Home >Web Front-end >HTML Tutorial >Using the clip() function to crop in canvas
Using the clip() function to crop in canvas
- 小云云Original
- 2018-03-03 10:13:501953browse
In canvas, you can use the clip() function to crop the area. After setting the cropping area, only the image within the area can be displayed, and the rest will be blocked. This article mainly introduces you to the relevant information on the specific use of the canvas clipping () function. I hope it can help you.
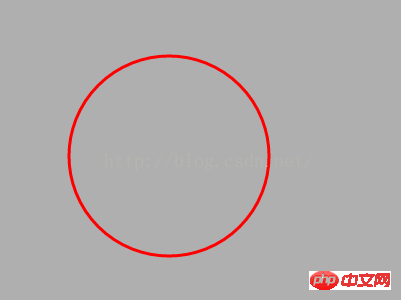
Draw a circle without clipping
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effect

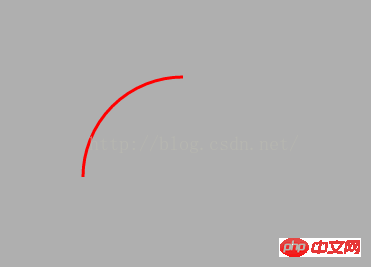
Use clip() to crop the area
##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effect

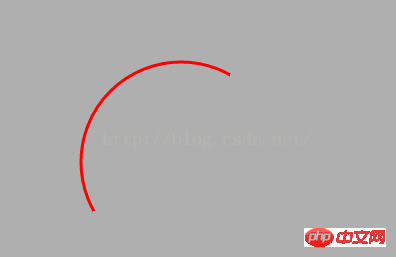
can also be used arc draws a circular clipping area
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effect

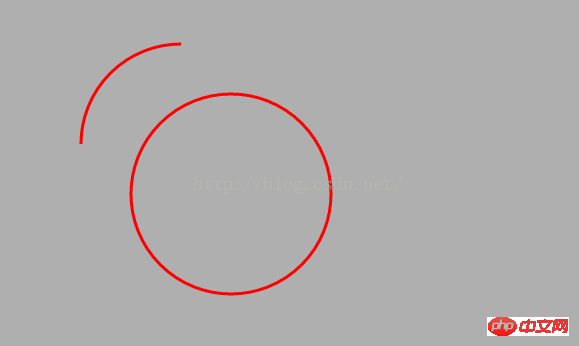
Use save and restore to achieve Only crop a single path
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effect

Use the clip() method in the HTML5 Canvas API to crop an area image code example
The above is the detailed content of Using the clip() function to crop in canvas. For more information, please follow other related articles on the PHP Chinese website!

