This time I will bring you the layout of the web page and floating, what are the notes of the web page layout and floating, the following is a practical case, let's take a look.
1. The layout of a web page
1. What is the layout of a web page?
The layout of a web page actually refers to how the browser arranges the elements in the web page. Typesetting; divided into: standard flow, floating flow, positioning flow
1. Standard flow (document flow/normal flow) typesetting method
1.1In fact, the default typesetting method of the browser is the standard flow Typesetting methods
1.2 Elements are divided into three categories in CSS, namely block-level elements/inline elements/inline block-level elements
1.3 There are two typeset methods in the standard flow, One is vertical typesetting, the other is horizontal typesetting
Vertical typesetting, if the element is a block-level element, it will be typed vertically
Horizontal typesetting, if the element is an inline element/inline block-level element, it will be typed horizontally Typesetting
2. Floating flow typesetting method
2.1 Floating flow is a typesetting method that is "semi-detached from the standard flow"
2.2 Floating flow has only one typesetting method, which is Horizontal typesetting. It can only set an element to be left or right aligned relative to the parent element.
Note:
1. There is no center alignment in the floating flow, that is, there is no center value.
2. Cannot be used in floating streams margin: 0 auto; (invalid)
Features:
1. Yes in floating streams No distinction is made between block-level elements/inline elements/inline block-level elements
Whether it is a level element/inline element/inline block-level element, it can be typeset horizontally
2. In the floating flow, whether it is a block-level element/inline element /Inline block-level elements can be set to width and height
3. In summary, the elements in the floating flow are very similar to the inline block-level elements in the standard flow
3. Positioning flow typesetting method
2. Destandardization of floating elements
1. What is destandardization of floating elements?
Destandardization: out of standard flow
When an element is floated, then This element looks like it has been deleted from the standard stream. This is the de-standardization of the floating element;
2. What will be the impact after the floating element is de-standardized?
If the previous element floats and the following element does not float, then the previous element will cover the following element at this time;
3. Floating element sorting rules
Floating Element sorting rules:
1 For floating elements in the same direction, the element that floats first will be displayed in the front, and the element that floats later will be displayed at the back.
2 For floating elements in different directions, left Floating will look for left floating, right floating will look for right floating
3 The position of the floating element after floating is determined by the position of the floating element in the standard stream before floating (if the element is at the first position in the standard stream before floating One line, then it will be displayed on the first line after floating. If it is on the second line in the standard flow before floating, it will be displayed on the second line after floating)
4. Floating element sticking phenomenon
What is the floating element snapping phenomenon?
1. If the width of the parent element can display all floating elements, then the floating elements will be displayed side by side
2. If the width of the parent element cannot be displayed All floating elements will be pasted forward starting from the last element
3. If all the previous floating elements cannot be displayed after being pasted, they will eventually be pasted to the left or right side of the parent element

5. The font size phenomenon of floating elements
What is the font size phenomenon of floating elements?
Floating elements will not block text in non-floating elements, and there will be no floating text. It will automatically give way to floating elements. This is the phenomenon of floating element font size. It is generally used for mixed graphics and text!

