 Web Front-end
Web Front-end JS Tutorial
JS Tutorial About date and time range selection plug-in: daterangepicker usage summary
About date and time range selection plug-in: daterangepicker usage summaryAbout date and time range selection plug-in: daterangepicker usage summary
In the project, date and time range selection must be used to filter data; accurate to year, month, day, hour, minute and second; at first, layui's time and date selection plug-in was used; but the first click on IIE8 reported a setting format error; researched It has not been solved for a long time, but I am sure it is not a problem with layui; because the demo I wrote can run in IE8; it’s just that some codes conflicted in my project environment; so I switched to the bootstrap plug-in daterangepicker; I read a lot of information; combined with the official website I’ve read the document; it’s basically done; I’ll share my summary code with everyone; I hope it will be helpful to beginners using the daterangepicker plug-in.
The summary is divided into four parts: date range selection implementation, date time selection, using two single calendars to implement range selection, using p instead of input to implement date time selection; the following is the code
css Code
<style>
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.pDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>
html code:
<!-- 日期时间范围选择代码 --> <p> <label>双日历</label> <input> </p> <!-- 日期时间选择代码 --> <p> <label>单日历</label> <input> </p> <!-- 两个单日历实现日期时间范围选择代码 --> <p> <label>从</label> <input> <label>到</label> <input> </p> <!-- 不使用input,用p实现代码 --> <p> <i></i> <span></span> <b></b> </p>
js code, corresponding to the four parts of html in top and bottom order
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});
$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});
var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();
var start = moment(new Date());
function cb(start) {
$('#pDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#pDateSelect').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
// timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
cb(start);
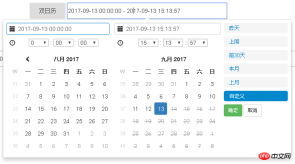
Rendering:
First part:

The second part:

The third part is the two second part groups to achieve the effect of the first part; the principle is After the start date is determined; set the minimum selection date for the end date calendar; after the end date is selected; set the maximum selection date for the start date;
Part 4:

The meaning of the key options has been commented in the code; the imported file css includes bootstrap’s css file; daterangepicker’s css file; js includes jquery’s js; bootstrap’s js; daterangepicker’s js and moment.js;
Remarks:
1 moment.js uses the indexOf() method of the array; but IE8 does not support it; you need to introduce compatible code; the code address is https://developer.mozilla.org/zh-CN /docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf Under polyfill;
2 Under IE8; there is a problem of vertical arrangement of two calendars in the range selection of dual calendars; the solution is to store two The calendar box is set to a fixed width, which is enough to accommodate the p of the two calendars; then set the p of the two calendars to float: left;
3 Official website address; option settings: http://www.daterangepicker .com/#options
Example: http://www.daterangepicker.com/#examples
Related recommendations:
Detailed explanation of picker date and Time picker
vue.js implementation of native ios time selection component development experience
php-datepicker time picker, sql parameter query
The above is the detailed content of About date and time range selection plug-in: daterangepicker usage summary. For more information, please follow other related articles on the PHP Chinese website!
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment




