Home >Backend Development >PHP Tutorial >About laravel5.4 generating verification code implementation code
About laravel5.4 generating verification code implementation code
- 小云云Original
- 2018-01-30 11:16:111725browse
This article mainly brings you an example of how to generate verification codes in laravel5.4. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Summary: This article introduces the specific steps of using gregwar/captcha to implement verification codes, as well as possible problems and solutions.
Operation steps:
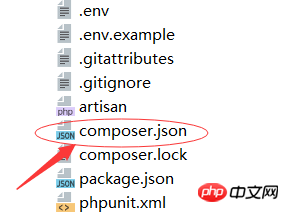
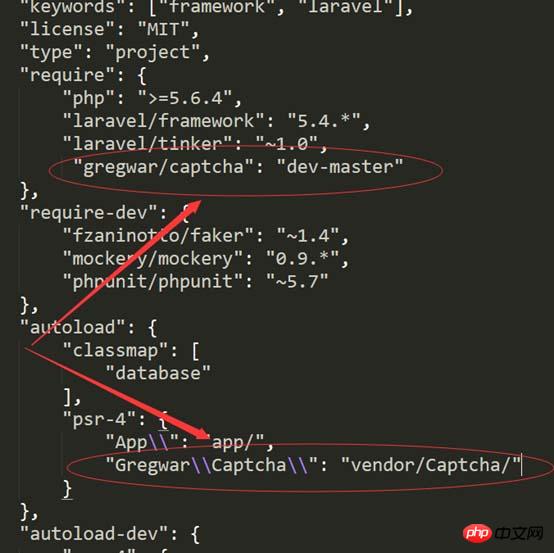
1, find the composer.json file in the laravel5.4 project root directory,

add
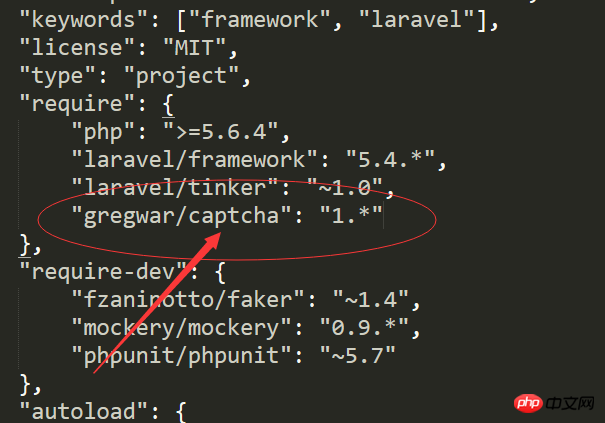
"gregwar/captcha": "1.*" to the composer.json file, as shown in the figure below.

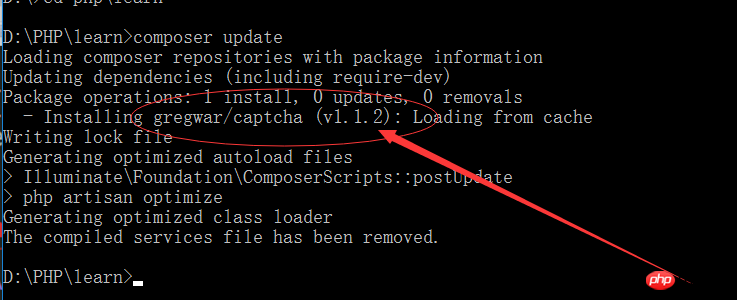
2. Then open the command line, find the root directory of the project, run composer update,

you can see This extension library has been downloaded,
3. Next, you can use the verification code normally. First test whether the verification code can be displayed normally.
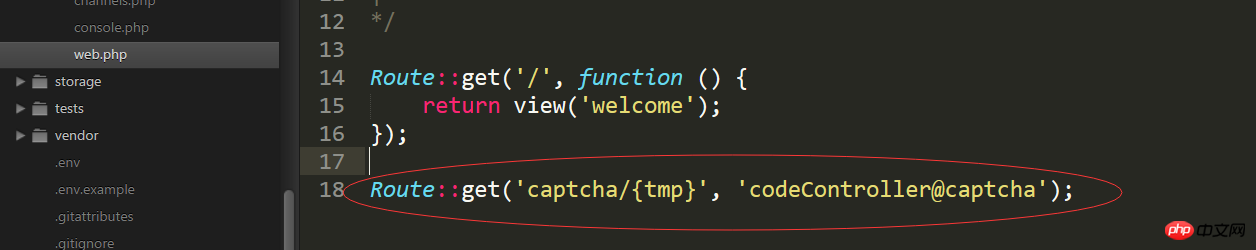
Define the route first:

Then create a new codeController.php in the control layer,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}
Then access the previously defined route in the browser and you will see the verification code

In addition, you can also write like this in composer.json,

Or execute composer update in the project root directory, Then execute the composer dump-autoload command.
The same effect can be achieved.
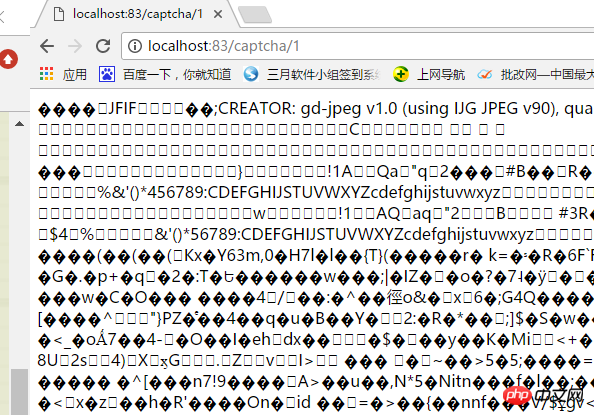
Finally, let me talk about the problems I have encountered. Many pictures of generating laravel verification codes on the Internet are written like this.
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
I tried it, but the verification code pictures showed garbled characters. , the picture is not displayed, as shown below:

Afterwards, I changed it and
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
can be displayed normally.
Related recommendations:
Detailed explanation of laravel5.4 using 163 mailbox to send emails
Detailed explanation of multi-field login in Laravel5.4 The method
The above is the detailed content of About laravel5.4 generating verification code implementation code. For more information, please follow other related articles on the PHP Chinese website!