Use standard flow in the vertical direction and floating flow in the horizontal direction
Other related articles!
Recommended reading:The above is the detailed content of Web page layout and floating. For more information, please follow other related articles on the PHP Chinese website!
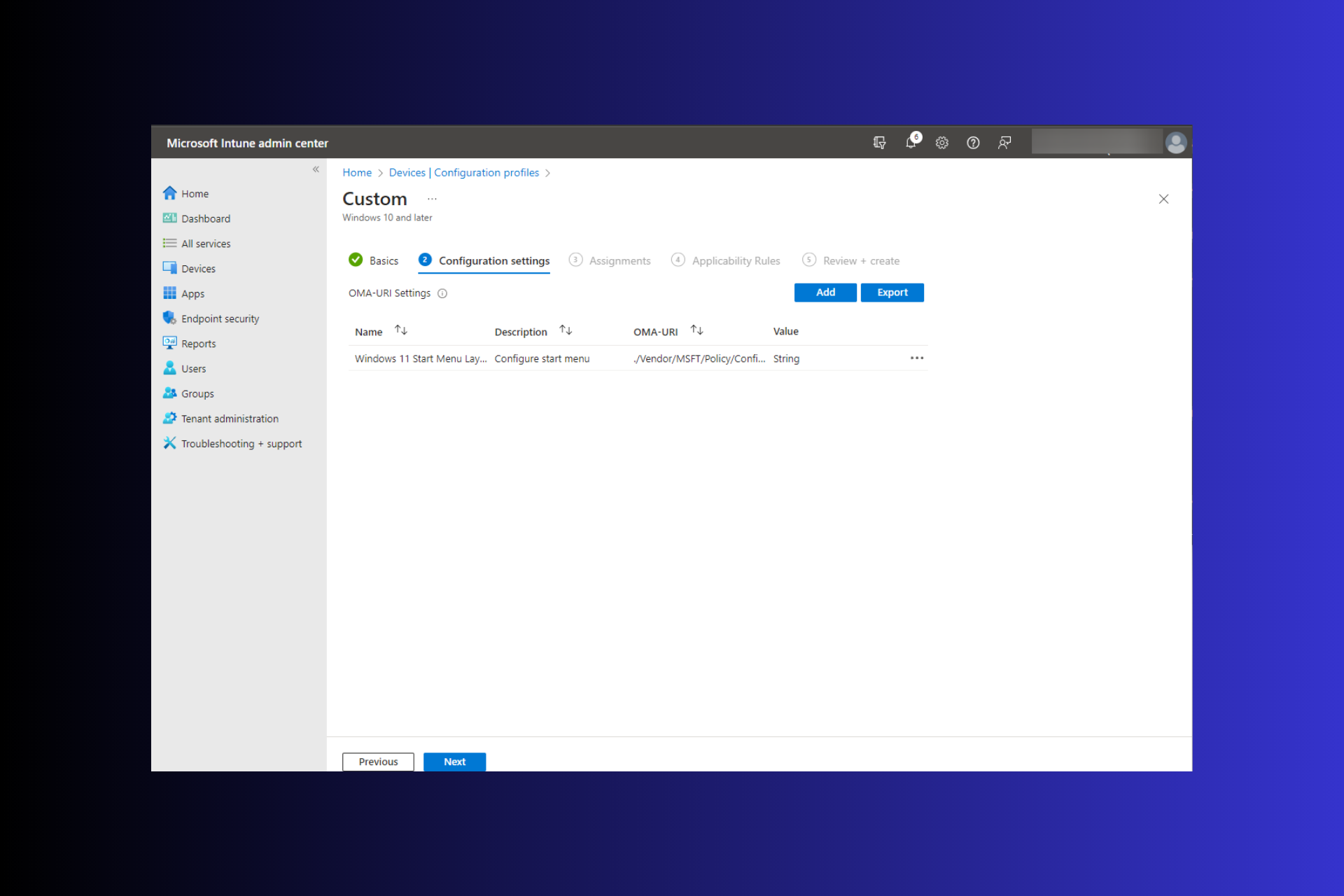
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义
 HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PMHTML、CSS和jQuery:制作一个带有浮动效果的按钮,需要具体代码示例引言:如今,网页设计已成为一种艺术形式,通过使用HTML、CSS和JavaScript等技术,我们能够为页面增加各种各样的特效和交互效果。本文将简要介绍如何用HTML、CSS和jQuery制作一个带有浮动效果的按钮,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML文件中
 清除浮动有什么方法Feb 22, 2024 pm 04:00 PM
清除浮动有什么方法Feb 22, 2024 pm 04:00 PM清除浮动有什么方法,需要具体代码示例在网页布局中,浮动是一种常用的布局方法,可以让元素脱离文档流,并相对其他元素进行定位。然而,使用浮动布局时常常会遇到一个问题,就是父元素无法正确地包裹浮动元素,导致页面产生布局错乱的情况。所以,我们需要采取措施来清除浮动,使得父元素能够正确地包裹浮动元素。清除浮动的方法有多种,下面将介绍常用的几种方法,并给出具体的代码示例
 Go 语言中的时间处理方式有哪些?Jun 10, 2023 pm 09:42 PM
Go 语言中的时间处理方式有哪些?Jun 10, 2023 pm 09:42 PMGo语言作为一个现代化的编程语言,时间在开发中占有很重要的位置。Go语言提供了一些内置的时间函数和结构体,使得时间的处理变得更加便捷。在本篇文章中,将会介绍一些Go语言中常用的时间处理方式。time.Now()我们可以使用time.Now()函数获取当前的时间:now:=time.Now()fmt.Println(now)输出:2019-06-131
 HTML布局技巧:如何使用position属性进行浮动元素控制Oct 21, 2023 am 09:22 AM
HTML布局技巧:如何使用position属性进行浮动元素控制Oct 21, 2023 am 09:22 AMHTML布局技巧:如何使用position属性进行浮动元素控制在网页设计中,布局是非常重要的一环。通过合理的布局可以使网页更加美观、易读,提升用户体验。而在实现布局过程中,浮动元素的控制是其中一个关键点。HTML提供了position属性,通过这个属性我们可以实现对浮动元素的控制。本文将介绍如何使用position属性进行浮动元素的布局,并提供一些具体的代码
![古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]](https://img.php.cn/upload/article/000/000/164/168915871396627.png) 古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM
古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM古吉拉特语印度语输入3是一种键盘布局,允许您输入古吉拉特语,我们的一些读者抱怨它在Windows11中不起作用。当然,在操作系统上,您可以创建自定义键盘,但使用特定于语言的布局通常会使用户体验更加愉快。因此,让我们帮助您解决PC上的此问题。为什么古吉拉特语印度语输入3不起作用?古吉拉特语印度语输入3属于MicrosoftIME(输入法编辑器),可与英语QWERTY键盘配合使用。根据用户体验,我们收集到以下主要原因:未安装键盘布局。您的键盘布局未启用。键盘布局已损坏。计算机的驱动程序有问题。您可以
 科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM
科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM近日,科大讯飞公告其构建的“讯飞星火认知大模型”将举行升级发布会,推出该人工智能大模型的V1.5(1.5版本)。此前,朗玛信息也因推出“朗玛•39AI全科医生”大模型产品举行发布会。此外,还有5家上市公司也在与投资者沟通交流中,披露已布局AI(人工智能)大模型的信息。来源:摄图网科大讯飞的“讯飞星火认知大模型”升级至1.5版近日,科大讯飞股份有限公司(证券简称:科大讯飞;证券代码:002230.SZ)披露了《关于讯飞星火认知大模型升级发布会的提示性公告》。公告显示,2023年5月6日,科大讯飞举


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Chinese version
Chinese version, very easy to use






