Vue 2.5 Level E is released. We will highlight some of the more important changes: better TypeScript integration, better error handling, better support for functional components in single-file components, and environment-independent server-side rendering. We hope they can help you.
We are excited to announce the release of Vue 2.5 Level E! This release includes several feature improvements and we recommend you check out the release notes for complete details. In this post, we’ll highlight some of the more important changes: better TypeScript integration, better error handling, better support for functional components in single-file components, and environment-independent server-side rendering.
Better TypeScript integration

Thanks to the help of the TypeScript team, 2.5 provides greatly improved type declarations that can Works with Vue's out-of-the-box API without requiring component class decorators. New type declarations can also make editor extensions such as Vetur more powerful and provide better Intellisense support for pure JavaScript users. For more details, please see our previous information about the changes (translated version).
Thanks to Daniel Rosenwasser from the TypeScript team for initiating the PR, and core team members Herrington Darkholme and Katashin for improvements and reviews.
Note: TypeScript users should also update the following packages to the latest versions to be compatible with type declarations: vue-router, vuex, vuex-router-sync and vue-class-component.
Better error handling

In 2.4 and earlier versions, we usually use the global config.errorHandleroption to handle the application Unexpected error in program. We also have the renderError component option to handle errors in render functions. However, we lack a mechanism to handle generic errors within specific parts of the application.
