Home >Backend Development >PHP Tutorial >PHP and Ajax technology sharing
PHP and Ajax technology sharing
- 小云云Original
- 2018-02-26 10:17:031172browse
Ajax is Asynchronous JavaScript And XML, asynchronous JavaScript and XML technology. It is a combination of multiple existing technologies that can implement the client's asynchronous request operation so that it can communicate with the server without refreshing the page, thereby reducing the user's waiting time.
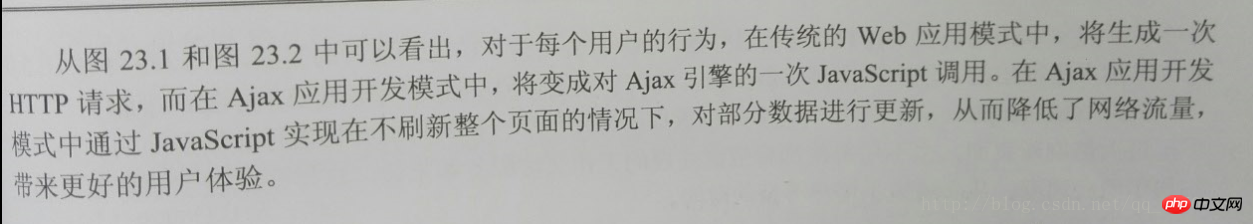
(2) Ajax development model
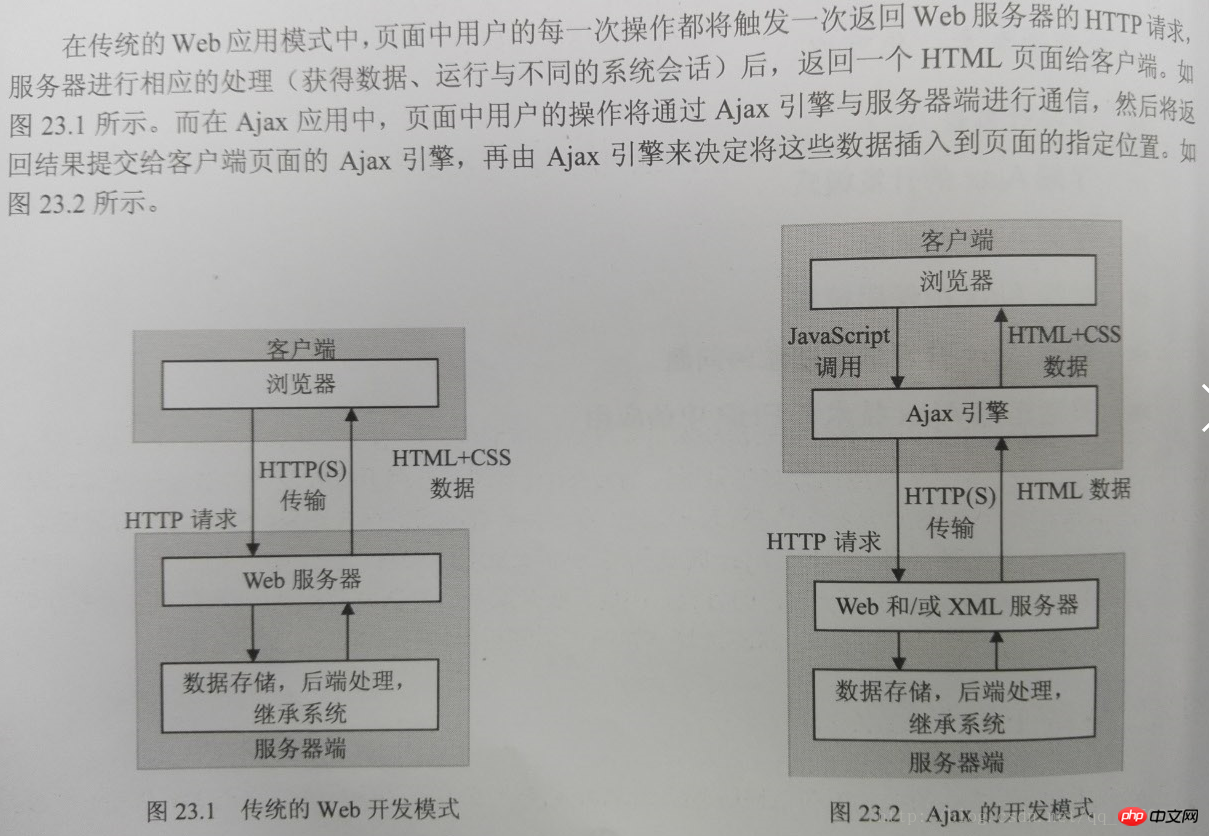
As shown


Detailed explanation of PHP and AJAX examples
Related issues in PHP and ajax
Combining PHP and Ajax to implement login verification Small Demo_php example
The above is the detailed content of PHP and Ajax technology sharing. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:laravel method code for obtaining various pathsNext article:laravel method code for obtaining various paths

