 Web Front-end
Web Front-end JS Tutorial
JS Tutorial slideToggle+slideup implements the mobile phone folding menu effect example code
slideToggle+slideup implements the mobile phone folding menu effect example codeThis article mainly introduces slideToggle+slideup in detail to realize the folding menu effect on the mobile phone. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
For the effect of collapsing menus, there are many plug-ins on the Internet, such as bootstrap's Collapse, which are easy to use and very simple. However, if you are not using the bootstrap framework, it will cause a lot of unnecessary trouble, such as the default style. Modified, code redundancy, etc. Generally, there are many jQuery-based plug-ins on the Internet, but they are too cumbersome. Today I will tell you how to use jQuery’s own functions to achieve this effect. Not much to say, just go straight to it. Code:
HTML part:
<p class="box">
<!-- 内容-->
<ul class="inner">
<li class="inner_title">绿色校园<span></span></li>
<ol class="inner_style">
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
</ol>
<li class="inner_title">绿色校园<span></span></li>
<ol class="inner_style">
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
</ol>
<li class="inner_title">绿色校园<span></span></li>
<ol class="inner_style">
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
<li>篮球场</li>
</ol>
</ul>
</p>CSS part:
##
<style>
body{
background: #dddddd;
}
.inner{
background: #fff;
width: 100%;
overflow: hidden;
list-style: none;
margin: 0;
padding: 0;
}
.inner .inner_title{
background-color: #fff;
width: 100%;
padding: 0 2.5%;
border-bottom: 1px solid #efefef;
color: #343434;
height: 40px;
line-height: 40px;
font-size: 16px;
position: relative;
}
.inner .inner_title span{
position: absolute;
width: 20px;
height: 20px;
top: 50%;
margin-top: -10px;
right: 6%;
background: url("images/arow_left.png") no-repeat center;
}
.inner .inner_title.active{
color: #4db780;
}
.inner .inner_title.active span{
background: url("images/arow_down.png") no-repeat center;
}
/*弹出的二级分类处理*/
.inner .inner_style{
margin: 0;
list-style: none;
width: 100%;
background-color: #efefef;
overflow: hidden;
padding: 15px 3%;
}
.inner .inner_style li{
float: left;
color: #333;
font-size: 14px;
width: 21%;
text-align: center;
line-height: 30px;
margin-right: 5%;
}
</style>js Part (remember to introduce jQuery): ##
<script>
/**处理折叠效果**/
(function ($) {
$.fn.Fold = function (options) {
//默认参数设置
var settings = {
speed: 300 //折叠速度(值越大越慢)
}
//不为空则合并参数
if (options)
$.extend(settings, options);
//遵循链式原则
return this.each(function () {
//为每个li元素绑定点击事件
$("> li", this).each(function () {
$(this).bind("click", function () {
//单击之前先判断当前菜单是否折叠
if($(this).hasClass('active')){//折叠状态
$(".inner ol").slideUp('500');//使用slideup()折叠其他选项
$(this).removeClass('active');//移除选中样式
}else{//打开状态
$(this).siblings('li').removeClass('active');
$(".inner ol").slideUp('500');//使用slideup()折叠其他选项
$(this).addClass('active')//添加选中样式
$(this).next("ol").slideToggle(settings.speed);
}
});
});
//默认折叠
$("> ol", this).hide();
});
}
})(jQuery);
$(".inner").Fold();//调用
</script>The effect is as follows:
 Related recommendations:
Related recommendations:
The above is the detailed content of slideToggle+slideup implements the mobile phone folding menu effect example code. For more information, please follow other related articles on the PHP Chinese website!
