 Backend Development
Backend Development PHP Tutorial
PHP Tutorial TP5 integrates webuploader to realize preview drag search and delete
TP5 integrates webuploader to realize preview drag search and deleteThis article mainly introduces an example of thinkphp5 integrating webuploader and encapsulating it into an upload component, which is provided for your reference. I hope to be helpful.
WebUploader is a simple modern file upload component developed by the Baidu WebFE (FEX) team based on HTML5 and supplemented by FLASH. It can give full play to the advantages of HTML5 in modern browsers without abandoning the mainstream IE browser. It uses the original FLASH runtime and is compatible with IE6+, iOS 6+, android 4+. The two sets of runtimes have the same calling method and can be selected by the user. The use of large file fragmentation and concurrent upload greatly improves file upload efficiency.
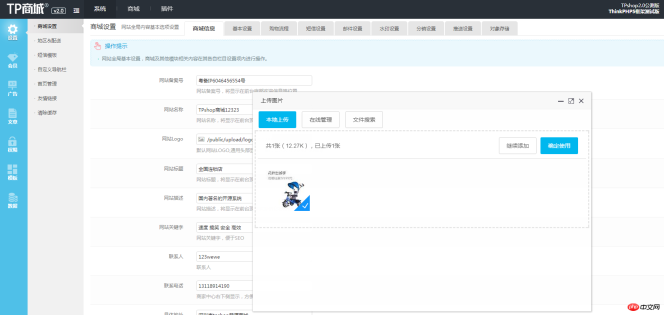
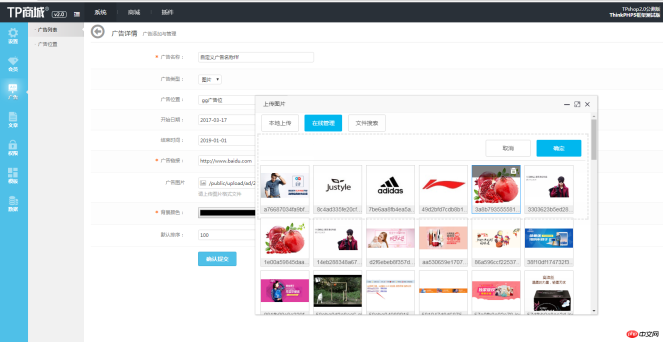
Recently, many browsers have been upgraded to fully support HTML5 and disabled flash. Many upload plug-ins require flash, such as uploadify used in our project. In the latest Google Firefox browser It is not compatible with the previous version, so I finally replaced it with webuploader, which feels very good and is compatible with both HTML5 and flash uploads. It also supports multi-part upload of large files. Interested friends can continue to optimize and improve. Take a few screenshots below to see the effect



#
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="/static/imghwm/default1.png" data-src="/public/js/jquery-1.10.2.min.js" class="lazy" / alt="TP5 integrates webuploader to realize preview drag search and delete" >
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="/static/imghwm/default1.png" data-src="/public/js/jquery-1.10.2.min.js" class="lazy" / alt="TP5 integrates webuploader to realize preview drag search and delete" >
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" ></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html>
Related recommendations :
Detailed explanation of how ThinkPHP generates and verifies verification codes
thinkphp5 Upload pictures And how to generate thumbnails
Detailed examples of thinkphp5 URL and routing functions
The above is the detailed content of TP5 integrates webuploader to realize preview drag search and delete. For more information, please follow other related articles on the PHP Chinese website!
