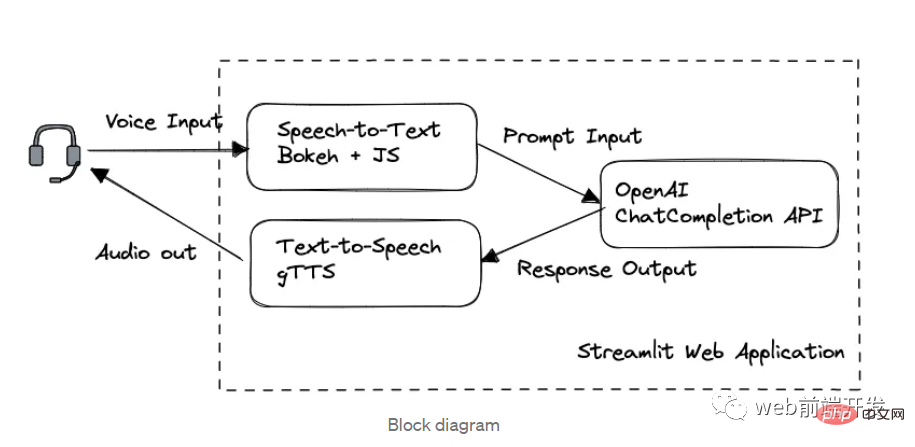
我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM今天这篇文章的重点是使用 ChatGPT API 创建私人语音 Chatbot Web 应用程序。目的是探索和发现人工智能的更多潜在用例和商业机会。我将逐步指导您完成开发过程,以确保您理解并可以复制自己的过程。为什么需要不是每个人都欢迎基于打字的服务,想象一下仍在学习写作技巧的孩子或无法在屏幕上正确看到单词的老年人。基于语音的 AI Chatbot 是解决这个问题的方法,就像它如何帮助我的孩子要求他的语音 Chatbot 给他读睡前故事一样。鉴于现有可用的助手选项,例如,苹果的 Siri 和亚马
 ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PM
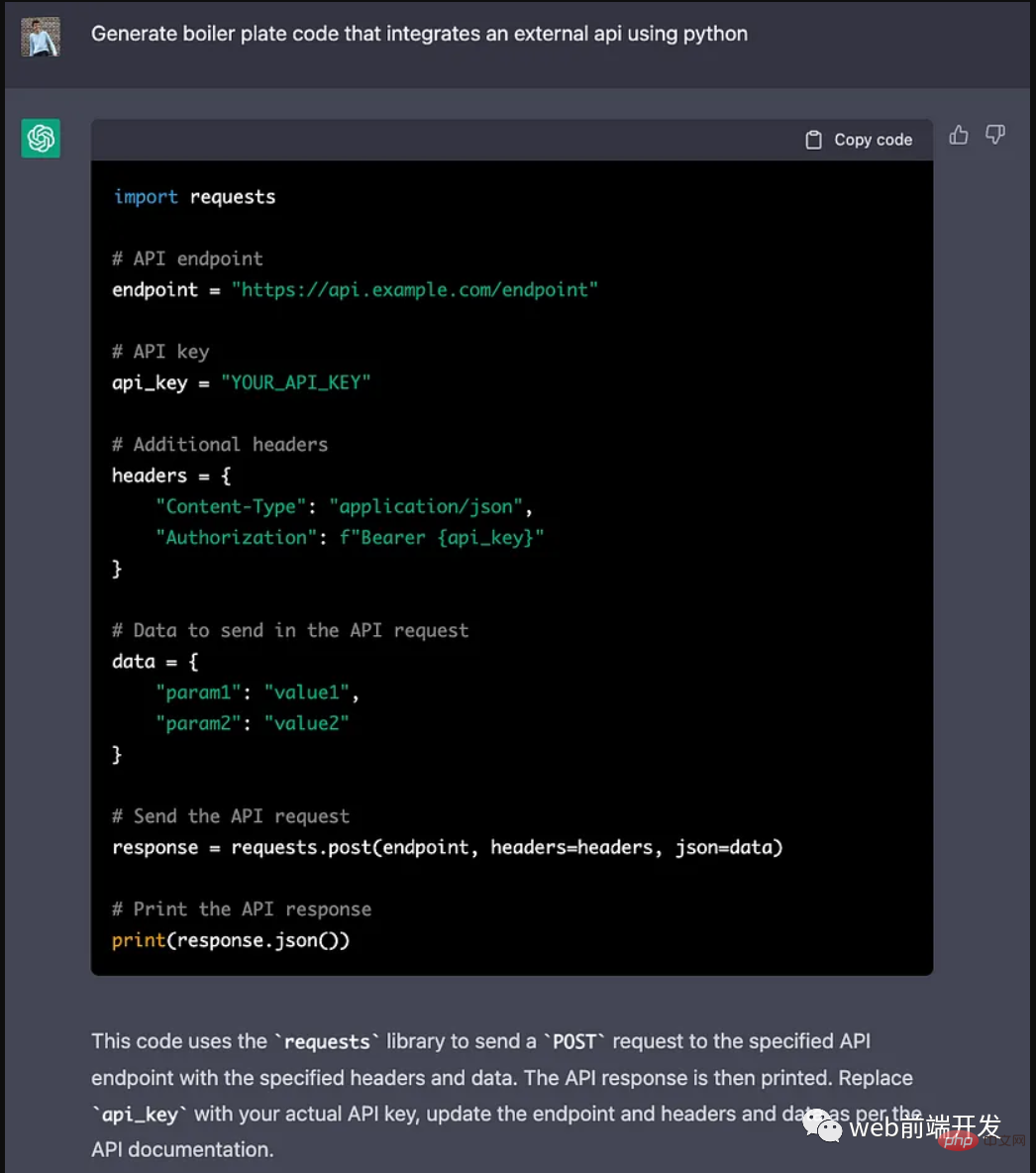
ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PMChatGPT 目前彻底改变了开发代码的方式,然而,大多数软件开发人员和数据专家仍然没有使用 ChatGPT 来改进和简化他们的工作。这就是为什么我在这里概述 5 个不同的功能,以提高我们的日常工作速度和质量。我们可以在日常工作中使用它们。现在,我们一起来了解一下吧。注意:切勿在 ChatGPT 中使用关键代码或信息。01.生成项目代码的框架从头开始构建新项目时,ChatGPT 是我的秘密武器。只需几个提示,它就可以生成我需要的代码框架,包括我选择的技术、框架和版本。它不仅为我节省了至少一个小时
 解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM
