This time I will bring you the use of webpack automatic refresh and parsing. What are the precautions for using webpack automatic refresh and parsing? The following is a practical case, let's take a look.
The front end needs to frequently modify js and styles, and needs to be constantly adjusted according to the browser's page effect; and often our development directory and the local release directory are not the same, and we need to publish them after modification; another point That is, not all effects can be seen directly by double-clicking the page. We often need to use nginx to build a site locally to observe (it is ok on our own computer before putting it into the test environment). So if you have to manually refresh the browser and manually (or click) publish, and start the site, it is indeed a lot of physical work. And these three points webpack can help us do it. webpack-dev-serverWebpack implements automatic refresh through webpack-dev-server (WDS). WDS is a development server (an express) running in memory. After starting, it will detect whether the file has changed and automatically compile again. 1. Installationnpm install webpack-dev-server --save-dev
First install it to the development directory through npm. After the installation is complete, it will be found under node_modules/bin. 2.npm startupThen modify package.json: (based on the previous section)
"scripts": { "start": "webpack-dev-server --env development", "build": "webpack --env production"
}Now you can start it through npm run start or npm start.



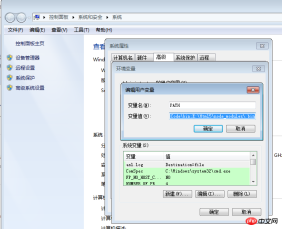
webpack-dev-server --env developmentBut there will be a prompt that webpack-dev-server --env development is not an internal command. This kind of problem is a problem with environment variables. Just set the bin directory you developed to the environment variable, such as My directory is 'E:\Html5\node_modules\.bin', just add a semicolon at the end.
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}Restart WDS:

devServer:{ //...
port: 9000}nodemon automatic startup WDS monitors development files, and changes to webpack.config.js will not cause automatic startup. So we need nodemon to do this.
npm install nodemon --save-devFirst install it in the development directory, and then modify package.json:
"scripts": { "start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"", "build": "webpack --env production"
},It is equivalent to letting nodemon monitor webpack.config.js and start it if it changes.

https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: { proxy: { "/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: { "^/api": ""
},
bypass: function(req) { if(req.url === "/api/nope") { return "/bypass.html";
}
}
}
}
}
}Replace the api field with http://jsonplaceholder.typicode.com/ and delete it from the original address so that you can implement the proxy yourself. Everyone is happy! WDS implements proxy through http-proxy-middleware. More references: http://webpack.github.io/docs/webpack-dev-server.html#bypass-the-proxy;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) { const watcher = chokidar.watch(path).on("change", function() { this.sockWrite(this.sockets, "content-changed");
}.bind(this)) this.contentBaseWatchers.push(watcher);
}
用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}
sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}
我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
}, "still-ok": function() {
log("info", "[WDS] Nothing changed.") if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
}, "log-level": function(level) {
logLevel = level;
}, "overlay": function(overlay) { if(typeof document !== "undefined") { if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok"); if(useWarningOverlay || useErrorOverlay) overlay.clear(); if(initial) return initial = false;
reloadApp();
}, "content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling."); var strippedWarnings = warnings.map(function(warning) { return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings); for(var i = 0; i <p style="text-align: left;">View Code</p><p style="text-align: left;">ok的时候触发一个reloadApp</p><pre class="brush:php;toolbar:false">function reloadApp() { if(hot) {
log("info", "[WDS] App hot update..."); var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash); if(typeof self !== "undefined") { // broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading..."); self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of The use of webpack automatic refresh and parsing. For more information, please follow other related articles on the PHP Chinese website!
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

Dreamweaver CS6
Visual web development tools