In 2.5, we introduced the new errorCaptured hook. A component with this hook catches all errors in its subcomponent tree (excluding itself) (excluding those called in async callbacks). If you're familiar with React, this is similar to the concept of error boundaries introduced in React 16. The hook accepts the same parameters as the global errorHandler, and you can use this hook to handle and display errors gracefully.
Better support for functional components in SFC

Environment-independent server-side rendering
The default build of vue-server-renderer assumes a Node.js environment, which makes it work with any JavaScript runtime ( Not available in php-v8js or Nashorn). In 2.5, we have released an environment-agnostic version of vue-server-renderer that can be used in the browser or a pure JavaScript engine. This can open up interesting strategies, such as using Vue server-side rendering directly in the PHP process. Similarly, we recommend you check out the full release notes to learn about other API improvements, including v-on, v-model, scoped slot, provide/inject, etc. You may also be interested in our public blueprint detailing the team's work. Cheers!Related recommendations:Improvements related to TypeScript in Vue 2.5
##Vue.js 2.5 new feature sharingvue.js installation tutorial graphicThe above is the detailed content of Vue 2.5 Level E new features and features shared. For more information, please follow other related articles on the PHP Chinese website!
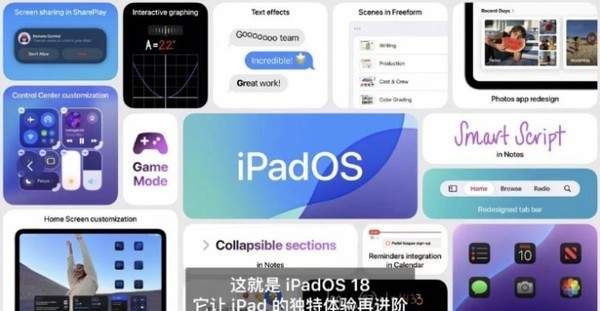
 iPadOS18新功能Jun 12, 2024 pm 10:41 PM
iPadOS18新功能Jun 12, 2024 pm 10:41 PM今日凌晨,苹果正式发布了iPadOS18,该系统不仅拥有iOS18当中的经典功能,而且还新增了一些独特的功能,例如支持数学笔记计算器等,进一步提升了iPad用户的体验感,感兴趣的朋友快来看看吧。此次iPadOS18不仅完美继承了iOS18的核心功能,如个性化的控制中心设计,允许用户根据个人偏好自由调整控制项顺序和布局,以及备受期待的游戏模式,为游戏玩家提供了更流畅、更沉浸的游戏体验,还特别针对iPad的大屏优势和ApplePencil的创造性用途,加入了多项独特功能,进一步拓展了iPad的生产力
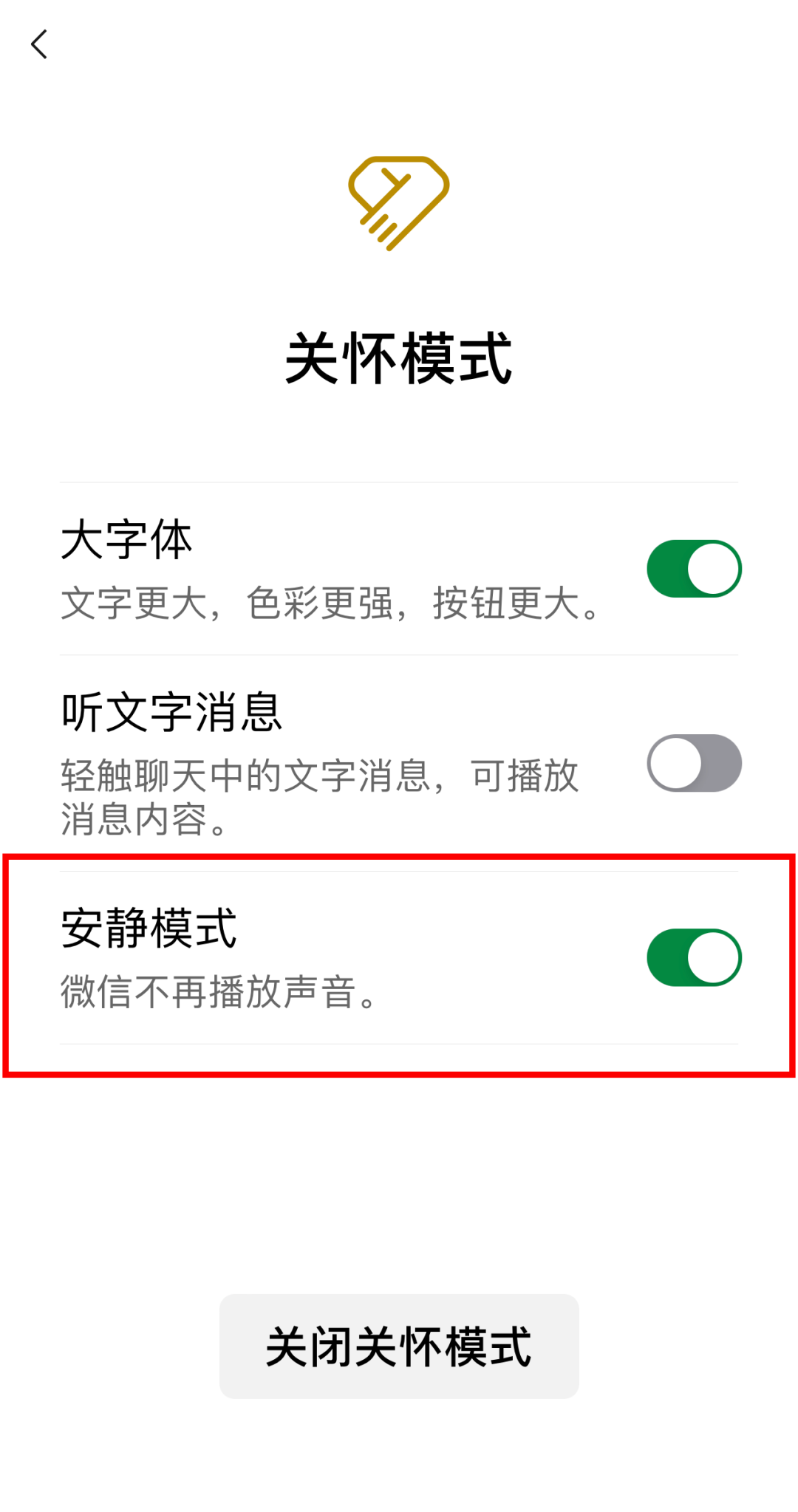
 微信上线新功能:“安静模式”Mar 04, 2024 pm 01:43 PM
微信上线新功能:“安静模式”Mar 04, 2024 pm 01:43 PM据了解,微信上线了一个新功能:“安静模式”。开启后,微信在消息通知、音视频通话、视频号内容播放等所有场景下,都不会再发出声音。在iOS微信更新到最新版本,通过“微信”-“我”-“设置”-“关怀模式”-“安静模式”,就能开启。之后,微信在消息通知、音视频通话、视频号内容播放等所有场景下,都不会再发出声音。微信表示,这项功能是为了满足那些无法听到声音的人的需求而开发的。对于大多数人来说,声音可能是非常普通和易得的,但他们往往忽视了聋人群体并不具备这种感知能力,尽管他们也像其他人一样使用手机和微信。据
