Home >Backend Development >PHP Tutorial >Detailed example of Angular implementing simple query weather forecast function
Detailed example of Angular implementing simple query weather forecast function
- 小云云Original
- 2017-12-27 16:29:131713browse
This article mainly introduces the simple query weather forecast function implemented by Angular, and involves AngularJS's related operating skills for third-party API interface interaction. Friends in need can refer to it. I hope it can help everyone.
The example in this article describes the simple query weather forecast function implemented by Angular. Share it with everyone for your reference, the details are as follows:
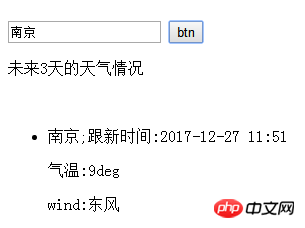
Let’s take a look at the running effect first:

The specific code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="siteCtrl">
<p >
<input type="text" ng-model="city2" value="beijing">
<button ng-click="check()">btn</button>
<p>未来3天的天气情况</p>
<ul ng-show="toggle">
<li>
{{city.basic.city}};<span>跟新时间:{{city.basic.update.loc}}</span>
<p>气温:{{city.now.tmp}}deg</p>
<p>wind:{{city.now.wind.dir}}</p>
</li>
</ul>
</p>
<script>
var url1='https://free-api.heweather.com/v5/weather?city=';
var url3='&key=545d63e185fc48169a43cbabba6e74d2';
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http) {
$scope.toggle=false;
$scope.check=function(){
$scope.toggle=true;
var url2=$scope.city2;
$http({
url:url1+url2+url3
}).then(function(data){
console.log(data.data);
$scope.data=data.data;
$scope.city=$scope.data.HeWeather5[0];
});
};
});
</script>
</body>
</html>Related Recommendation:
Detailed example of how to get the weather in the user’s location via ajax
Example of how to imitate WeChat chat bubbles using CSS3
Introduction to the method of calling the API interface to query the weather function in php
The above is the detailed content of Detailed example of Angular implementing simple query weather forecast function. For more information, please follow other related articles on the PHP Chinese website!

