Home >Backend Development >PHP Tutorial >JS and PHP code to display the maximum value after the user enters a number
JS and PHP code to display the maximum value after the user enters a number
- 小云云Original
- 2018-02-12 14:04:482831browse
1. Use JS prompt to enter the value that the user wants to enter.
2. Use the text tag of the HTML form to pass the entered value to the PHP processing file
3. PHP Numerical judgment, select the maximum value and position.
This article mainly introduces JS+PHP to display the maximum value and the related position after the user inputs the number. Detailed examples are given in the article The code is for everyone's reference and study. Friends who need it can take a look below. I hope it can help everyone.
From shallower to deeper:
1. Get the maximum value of the array in JS.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);It is worth noting here: you cannot directly set a variable max =0, because you are not sure whether the number you enter in the future is less than 0 or greater than 0 [the case is greater than 0], so you should choose a number in the array, just the first one in the array max=a[0 ] .
Because the JS language is based on object-oriented process, everything in JS can be an object, so its array has attributes. Length is an attribute of the JS array that gets the length of the array. With this Attributes can be traversed through the array and then compared one by one.
2. Implement in JS to obtain the maximum and minimum values of the array and their positions (that is, the number in the array)
[ Note: The position of this case is +1 for the convenience of viewing, and the JS array starts with 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");
3. Now use prompt to perform user input to obtain the value to find the maximum value, etc.
Difficulty:
1. How to input, use prompt
2. How to convert a string into an array and convert the format?
Prerequisite knowledge:
1. The split method of the string object of JS is used to split the string (note that everything in JS is an object, so it is called a method, not a function)
2. Let an "abc "Convert string to number type, how to convert.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
After the above analysis is completed, start writing code
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>
4. The above is processed by JS, my purpose is to use JS+PHP+HTML Link it up.
PHP cannot directly interact with the front end, that is, it cannot directly obtain the value entered by the user, but must pass the html form
JS data to PHP. You can use AJAX , but I will talk about it later, let’s see what methods are available today.
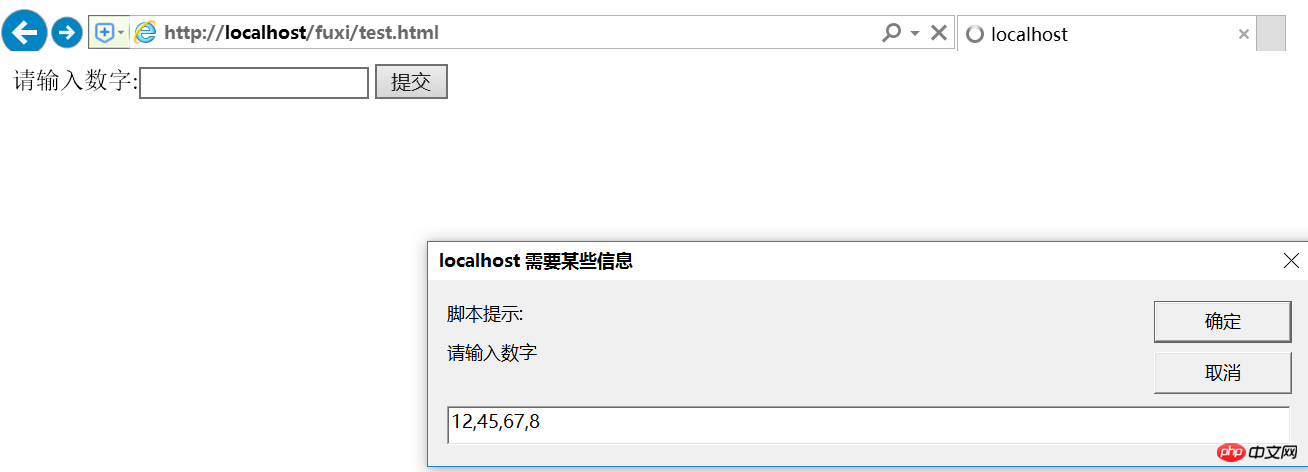
1. Make an HTML form:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2. JS pass values to HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>
Here are What a pitfall. If you write JS code in the header of HTML, an error will be reported, saying Uncaught TypeError: Cannot set property 'value' of null
Because of the browser parsing order, when the browser parses JS (input When the number is completed), the browser starts to parse the HTML. Although JS assigns the value of text, it is later parsed by HTML that the value of text is NULL. This is contradictory.
So try your best Let the JS code be written at the back. You parse the HTML first, and then I will give you the value. (Analyze the specific situation, not necessarily all JS code is in the header)
5. Okay, HTML passes the value , Now look at PHP
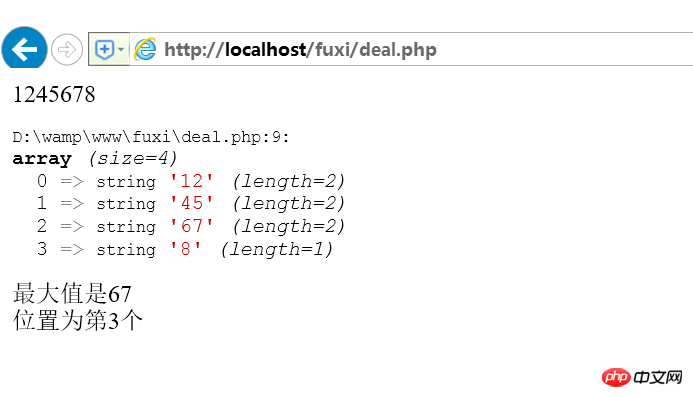
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>
Here we mainly look at explode (split the string into arrays) count (get the number of arrays)
Also pay attention to the type conversion problem, I will add it later or you Write it yourself.
Last picture above:



JS+PHP enables the user to display the maximum value and location after inputting numbers. Detailed example explanation
The above is the detailed content of JS and PHP code to display the maximum value after the user enters a number. For more information, please follow other related articles on the PHP Chinese website!