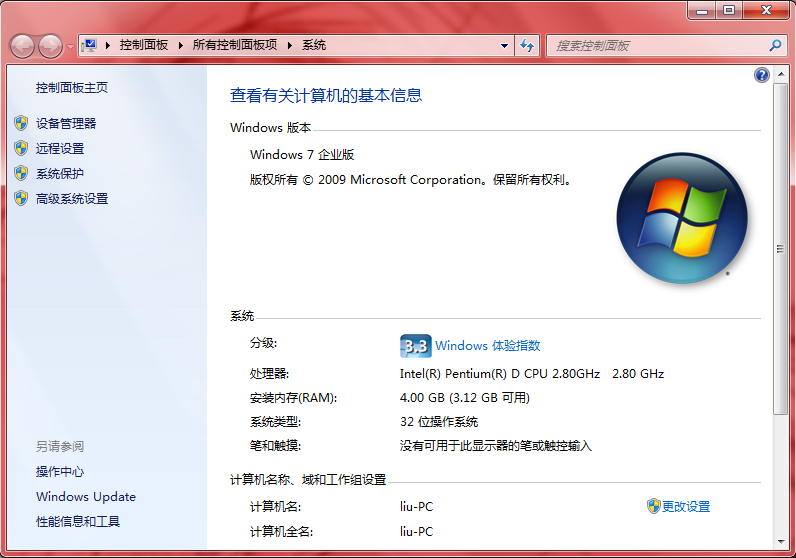
 win7企业版激活密钥有哪些的分享Jul 09, 2023 pm 03:01 PM
win7企业版激活密钥有哪些的分享Jul 09, 2023 pm 03:01 PMwin7企业版激活密钥有没有最新的?如果你安装的是官方win7企业版,会提示用windows7企业版产品密钥来激活,否则不能正常使用。所以小编接下来跟大家分享一些win7企业版激活密码,大家一起来看看吧。Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6JQ
 微软Edge浏览器新功能“超级拖拽”上线!Mar 04, 2024 pm 06:31 PM
微软Edge浏览器新功能“超级拖拽”上线!Mar 04, 2024 pm 06:31 PM小编近日得知,微软Edge浏览器新功能“超级拖拽”上线,解锁新标签页打开链接第四种方式,方便用户更快打开链接。目前在微软Edge浏览器中,用户想要在新标签页中打开链接或者图像,有以下三种方式:1、右键链接或者图像,然后选择相应的操作选项。2、拖拽链接或者图像到标签页栏。3、使用鼠标滚轮点击链接或者图像。而“超级拖拽”带来了第四种交互操作,用户单击链接、部分文本或图像,然后将其横向、向上或向下拖动一点,即可在新标签页中打开它。用户拖拽文本之后,会默认调用Edge浏览器的默认搜索引擎,打开新的标签页
 win7系统如何分享wifi热点Jul 01, 2023 pm 01:53 PM
win7系统如何分享wifi热点Jul 01, 2023 pm 01:53 PMwin7系统如何分享wifi热点?我们电脑在连接了网络之后,也是可以进行无线网络的分享的。很多用户想要将自己电脑的网络分享到手机上来使用。很多小伙伴不知道怎么详细操作,小编下面整理了win7系统如何分享wifi热点的操作方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧! win7系统如何分享wifi热点的操作方法步骤 1、要想开启wifi热点,首先得要有无线网卡,笔记本是有自带的,pc的话可以购买一个随身wifi来分享wifi,这里就不叙述了。首先按下键盘上的windows键打开开始菜
 iOS18新功能爆料Mar 06, 2024 pm 02:25 PM
iOS18新功能爆料Mar 06, 2024 pm 02:25 PM随着苹果即将发布其年度软件重大更新的iOS18,这无疑将成为2024年备受瞩目的热门版本之一。据传言,此次更新将堪称iPhone的史上升级规模最大的软件升级之一,下面就给大家简单总结一下相关的功能升级iOS18新功能爆料1、据悉,苹果或将融入visionOS式风格于iOS18中,给人以耳目一新的操作体验。2、据传闻,该公司正积极测试AI模型,有望在iOS18版本上对Siri进行重大改进。3、此外,近期苹果已展开试验计划,向AppleCare推出了名为"Ask"的全新工具,旨在提升客户答询效率。4
 Windows 11详细介绍新特性Dec 23, 2023 pm 03:37 PM
Windows 11详细介绍新特性Dec 23, 2023 pm 03:37 PM新的win11操作系统为用户们带来了很多的全新功能和特色,非常的新颖好用给力,而今天我们就给你们带来了win11有什么新功能详细介绍,如果你不清楚就快来详细了解一下吧。win11有什么新功能:1、Win11全新的设计使UI显得简洁美观,更加体现现代化。2、微软称在任务栏居中的开始菜单和应用图标能够让用户更加迅速地找到需要的内容。3、Win11的更新包比Win10平均少40%,也就是说这样运行起来更加的省电,速度也更快。4、内置的Edge浏览器速度也有所提升,在Win11上,新增了多个任务排列方式
 windows7旗舰版激活码分享Jul 15, 2023 am 11:25 AM
windows7旗舰版激活码分享Jul 15, 2023 am 11:25 AM我们都知道windows7系统需要用激活系统之后才能正常使用windows7的各项功能,激活系统我们一般有两种方法一种是使用官方发布的激活码激活,一种是使用网上的激活工具来激活,很多小伙伴都不知道windows7旗舰版激活码使用方法。下面跟小编一起来看看吧。 windows7旗舰版激活码 神key KH2J9-PC326-T44D4-39H6V-TVPBY TFP9Y-VCY3P-VVH3T-8XXCC-MF4YK 236TW-X778T-8MV9F-937GT-QVKBB 87


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






