Home >Web Front-end >CSS Tutorial >Example sharing of CSS3 font-feature-settings feature to reduce font animation tremor effect
Example sharing of CSS3 font-feature-settings feature to reduce font animation tremor effect
- 小云云Original
- 2017-12-29 17:06:222507browse
When working on the GithubProfile project, we used digital animation display effects, such as the commits, stars and followers numbers in the My GithubProfile page. In actual use, due to the unequal width of the digital fonts, there is obvious tremor during the digital growth animation, and the experience is very bad. font-feature-settings is an advanced feature of CSS, used to provide adjustments to the display of OpenType fonts and graphics. This article mainly introduces how to use the CSS3 font-feature-settings feature to reduce the tremor effect of font animation. Friends who need it can refer to it. I hope it can help everyone.
Here I finally used the font-feature-settings attribute of CSS to solve this problem. Let’s first look at the comparison of the effects before and after the solution.

font-feature-settings
font-feature-settings is an advanced feature of CSS. Use To provide adjustments to OpenType font graphics display, MDN·font-feature-settings.
First of all, CSS3 provides a set of attributes and values that are mapped to OpenType font characteristics. Here we first use font-variant-numeric and set its value to tabular -nums , which means that the font's numeric images are required to be consistent in size and aligned as in a table, which is equivalent to tnum in OpenType fonts.
When there is no corresponding attribute mapping, we can use the font-feature-settings attribute. Here we directly set it to the required OpenType attribute tnum. The
font-feature-settings and font-variant-numeric properties can be applied simultaneously, either of them will achieve the same effect, but for more compatibility support, they are defined at the same time.
Compatibility
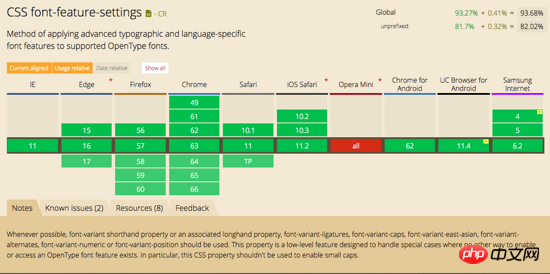
font-feature-settingsCompatibility:

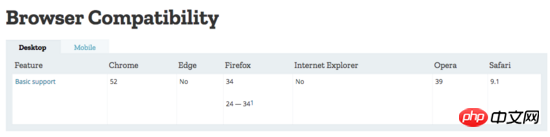
font-variant- numeric compatibility:
No results were found in the CanIUse database. Post the MDN compatibility description

and you can see font -feature-settings has better compatibility and support for mainstream browsers, so this feature is preferred when using it.
Demo comparison
Here is the effect of montserrat font before and after turning on this feature
Related recommendations:
JavaScript Advanced Features - Scope Sample Code Details
Advanced Feature Analysis of PHP Objects, Patterns and Practices
php Advanced Features-Detailed Examples of Reflection
The above is the detailed content of Example sharing of CSS3 font-feature-settings feature to reduce font animation tremor effect. For more information, please follow other related articles on the PHP Chinese website!