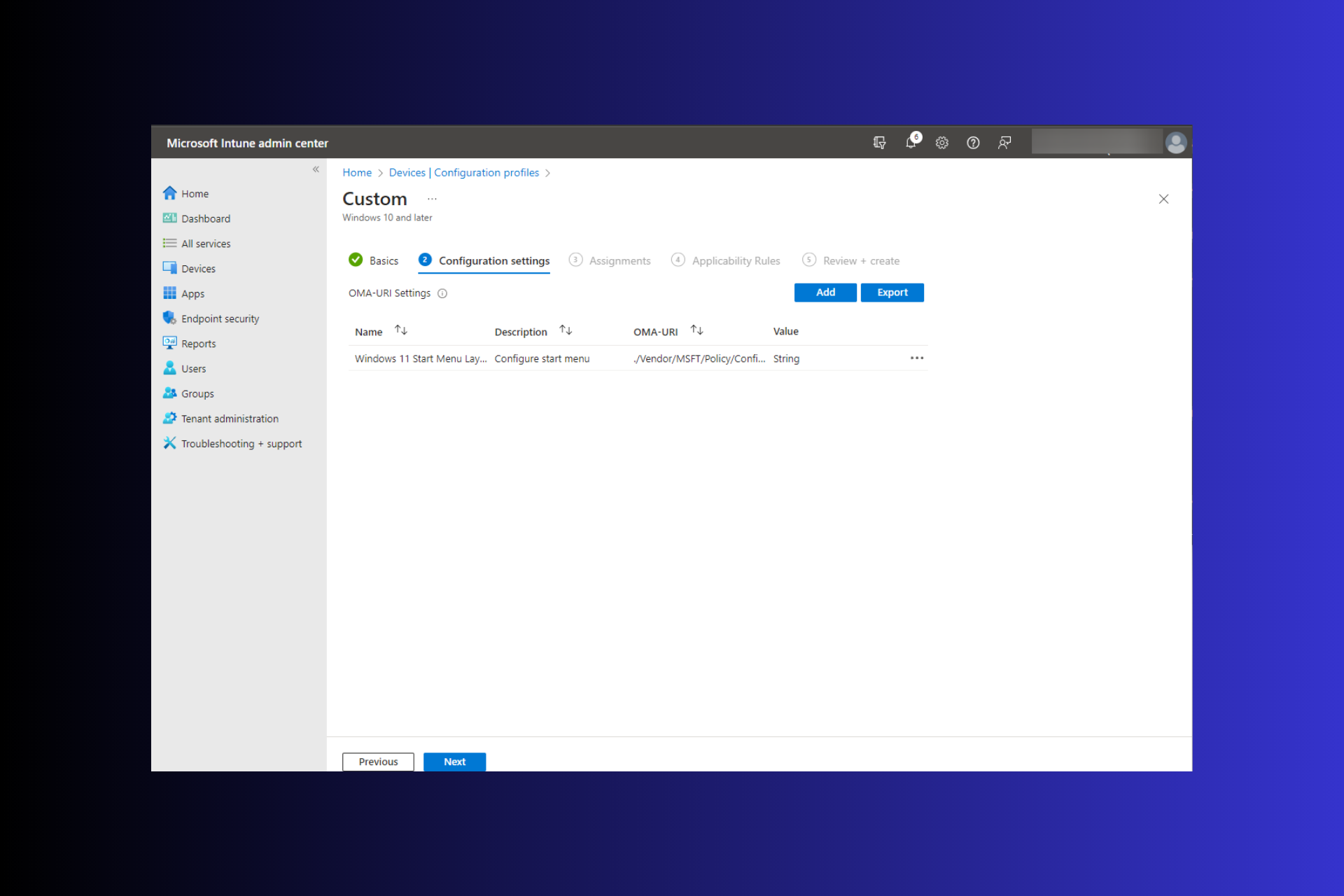
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右键单击菜单中默认“显示更多选项”Jul 10, 2023 pm 12:33 PM我们用户从来不想要的最烦人的更改之一是在右键单击上下文菜单中包含“显示更多选项”。但是,您可以删除它并取回Windows11中的经典上下文菜单。不再需要多次单击并在上下文菜单中查找这些ZIP快捷方式。按照本指南返回Windows11上成熟的右键单击上下文菜单。修复1–手动调整CLSID这是我们列表中唯一的手动方法。您将在注册表编辑器中调整特定键或值以解决此问题。注意–像这样的注册表编辑非常安全,并且可以正常工作。因此,在系统上尝试此操作之前,您应该创建注册表备份。步骤1–尝试
 折叠屏手机最大短板:没有核心应用场景Mar 16, 2024 am 09:04 AM
折叠屏手机最大短板:没有核心应用场景Mar 16, 2024 am 09:04 AM我们今天探讨的并非某一款产品到底怎么样,而是回归到“折叠屏”话题本身上来,探究一下折叠屏手机的“合理性”。首先还是看一看折叠屏手机的市场表现,根据IDC最新数据报告显示,2023年全年中国折叠屏手机市场出货量约700.7万台,同比增长114.5%。其中,2023年第四季度中国折叠屏手机市场出货量约277.1万台,同比增长149.6%,数据看上去确实还不错,增长也很强势。不过与2023年中国市场智能手机2.7亿左右出货量相比,这个数据就着实不太够看了。总的来说
 你想知道word折叠吗Mar 19, 2024 pm 07:49 PM
你想知道word折叠吗Mar 19, 2024 pm 07:49 PM在word编辑文本内容后,需要查看检查所编辑的内容。如果内容较多时,查阅比较不方便,如何解决这个问题呢,这时就需要word折叠的方法。下面就让小编跟各位小伙伴们分享下方法教程吧!首先,打开电脑上的Word文档,输入所需内容并选中,然后单击菜单栏中的“开始”选项,接着选择一个样式应用到刚才选中的文字段落中。你可以参考下方图片中标有红色圈的部分。2.然后这样,选中的文字段落就变换了样式,多了一个小箭头,如下方图片红色圈中部分所示:3.点击小箭头就能自由展开或者折叠先前所选的文字段落,或者直接右键,从
 IDC 预估 2024 全球智能手机出货量 12 亿部:折叠屏 2500 万部,同比增长 37%Feb 24, 2024 pm 02:20 PM
