
Regarding the title of this article, I don’t think the people who wrote or read this article are idiots. But sometimes a topic makes you feel like an idiot, and JavaScript engines are one of those topics, at least for me.
Sometimes writing code for a web application feels like magic because we just write a series of characters and see the effect in the browser. But understanding the technology behind the magic can help you better improve your programming skills. At least you'll feel less like an idiot when trying to explain what's going on behind the scenes in a JavaScript-powered web or mobile app.
Many years ago, when I was a graduate lecturer, I complained to a professor that I had not yet mastered those particularly difficult French grammar points that I could teach my undergraduate students. I remember what she said at the time: "Sometimes the only way to learn something is to teach it."
Try to explain to engineers how NativeScript works behind the scenes through a JavaScript engine, connecting and calling native APIs at runtime - it's easy to get lost in the weeds when faced with such a complex task. In fact, any JavaScript developer should be curious about the engine that underlies the technology we use every day. Now let’s take a closer look at what JavaScript engines actually do, why different platforms use different engines, how they have evolved over the years, and why as developers we should care.

First, some professional terms
A "JavaScript engine" is often referred to as a virtual machine. A "virtual machine" refers to a software-driven emulator of a given computer system. There are many types of virtual machines, which are classified according to how accurately they simulate or replace a real physical machine.
For example, the "System Virtual Machine" provides a complete emulation platform that can run an operating system. Parallels, which Mac users are familiar with, is a virtual machine that allows you to run Windows systems on your Mac.
On the other hand, the "process virtual machine" does not have all the functions and can run a program or process. Wine is a process virtual machine that allows you to run Windows applications on a Linux machine, but does not provide a complete Windows operating system in Linux.
The JavaScript virtual machine is a process virtual machine specifically designed to interpret and execute JavaScript code.
Note: It is important to distinguish between the layout engine, which lays out the page layout in the browser, and the underlying JavaScript engine, which interprets and executes code. A good explanation can be found here.
So, exactly, what is a JavaScript engine and what does it do?
The basic job of a JavaScript engine is to convert JavaScript code written by developers into efficient, optimized code that can be interpreted by the browser or even embedded into applications. In fact, JavaScriptCore calls itself an “optimized virtual machine.”
To be more precise, each JavaScript engine implements a version of ECMAScript, of which JavaScript is a fork. As ECMAScript continues to evolve, the JavaScript engine continues to improve. The reason there are so many different engines is because each of them is designed to run in a different web browser, headless browser, or runtime environment like Node.js.
You may be familiar with web browsers, but what is a headless browser? It is a web browser without a graphical user interface. They are useful when automating testing of web products. A great example is PhantomJS. So what does Node.js have to do with the JavaScript engine? Node.js is an asynchronous, event-driven framework that lets you use JavaScript on the server side. Since they are tools that power JavaScript, they are also powered by JavaScript engines.
According to the above definition of virtual machine, it is easy to understand that the JavaScript engine is called a process virtual machine, because its only purpose is to read and compile JavaScript code. That doesn't mean it's just a simple engine. For example, JavaScriptCore has six "building blocks" that can analyze, interpret, optimize, and garbage collect JavaScript code.
How does it work?
Of course, this depends on the engine. The two main engines that caught our attention are WebKit's JavaScriptCore and Google's V8 engine, both of which leverage NativeScript. The two engines process code in different ways.
JavaScriptCore performs a series of steps to interpret and optimize scripts:
It performs lexical analysis, which is to break down the source code into a series of symbols or strings with clear meaning.
These symbols are then analyzed using a syntax analyzer to build a syntax tree.
Then four JIT (Just-In-Time) processes begin to participate, analyzing and executing the bytecode generated by the parser.
What? Simply put, the JavaScript engine loads your source code, breaks it into strings (also called tokenization), converts these strings into bytecodes that the compiler can understand, and then executes these bytecodes.
Google's V8 engine is written in C and can also compile and execute JavaScript source code, handle memory allocation and garbage collection. It is designed to be composed of two compilers, which can directly compile source code into machine code:
Full-codegen: a fast compiler that outputs unoptimized code
Crankshaft: A slow compiler that outputs efficient, optimized code
If Crankshaft determines that the code that needs optimization is unoptimized code generated by Full-codegen, it will replace Full-codegen, a process called "crankshafting".
Once the machine code is generated during the compilation process, the engine will expose to the browser all data types, operators, objects, functions specified in the ECMA standard, or anything needed to be used at runtime, as is the case with NativeScript.