解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM测试时自适应(Test-TimeAdaptation,TTA)方法在测试阶段指导模型进行快速无监督/自监督学习,是当前用于提升深度模型分布外泛化能力的一种强有效工具。然而在动态开放场景中,稳定性不足仍是现有TTA方法的一大短板,严重阻碍了其实际部署。为此,来自华南理工大学、腾讯AILab及新加坡国立大学的研究团队,从统一的角度对现有TTA方法在动态场景下不稳定原因进行分析,指出依赖于Batch的归一化层是导致不稳定的关键原因之一,另外测试数据流中某些具有噪声/大规模梯度的样本
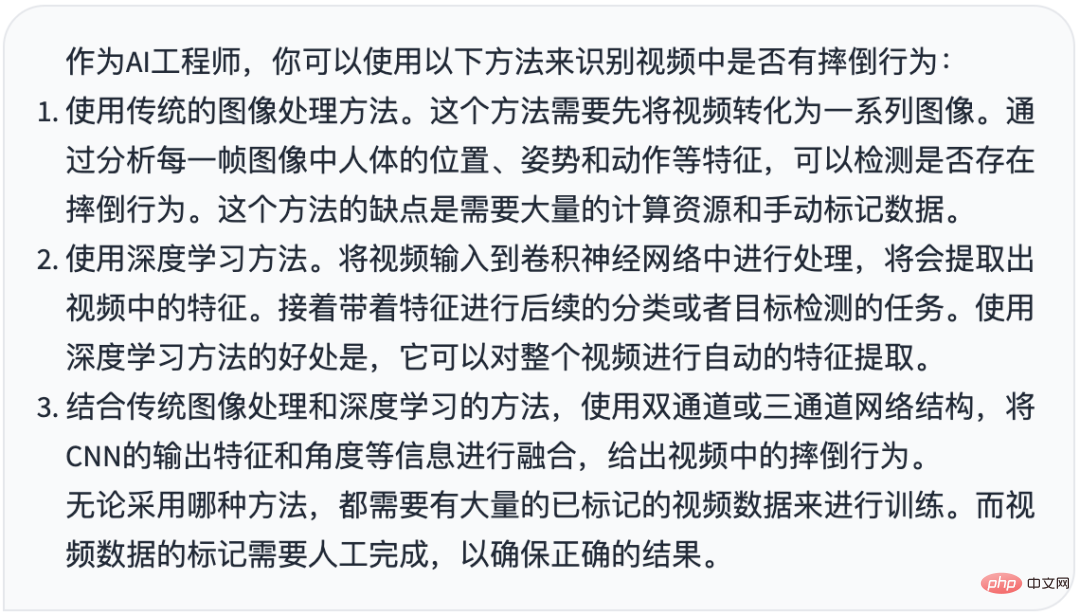
 摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM
摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM哈喽,大家好。之前给大家分享过摔倒识别、打架识别,今天以摔倒识别为例,我们看看能不能完全交给ChatGPT来做。让ChatGPT来做这件事,最核心的是如何向ChatGPT提问,把问题一股脑的直接丢给ChatGPT,如:用 Python 写个摔倒检测代码 是不可取的, 而是要像挤牙膏一样,一点一点引导ChatGPT得到准确的答案,从而才能真正让ChatGPT提高我们解决问题的效率。今天分享的摔倒识别案例,与ChatGPT对话的思路清晰,代码可用度高,按照GPT返回的结果完全可以开
 17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM
17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM自 2020 年以来,内容开发领域已经感受到人工智能工具的存在。1.Jasper AI网址:https://www.jasper.ai在可用的 AI 文案写作工具中,Jasper 作为那些寻求通过内容生成赚钱的人来讲,它是经济实惠且高效的选择之一。该工具精通短格式和长格式内容均能完成。Jasper 拥有一系列功能,包括无需切换到模板即可快速生成内容的命令、用于创建文章的高效长格式编辑器,以及包含有助于创建各种类型内容的向导的内容工作流,例如,博客文章、销售文案和重写。Jasper Chat 是该
