This time I will bring you the process of using the http protocol. What are the precautions for the process of using the http protocol. The following is a practical case, let's take a look.
Usually the http client initiates a request and creates a port (that is, a mobile phone, computer, etc. uses a browser to open a page)
At this time, the http server listens for client requests on the port.
After listening, the http server returns the status (such as 200) and content (requested file, error message, etc.) to the client.
What do the computer and browser do when entering the URL and pressing Enter, or refreshing the page?
The first is domain name resolution.
The first step is to assume that we are using the chrom browser.
1.Chrom will search its own dns cache.
2. Search the operating system's own dns cache
The cache time is about one minute. If there is a cache, check whether the cache has expired. If it has expired, the process will be over. .
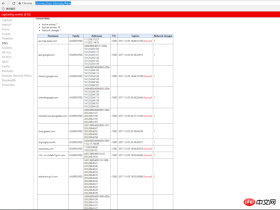
How to check whether chrom has cache?
We open the chrom browser and enter chrome://net-internals/#dns

Here you can view the dns records of the websites you have visited.
If the browser does not find the cache or the cache has expired, chrom will search for a dns cache of the operating system itself. If it is found and it has not expired, the search will stop and the parsing will end here.
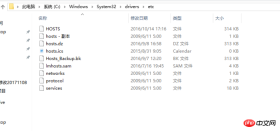
3. If the operating system does not find the dns cache, chrom will try to read the local host file,

4. If it is also in the host If the corresponding configuration item is not found, the browser will initiate a dns system call and initiate a domain name resolution request to the locally controlled dns server, generally provided by your broadband operator.
The operator's domain name resolution server will generally: (take www.imooc.com as an example)
1) Search its own cache and find the corresponding entry. If it is not expired, then the resolution is successful. .
2) If this entry is not found, the operator's DNS server will initiate an iterative DNS resolution request on behalf of our browser.
It will first find the dns IP address of the root domain and ask for the domain name address of imooc.com. The root domain finds that this is a domain name of a top-level domain (com domain), so it replies to the operator's server and says, I only know The IP address of the top-level domain of the com domain.
Then the operator got the IP address of the top-level domain of the com domain, and then asked it. The com domain replied that he only knew the address of the dns server of imooc.com.
Then the operator's main dns server finds the dns server of the domain imooc.com. This is usually provided by the domain name registrar. It asks for the domain name address of imooc.com. After the imooc.com server finds it, it Sent to the operator's server.
The operator server returns the demerit to the operating system kernel, and also caches it in its own cache area (this cache may become invalid, depending on its length)
The operating system kernel again Return this IP address to the browser.
Finally, the browser got the IP address corresponding to www.imooc.com.
5. After the browser obtains the IP address corresponding to the domain name, it will initiate a TCP "three-way handshake"
The browser will send a random port to the web server (such as nginx port 80) Initiate a tcp link request.
This TCP connection request will reach the server through layers of routing devices, enter the network card, and then enter the TCP/IP protocol stack of the kernel, and may also be filtered by the firewall. Finally, it reaches the web server and finally establishes a tcp/ip connection.
What did these three handshakes do?
The client says to the server "Can you hear me? Let's chat for a while"
The server says to the client "I can hear you. Let's chat for a while"
Then the client says to the server "Okay, let's start chatting!"
6. After the TCP/IP connection is established, the browser can send an HTTP request to the server, for example, using HTTP get The method requests a domain name in a root domain, and the protocol can use a protocol of HTTP 1.0.
7. The server side receives this request, and according to the path parameters, after some back-end processing, the processed result data is returned to the browser. If it is a MOOC page, the complete HTML will be returned. The page code is returned to the browser.
8. The browser gets the complete HTML page code. When parsing and rendering this page, the JS, CSS, images and other static resources inside are also HTTP requests, and they all need to go through the seven main steps above.
9. The browser renders the page according to the obtained resources, and finally presents the page to the user.
HTTP is divided into requests and responses.
No matter the request or response, it has http header and body information. (The two are the same)
The http header sends some additional information: such as the content type, the date the server sent the response, HTTP status code
The text is the form data submitted by the user , or a returned data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of javaScript objects
The above is the detailed content of Process using http protocol. For more information, please follow other related articles on the PHP Chinese website!
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