IDC 预估 2024 全球智能手机出货量 12 亿部:折叠屏 2500 万部,同比增长 37%Feb 24, 2024 pm 02:20 PM2月24日消息,IDC近日发布市场研究报告,预估2024年全球智能手机出货量将达到12亿部,同比增长2.8%,随后到2028年将保持较低的个位数增长。IDC认为2024年总体出货量仍低于大流行前的水平,但全球智能手机市场已经走出低谷,开始呈现复苏上扬趋势。IDC认为推动整体市场复苏的两个关键因素,其一是设备更新周期,其二新兴市场需求的增长。另外还有两个主要驱动力,IDC预估折叠屏手机2024年出货量将达到2500万部,同比增长37%;另外就是人工智能(AI)已迅速成为智能手机讨论的一部分,引发了
 HTML、CSS和jQuery:实现图片折叠展开特效的技巧Oct 24, 2023 am 11:05 AM
HTML、CSS和jQuery:实现图片折叠展开特效的技巧Oct 24, 2023 am 11:05 AMHTML、CSS和jQuery:实现图片折叠展开特效的技巧介绍在网页设计和开发中,我们经常需要实现一些动态特效来增加页面的吸引力和交互性。其中,图片折叠展开特效是一种常见但又很有趣的技巧。通过这种特效,我们可以让图片在用户的操作下折叠或展开,从而展示更多的内容或细节。本文将介绍如何使用HTML、CSS和jQuery来实现这种效果,并附上具体的代码示例。实现思
 如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PM
如何在iPhone上编辑消息Dec 18, 2023 pm 02:13 PMiPhone上的原生“信息”应用可让您轻松编辑已发送的文本。这样,您可以纠正您的错误、标点符号,甚至是自动更正可能已应用于您的文本的错误短语/单词。在这篇文章中,我们将了解如何在iPhone上编辑消息。如何在iPhone上编辑消息必需:运行iOS16或更高版本的iPhone。您只能在“消息”应用程序上编辑iMessage文本,并且只能在发送原始文本后的15分钟内编辑。不支持非iMessage信息文本,因此无法检索或编辑它们。在iPhone上启动消息应用程序。在“信息”中,选择要从中编辑消息的对话
 纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM
纯CSS实现带阴影效果的菜单导航栏的实现步骤Oct 16, 2023 am 08:27 AM纯CSS实现带阴影效果的菜单导航栏的实现步骤,需要具体代码示例在网页设计中,菜单导航栏是一个非常常见的元素。通过给菜单导航栏添加阴影效果,不仅可以增加其美观度,还可以提升用户体验。在本文中,我们将使用纯CSS来实现一个带阴影效果的菜单导航栏,并提供具体的代码示例供参考。实现步骤如下:创建HTML结构首先,我们需要创建一个基本的HTML结构来容纳菜单导航栏。以


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