 为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM
为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM1970年,机器人专家森政弘(MasahiroMori)首次描述了「恐怖谷」的影响,这一概念对机器人领域产生了巨大影响。「恐怖谷」效应描述了当人类看到类似人类的物体,特别是机器人时所表现出的积极和消极反应。恐怖谷效应理论认为,机器人的外观和动作越像人,我们对它的同理心就越强。然而,在某些时候,机器人或虚拟人物变得过于逼真,但又不那么像人时,我们大脑的视觉处理系统就会被混淆。最终,我们会深深地陷入一种对机器人非常消极的情绪状态里。森政弘的假设指出:由于机器人与人类在外表、动作上相似,所以人类亦会对
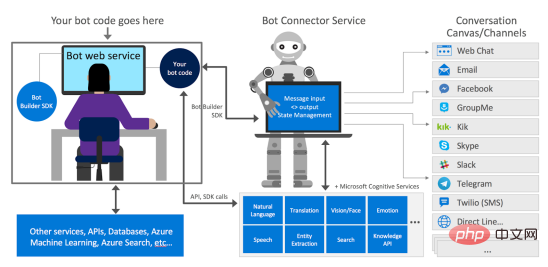
 如何使用Azure Bot Services创建聊天机器人的分步说明Apr 11, 2023 pm 06:34 PM
如何使用Azure Bot Services创建聊天机器人的分步说明Apr 11, 2023 pm 06:34 PM译者 | 李睿审校 | 孙淑娟信使、网络服务和其他软件都离不开机器人(bot)。而在软件开发和应用中,机器人是一种应用程序,旨在自动执行(或根据预设脚本执行)响应用户请求创建的操作。在本文中, NIX United公司的.NET开发人员Daniil Mikhov介绍了使用微软Azure Bot Services创建聊天机器人的一个例子。本文将对想要使用该服务开发聊天机器人的开发人员有所帮助。 为什么使用Azure Bot Services? 在Azure Bot Services上开发聊


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






