Home >Web Front-end >CSS Tutorial >Detailed explanation of CSS weird box model and standard box model examples
Detailed explanation of CSS weird box model and standard box model examples
- 小云云Original
- 2017-12-25 09:10:053501browse
In the HTML document, each label rendered on the page is a box model. This article mainly introduces the detailed explanation of the CSS weird box model and the standard box model. The editor thinks it is quite good, and now I will share it with you, also Give everyone a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The box model is divided into: W3C standard box model and IE standard box model.
Since most of the current mainstream browsers support the W3C standard box model (standard box model), they also retain the analysis of weird box styles. Of course, IE continues to use its own standard box model (weird box model) )
Use two simple examples to introduce these two box models respectively:
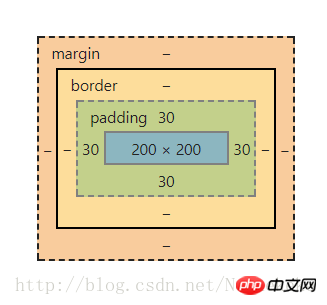
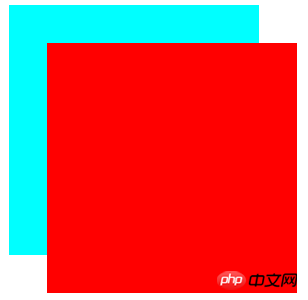
Standard box model:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

The width and height of the outer box here are both: 30 + 200 + 30 = 260px.
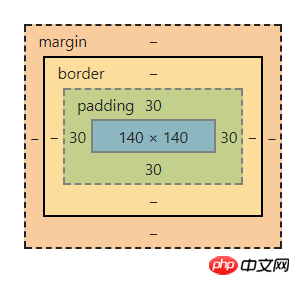
Weird Box Model
##
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


Here is a conclusion:
Standard box model, the total width of a block = width (width of content) + margin (left and right) + padding (left and right) + border (left and right) Weird box model, the total width of a block = width (content + border + padding) + margin (left and right) Related recommendations:css3 flexible box model flex knowledge
Box model and box model attribute box- in CSS3 Detailed introduction to sizing
The above is the detailed content of Detailed explanation of CSS weird box model and standard box model examples. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How can you use CSS Grid Layout to create two-dimensional grid-based layouts?
- How do you use CSS custom properties (variables) for theming and maintainability?
- How can you optimize CSS performance to improve website loading speed?
- What are the different CSS units (px, em, rem, vw, vh, etc.), and when should you use each?
- How can you use CSS transitions and animations to create engaging user experiences?

