What is HTML5Plus mobile application? HTML5 Plus mobile App, referred to as 5+App, is an App written based on HTML, JS, and CSS that runs on the mobile phone. This App can call the native capabilities of the mobile phone at will through the extended JS API. , achieving the same powerful functions and performance as the native App.
A simple sentence is to use Web development technology to complete the development of native mobile applications.
5+App and Mobile Web
Although the related technologies used in 5+App and mobile Web development are generally the same, the difference between the two is still obvious.
5+App is C/S, and Web is B/S.
5+App is an independent client, and application resources can usually only be static files. Server templates such as PHP and JSP do not have parsers to process them.
5+App is packaged into a package with apk and ipa suffixes, which is a native mobile application.
window.plusExtended API, relying on 5+Runtime engine. Ordinary browsers do not integrate this engine, and web development usually cannot use these APIs.
Preparation
Development Tools
HBuilder has a built-in development environment for 5+Apps, so you need to download this IDE first.
Register an account
After downloading and unzipping HBuilder, start the IDE. When using it for the first time, you need to register an account to facilitate subsequent management of the application and activities in the community.
Device
Since there are no iOS devices or Mac OS machines, this series of sharing uses the development of Android applications under Windows systems as an example.
A computer and a mobile phone. The mobile phone is preferably Android 4.4 and above, and emulators are not recommended. A USB cable is also required, and of course HBuilder also supports WiFi debugging.
First 5+App
New application
Start HBuilder and log in.
Menu-> File-> New-> Mobile App
The template does not need to be adjusted for the time being. Enter the application name "HelloWorld" , click to finish.
index.html
The entry page of the application is similar in concept to the entry page of the Web. The default is index.html in the application root directory, this can be adjusted.
manifest.json
5+App configuration file, used to configure application information. HBuilder performs special processing on this file and provides a visual editing interface.
Application information
Application name: This is the name of your application displayed on the mobile phone desktop.
appid: This is assigned when 5+App is created, do not modify it. Don’t be confused with the AppID of iOS or the appid on other third-party platforms.
Version number: Application version number
Page entry: It is the page on the homepage, which can be modified.
Application description: Briefly describe the application information
Icon configuration
-
is the application logo. Follow the prompts to make a picture that meets the specifications, and then generate a replacement with one click.
Startup picture
The splash picture is the placeholder picture when the application starts. QQ is a penguin. WeChat is that moon.
Startup options: usually just use the default, adjust as needed.
Image settings: Make a png image of the corresponding size as needed and select the configuration.
SDK configuration
If you use some third-party SDK functions, you need to configure the corresponding information.
SDK Enable the information that needs to be filled in, and just go to the corresponding third-party open platform to register.
Module permission configuration
The activation of some modules requires the configuration of permissions
Page reference relationship
I don’t know much about it, just read the manual.
Code view
The source code part of the configuration, not all configurations provide a visual editing view.
Real machine operation
Connect your phone to the computer, HBuilder will automatically detect the device connected to the computer. Menu -> Run -> Run on a real device, just select your device. A debugging base HBuilder will be installed for the first time. If the HBuilder IDE version changes, the real machine operation will overwrite the old version of the HBuilder base.
Debugging
#The style of the page, it is recommended to use the Chrome browser mobile mode of the computer for debugging.
When Android is running on a real machine, every time the file is modified and saved, the base on the mobile phone will synchronize the code.
Android can still use Chrome RemoteDebugging for debugging, but it requires an Android 4.4 or above device and needs to circumvent the firewall for the first time.
Call 5+API
Simply encapsulate the event callback of the extended API loading completion
var plusReady = function(callback) {
if(window.plus) {
callback();
} else {
document.addEventListener('plusready', callback);
}
};
Then, read the network type of the current device connection and output it to on the page.
plusReady(function() {
var netType = plus.networkinfo.getCurrentType();
document.write('当前网络类型为:' + netType);
});
When running on a real machine, you can see the content on the page "The current network type is: 3", which is the WiFi network environment.
Packaging
Confirm that the information in manifest.json is correct
If the logo and splash image are not configured, the default will be used HBuilder related pictures.
Menu-> Release-> Cloud Packaging-Build the native installation package
Check Android. The Android certificate is relatively casual. It’s the same whether you use the ready-made one provided by DCloud or you generate it yourself.
Package names must strictly follow the format specifications of Android package names, and do not write them randomly. Adjust it here and change it to
com.helo.html5plus.If there is an error in the configuration information, there will be a prompt and you must modify it correctly before you can continue.
After everything is correct, click "Package" and wait.
After the packaging is completed, it will be automatically downloaded to the corresponding directory.
Installation
Install the apk downloaded from the cloud package on your phone, and start the application to view the current network status information. Then, our first 5+App was successfully produced.
Related recommendations:
HTML5Plus mobile development introductory learning
HTML5plus mobile application development example sharing
HTML5 imitation WeChat chat interface and friend circle code
The above is the detailed content of Share an HTML5Plus mobile application. For more information, please follow other related articles on the PHP Chinese website!
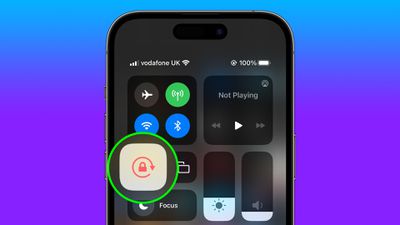
 如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM
如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM在iOS中,当您将iPhone从纵向旋转到横向时,许多App会显示不同的视图。根据应用程序及其使用方式,这种行为并不总是可取的,这就是Apple在“控制中心”中包含方向锁定选项的原因。但是,某些应用程序在禁用方向锁定的情况下工作得更有用-想想YouTube或照片应用程序,将设备旋转到横向可以提供更好的全屏观看体验。如果您倾向于保持锁定状态,则必须在每次打开这些类型的应用程序时在“控制中心”中禁用它以获得全屏体验。然后,当您关闭应用程序时,您必须记住重新打开方向锁定,这并不理想。幸运的是,您可以创
 h5是指什么Aug 02, 2023 pm 01:52 PM
h5是指什么Aug 02, 2023 pm 01:52 PMH5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
 h5如何使用positionDec 26, 2023 pm 01:39 PM
h5如何使用positionDec 26, 2023 pm 01:39 PM在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
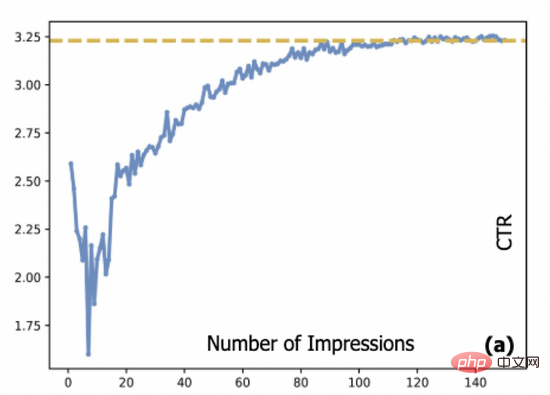
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor









