I don’t know how much you know about vue mounting routing to the head navigation. This article mainly introduces the method of vue mounting routing to the head navigation. The editor thinks it is quite good. Now I will share it with you and also give Let’s all use it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The route has been written, but the correct way to switch routes should not be that we enter the address in the address bar. The most pursued method is to click on the navigation menu in the head to switch, like this

We click on Discover, Follow, and Message above to switch the routing navigation
Let’s write the navigation in the head first
Open header.vue
First write the basic format of the vue component

Then start the layout and write the header
I'm sorry here. I always thought that the header.vue in the head was introduced, but in fact it was not...
Open the app and rewrite vue
app.vue Code:
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>Write the header header.vue. The code here can basically be copied directly from the element-ui official website, address :http://element-cn.eleme.io/#/zh-CN/
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="/static/imghwm/default1.png" data-src="../assets/logo.png" class="lazy" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
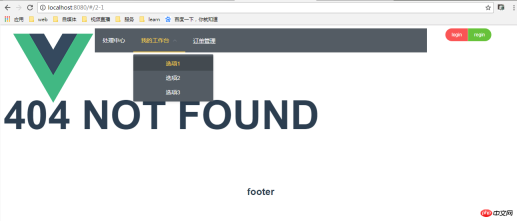
</style>This is what the browser looks like at this time

It looks ugly, but that’s not the point. When we click on the navigation, it jumps directly to <el-menu-item index="2-1">,</el-menu-item>The index here, so the stupidest way is to just change the value of index, but this is not flexible enough....
Generally write navigation The method is like this
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="/static/imghwm/default1.png" data-src="../assets/logo.png" class="lazy" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
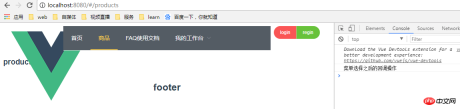
</style>The effect in the browser



The jump after clicking on the navigation menu is completely normal. The advantage of writing this way is that it is very flexible. If you want to add an icon, you can also directly add it to router/index. Add a field class:classname to the configuration routing part in js, and then output it during the loop. Of course, the navigation menu of the homepage is generally not displayed here. We can directly add hidden: true to the routing configuration to achieve
Like this


Effect

It only needs simple modifications
This way Hanging routing on the navigation is complete. Next, write the style, improve the function header.vue and it is almost completed.
Related recommendations:
About jQuery implementation positioning Navigation effect
How to add a navigation hook similar to vue-router in Backbone routing
The above is the detailed content of Detailed example of vue mounting routing to head navigation. For more information, please follow other related articles on the PHP Chinese website!
 如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM
如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM延迟死亡是在线游戏玩家可能发生的最糟糕的事情。但是您知道吗,它并不总是由网速慢引起的?与流行的看法相反,这通常是您的 NAT 类型的问题,并且不会通过简单地致电您的互联网服务提供商来解决。什么是 NAT,它有什么作用?网络地址转换或 NAT 是一种网络系统,它提供了一种将本地 IP 地址修改为更广泛的互联网地址的方法。这就是您能够在同一本地网络上的许多设备上使用单个 IP 地址的方式。NAT 作为路由器的一部分,基本上将您的路由器变成本地网络和更广泛的互联网之间的中间管理者。但是,不只有一个 N
 Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM
Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM重启你的电脑和路由器你知道该怎么做; 如果您致电 ISP 技术支持,他们会要求您重新启动网络硬件。这是有充分理由的,因为重新启动您的 PC 将清除可能与您的连接发生冲突的正在运行的应用程序和缓存。重新启动(反弹)您的路由器(通常是包含路由器和调制解调器的组合单元)将清除其缓存并重新建立可靠的在线连接。如果您还有一个单独的调制解调器,也请重新启动它。通过拔下电源按钮30 秒重新启动路由器,然后将其重新插入。启动路由器后,重新启动 PC 并查看您是否重新获得稳定的 Wi-Fi 连接。重新启用 Wi-
 使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM
使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM任何连接到互联网的设备都有两种类型的地址——物理地址和互联网地址。虽然 Internet 地址在全球范围内定位设备,但物理地址有助于识别连接到本地网络的特定设备。这个物理地址在技术上称为 MAC 地址,如果您想知道您的 iPhone 是否有一个,是的,所有手机(包括 iPhone)都有自己独有的 MAC 地址。什么是 MAC 地址?媒体访问控制或 MAC 地址是一种独特的指标,用于从连接到同一网络的其他设备中识别您的设备。如果您拥有可以连接到互联网的设备,它将注册一个 MAC 地址。此地址由占
 linux添加路由命令是什么Jan 04, 2023 pm 01:49 PM
linux添加路由命令是什么Jan 04, 2023 pm 01:49 PMlinux添加路由命令是“route”,linux添加路由的方法是:1、在“/etc/rc.local”里添加“route add -net 192.168.2.0/24 gw 192.168.3.254”;2、在“/etc/sysconfig/network”里添加“GATEWAY=gw-ip”到末尾;3、在“static-router”添加“any net ...”即可。
 足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM
足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM足球导航语音包在“高德导航”软件中,是高德地图车机版导航语音包的其中一种,内容为黄健翔足球解说版本的导航语音。设置方法:1、打开高德地图软件;2、点击进入“更多工具”-“导航语音”选项;3、找到“黄健翔热血语音”,点击“下载”;4、在弹出的页面,点击“使用语音”即可。
 百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM
百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM百度地图App安卓版/iOS版均已发布18.8.0版本,首次引入红绿灯雷达功能,业内领先据官方介绍,开启红绿灯雷达后,支持开车自动探测红绿灯,不用输入目的地,北斗高精可以实时定位,全国100万+红绿灯自动触发绿波提醒。除此之外,新功能还提供全程静音导航,使图区更简洁,关键信息一目了然,且无语音播报,使驾驶员更加专注驾驶百度地图于2020年10月上线红绿灯倒计时功能,支持实时读秒预判,导航会在接近红绿灯路口时,自动展示倒计时剩余秒数,让用户时刻掌握前方路况。截至2022年12月31日,红绿灯倒计时
 路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM
路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM路由选择是osi模型中网络层的主要功能。osi模型是指开放式系统互联通信参考模型,是一种概念模型,由国际标准化组织提出,一个试图使各种计算机在世界范围内互连为网络的标准框架。OSI将计算机网络体系结构划分为七层:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)