 Web Speech API开发者指南:它是什么以及如何工作Apr 11, 2023 pm 07:22 PM
Web Speech API开发者指南:它是什么以及如何工作Apr 11, 2023 pm 07:22 PM译者 | 李睿审校 | 孙淑娟Web Speech API是一种Web技术,允许用户将语音数据合并到应用程序中。它可以通过浏览器将语音转换为文本,反之亦然。Web Speech API于2012年由W3C社区引入。而在十年之后,这个API仍在开发中,这是因为浏览器兼容性有限。该API既支持短时输入片段,例如一个口头命令,也支持长时连续的输入。广泛的听写能力使它非常适合与Applause应用程序集成,而简短的输入很适合语言翻译。语音识别对可访问性产生了巨大的影响。残疾用户可以使用语音更轻松地浏览
 如何使用Docker部署Java Web应用程序Apr 25, 2023 pm 08:28 PM
如何使用Docker部署Java Web应用程序Apr 25, 2023 pm 08:28 PMdocker部署javaweb系统1.在root目录下创建一个路径test/appmkdirtest&&cdtest&&mkdirapp&&cdapp2.将apache-tomcat-7.0.29.tar.gz及jdk-7u25-linux-x64.tar.gz拷贝到app目录下3.解压两个tar.gz文件tar-zxvfapache-tomcat-7.0.29.tar.gztar-zxvfjdk-7u25-linux-x64.tar.gz4.对解
 web端是什么意思Apr 17, 2019 pm 04:01 PM
web端是什么意思Apr 17, 2019 pm 04:01 PMweb端指的是电脑端的网页版。在网页设计中我们称web为网页,它表现为三种形式,分别是超文本(hypertext)、超媒体(hypermedia)和超文本传输协议(HTTP)。
 web前端和后端开发有什么区别Jan 29, 2023 am 10:27 AM
web前端和后端开发有什么区别Jan 29, 2023 am 10:27 AM区别:1、前端指的是用户可见的界面,后端是指用户看不见的东西,考虑的是底层业务逻辑的实现,平台的稳定性与性能等。2、前端开发用到的技术包括html5、css3、js、jquery、Bootstrap、Node.js、Vue等;而后端开发用到的是java、php、Http协议等服务器技术。3、从应用范围来看,前端开发不仅被常人所知,且应用场景也要比后端广泛的太多太多。
 web前端打包工具有哪些Aug 23, 2022 pm 05:31 PM
web前端打包工具有哪些Aug 23, 2022 pm 05:31 PMweb前端打包工具有:1、Webpack,是一个模块化管理工具和打包工具可以将不同模块的文件打包整合在一起,并且保证它们之间的引用正确,执行有序;2、Grunt,一个前端打包构建工具;3、Gulp,用代码方式来写打包脚本;4、Rollup,ES6模块化打包工具;5、Parcel,一款速度极快、零配置的web应用程序打包器;6、equireJS,是一个JS文件和模块加载器。
 深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM
深入探讨“高并发大流量”访问的解决思路和方案May 11, 2022 pm 02:18 PM怎么解决高并发大流量问题?下面本篇文章就来给大家分享下高并发大流量web解决思路及方案,希望对大家有所帮助!
 Python轻量级Web框架:Bottle库!Apr 13, 2023 pm 02:10 PM
Python轻量级Web框架:Bottle库!Apr 13, 2023 pm 02:10 PM和它本身的轻便一样,Bottle库的使用也十分简单。相信在看到本文前,读者对python也已经有了简单的了解。那么究竟何种神秘的操作,才能用百行代码完成一个服务器的功能?让我们拭目以待。1. Bottle库安装1)使用pip安装2)下载Bottle文件https://github.com/bottlepy/bottle/blob/master/bottle.py2.“HelloWorld!”所谓万事功成先HelloWorld,从这个简单的示例中,了解Bottle的基本机制。先上代码:首先我们从b
 web是前端还是后端Aug 24, 2022 pm 04:10 PM
web是前端还是后端Aug 24, 2022 pm 04:10 PMweb有前端,也有后端。web前端也被称为“客户端”,是关于用户可以看到和体验的网站的视觉方面,即用户所看到的一切Web浏览器展示的内容,涉及用户可以看到,触摸和体验的一切。web后端也称为“服务器端”,是用户在浏览器中无法查看和交互的所有内容,web后端负责存储和组织数据,并确保web前端的所有内容都能正常工作。web后端与前端通信,发送和接收信息以显示为网页。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Linux new version
SublimeText3 Linux latest version





