This article talks about common problems in WeChat development. If you don’t know about common problems in WeChat development or are interested in common problems in WeChat development, then let’s take a look at this article together. Okay, without further ado, enter Let’s get to the point
Summary of common problems in WeChat development
1. Since the wx.request() method of the mini program is asynchronous, after app.js executes ajax, each When loading the global data of app.js in pages, it cannot be loaded in order. Example:
//app.js
App({
ajax:function(){
let that = this;
wx.request({
url: 'https://a.com/url.php',
method: 'GET',
success: function(e){
that.data = 123;
}
})
};
})
//content.js
let app = getApp()
Page({
getData: function(){;
app.ajax();
console.log(app.data); //undefined
}
})
Solution, use Promise asynchronous function:
//app.js
App({
ajax:function(){
let that = this;
let promise = new Promise(function(resolve, reject){
wx.request({
url: 'https://a.com/url.php',
method: 'GET',
success: function(e){
that.data = 123;
resolve();
}
})
});
};
})
//content.js
let app = getApp()
Page({
getData: function(){;
app.ajax().then(()=>{
console.log(app.data); //123
});
}
})2. The picture can only obtain the original width and height, but cannot obtain the existing width and height. However, the image tag encapsulates the mode attribute, which can be set according to needs.
3. There is a transparent space at the bottom of each image tag, not padding, not margin. You may get stuck when making a mask layer in front of the image.
4. Network requests must deploy https
5. When configuring tabBar, the pagePath parameter in the list parameter needs to contain at least the first path in the pages array in app.json, otherwise it will cause tabBar is not displayed.
6.TabBar cannot take parameters when jumping. Solution:
//search.js
var app = getApp();
Page({
confirm: function(e){
//获取数据,添加到全局
let val = e.detail.value;
app.searchWord = val;
this.jump();
},
jump: function(){
//跳转tabBar
wx.switchTab({
url: '../index/index',
});
},
});
//index.js
var app = getApp();
Page({
onShow: function(e){
//获取全局数据
let val = app.searchWord;
}
});
//需要传递参数的页面在跳转前将数据添加到app.js里。需要接受参数的页面在onShow方法接受之前添加到app.js的数据。7. The url requested by the wx.request() method of the mini program must start with https
8 When .wx.request() uses the post method to request, you also need to add a header. The header[content-type] value is application/x-www-form-urlencoded. Example:
wx.request({
url: 'https://a.com/url.php',
data: {message: 123},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function(e){
console.log(e)
}
});9. The applet cannot load the html tag, and data rendering cannot render the wxml tag (
10. Android cannot render the data requested by wx.request().
Check whether the returned data has a BOM header (3 characters of blank space). Android's wx.request parsing does not skip the BOM header, causing the data to be returned as a string instead of an object or array.
Example:
The returned data is: (3 characters of blank){a:1, b:2}
The parsed data is: '{a: 1, b:2}' (string), not {a:1, b:2} (object)
Because it is not an object, template rendering and the like will not work properly. The solution is to remove the BOM header before returning data in the background. If the BOM header is not removed in the background, it can be removed on the front end. However, if the dataType of wx.request is default, it will default to json and be automatically parsed, making it impossible to remove the BOM header.
Solution:
wx.request({
url: url,
method: 'GET',
dataType: 'txt',
success: function(e){
let json = e.data.trim();
let arr = JSON.parse(json);
}
});Change the dataType to a format other than json to prevent the applet from automatically parsing the json string, and then use trim( ) method to remove the blanks and finally parse the json string.
11. Multi-line omission (-webkit-line-clamp) is normal during debugging, but invalid when publishing.
Solution: If you don’t want to re-audit, just let the background truncate
12. There is a limit to the length of a single setData: 1048576
appservice:16 invokeWebviewMethod data transmission The length is 2432088 and has exceeded the maximum length of 1048576
It is easy to happen when using rich text, especially when the image is base64 and the pixels are very large
The above is all of this article If you don’t know much about the content, you can easily master it by implementing more of both sides!
Related recommendations:
WeChat development Token verification failure solution
WeChat development obtains JSAPI Example sharing of TICKET
The above is the detailed content of Summary of common problems in WeChat development. For more information, please follow other related articles on the PHP Chinese website!
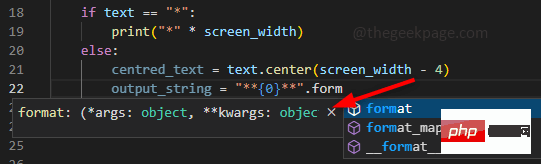
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 总结Linux系统中system()函数的用法Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法Feb 23, 2024 pm 06:45 PMLinux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
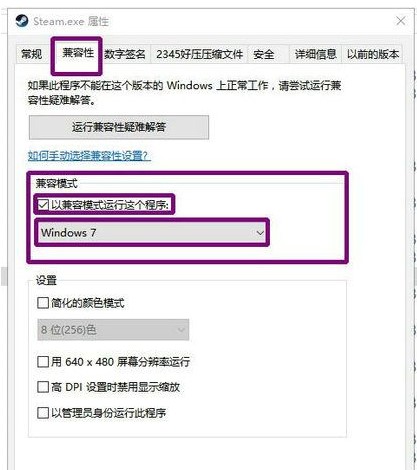
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM
机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM机器学习模型的泛化能力问题,需要具体代码示例随着机器学习的发展和应用越来越广泛,人们越来越关注机器学习模型的泛化能力问题。泛化能力指的是机器学习模型对未标记数据的预测能力,也可以理解为模型在真实世界中的适应能力。一个好的机器学习模型应该具有较高的泛化能力,能够对新的数据做出准确的预测。然而,在实际应用中,我们经常会遇到模型在训练集上表现良好,但在测试集或真实
 弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM
弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM弱监督学习中的标签获取问题,需要具体代码示例引言:弱监督学习是一种利用弱标签进行训练的机器学习方法。与传统的监督学习不同,弱监督学习只需利用较少的标签来训练模型,而不是每个样本都需要有准确的标签。然而,在弱监督学习中,如何从弱标签中准确地获取有用的信息是一个关键问题。本文将介绍弱监督学习中的标签获取问题,并给出具体的代码示例。弱监督学习中的标签获取问题简介:
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






