Home >Backend Development >PHP Tutorial >Detailed example of ajax method to obtain the weather in the user's location
Detailed example of ajax method to obtain the weather in the user's location
- 小云云Original
- 2017-12-25 09:49:571880browse
This article mainly introduces in detail the method of ajax to obtain the weather of the user's location. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Use ajax to get the weather at the user's location for your reference. The specific content is as follows
1. To get the weather at the user's home location, you must first get the urban area where the user is located. Here, first get the user IP, obtain the IP address through IP, and then obtain the user address.
2. Because Alibaba Cloud provides an API that can obtain the weather through the city name (city) or city number (cityId)
, so as to obtain the weather at the user's home location
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
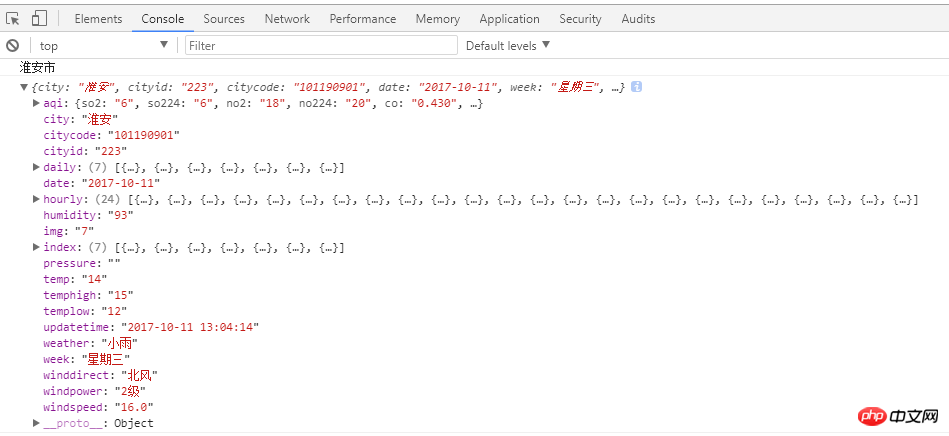
});Output results:

Related recommendations:
How to use PHP to call the API interface to implement the weather query function
Recommended 6 articles about checking the weather
Recommended 3 articles about getting the weather in a specified area
The above is the detailed content of Detailed example of ajax method to obtain the weather in the user's location. For more information, please follow other related articles on the PHP Chinese website!