What JavaScript engines are there?
There are a dizzying array of JavaScript engines that can be used to interpret, analyze, and execute your client-side code. As each browser version is released, its JavaScript engine may be changed or optimized to keep up with changes in JavaScript code execution technology.
Before you get completely confused by the names of these browser engines, remember that a lot of marketing goes into these engines and the browsers that are based on them. In this very useful analysis of JavaScript compilation, the author sarcastically points out: "What you don't know is that compilers are about 37% marketing, and rebranding a compiler is one of the few things you can do. One of the few things, smart marketing, hence the name: SquirrelFish, Nitro, SFX..."
While keeping in mind the influence of marketing on naming and renaming these engines, it is useful to note a few significant events in the history of JavaScript engines. I made an easy-to-understand chart for you:
| Browser, Headless Browser, or Runtime | JavaScript Engine |
|---|---|
| Mozilla | Spidermonkey |
| Chrome | V8 |
| Safari | JavaScriptCore |
| IE and Edge | Chakra |
| PhantomJS | JavaScriptCore |
| HTMLUnit | Rhino |
| TrifleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
*JavaScriptCore was rewritten as SquirrelFish, and the upgraded version is QuirrelFish Extreme, also called Nitro. However, the JavaScript engine that forms the basis of Webkit implementation is JavaScriptCore (like Safari).
**iOS developers should know that Safari on mobile devices uses Nitro, but UIWebView does not include JIT compilation, so the experience will be slower. However, developers can use WKWebView including Nitro in iOS8, and the experience becomes significantly faster. Developers of hybrid mobile apps should be able to breathe a sigh of relief.
*One of the reasons why io.js eventually separated from Node.js was to support the V8 version of the engine. This remains a challenge, as told here .
Why should we pay attention?
The goal of the JavaScript engine's code parsing and execution process is to compile the most optimized code in the shortest time.
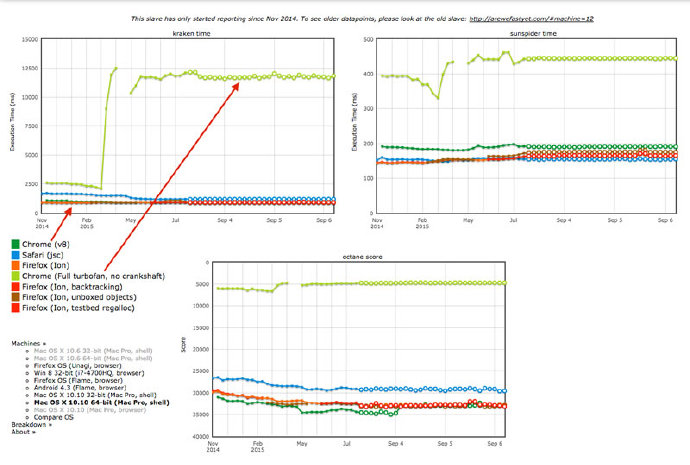
Most importantly, the evolution of these engines is closely tied to our ongoing exploration of evolving web and mobile platforms to make them as performant as possible. To track this evolution, you can see how various engines perform in benchmark graphs, as summarized by arewefastyet.com. For example, it would be interesting to compare Chrome's performance with a V8 engine versus a non-Crankshafted engine.

Any web developer should realize that the code we work hard to write, debug and maintain will inevitably perform differently in different browsers. Why does a certain piece of code work slowly on one browser but much faster on another?
Similarly, mobile developers, especially hybrid mobile app developers who use webviews to display page content, or those who use runtime environments like NativeScript, want to know what engine is interpreting and executing their JavaScript code. . Mobile web developers should be aware of the limitations and possibilities of browsers on smaller devices. As a web, mobile, or application developer who wants to continue to grow, keeping an eye on changes in the JavaScript engine will pay off in spades.
Summary:
Basic data types in js undefined null boolean number string
object is a complex data type in js. It is the basic type of all objects
js, like other languages, has 9 basic control statements
Functions in js do not need to specify a return value. In fact, functions that do not specify a return value return undefined
Parameters in js can be passed at will. Pay attention to the arguments[] array. It can help you
Functions in js cannot be overloaded, but you can imitate them.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AM
Custom Google Search API Setup TutorialMar 04, 2025 am 01:06 AMThis tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON FileMar 03, 2025 am 12:35 AM
Example Colors JSON FileMar 03, 2025 am 12:35 AMThis article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?Mar 04, 2025 am 01:15 AMCore points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools






