This time I will show you how to operate the default style of the a tag, and what are the precautions for operating the default style of the a tag. The following is a practical case, let's take a look.
The code is as follows:a:link {
font-size: 12px;
color: #000000;
text-decoration: none;
}
a:visited {
font-size: 12px;
color: #000000;
text-decoration: none;
}
a:hover {
font-size: 12px;
color: #999999;
text-decoration: underline;
}You can implement your function by defining the style sheet in this way. If you don’t know the style sheet, you can add the following code to your page< ;/head> In the tag: <style type="text/css">
<!--
a:link {
font-size: 12px;
color: #000000;
text-decoration: none;
}
a:visited {
font-size: 12px;
color: #000000;
text-decoration: none;
}
a:hover {
font-size: 12px;
color: #999999;
text-decoration: underline;
}
-->
</style> I believe you have mastered the method after reading these cases. For more exciting information, please pay attention to other related articles on the php Chinese website! Related reading:
How to realize the size of mobile adaptive web pages
How to use the title attribute of HTML
How to convert textarea text into html that is carriage return and line feed
The above is the detailed content of How to operate the default style of a tag. For more information, please follow other related articles on the PHP Chinese website!
 macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
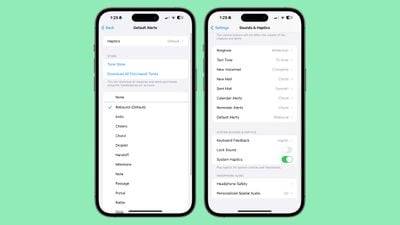
 iOS 17.2:如何更改 iPhone 的默认通知声音Dec 15, 2023 am 08:26 AM
iOS 17.2:如何更改 iPhone 的默认通知声音Dec 15, 2023 am 08:26 AM在iOS17.2中,Apple允许您自定义iPhone用于默认通知的提示音。对于不喜欢Apple在iOS17中引入的“反弹”基调的人来说,这是个好消息。在以前的iOS版本中,Apple允许用户选择铃声和文本铃声,以及电子邮件、日历和提醒警报的自定义警报声音。其他任何抛出通知的内容都使用默认声音,并且无法更改它。在iOS17中,Apple随后将原来的默认警报声音从“Tri-tone”更改为“Rebound”。许多用户不喜欢这种变化,有些人认为新声音更难听到。因此,iOS17.2中将默认声音更改为您
 WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PMWordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AMCSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM
html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM区别:1、head标签用于定义文档头部,它是所有头部元素的容器,而header标签用于定义文档的页眉(介绍信息);2、浏览器都支持head标签,而旧版本浏览器均不支持header标签,需要IE9+以上浏览器才支持header标签。
 优酷怎么默认下载清晰度Apr 01, 2024 pm 06:16 PM
优酷怎么默认下载清晰度Apr 01, 2024 pm 06:16 PM优酷软件里面整合了各种不同的视频资源给大家来收看,各位想要什么就直接搜索寻找,而且下载视频的时候,小伙伴们可以来设置视频默认下载清晰度,想要了解具体的操作方法的话,记得来PHP中文网了解一下哦。优酷默认下载清晰度方法分享1.首先打开手机中的优酷视频APP进入后,在页面的右下角位置点击【我的】进行切换。2.来到我的页面里后,在下方找到【设置】功能,并在它的上面点击打开。3.在设置页面里有一个【默认下载清晰度】,在上面点击进入设置。4.最后在进入的默认下载清晰度页面里显示有选项列表,在想要设置的清晰
 如何使用HTML和CSS实现一个具有固定导航菜单的布局Oct 26, 2023 am 11:02 AM
如何使用HTML和CSS实现一个具有固定导航菜单的布局Oct 26, 2023 am 11:02 AM如何使用HTML和CSS实现一个具有固定导航菜单的布局在现代网页设计中,固定导航菜单是常见的布局之一。它可以使导航菜单始终保持在页面顶部或侧边,使用户可以方便地浏览网页内容。本文将介绍如何使用HTML和CSS实现一个具有固定导航菜单的布局,并提供具体的代码示例。首先,需要创建一个HTML结构来呈现网页的内容和导航菜单。以下是一个简单的示例


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor






