Recently, I have been studying the rules of CSS priority calculation. This place has a lot of knowledge points, and it is very important. This article mainly introduces the rules of CSS priority calculation. The editor thinks it is quite good. Now I will share it with you and give it to everyone. Be a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Weight of CSS
1. How to introduce CSS
1. On the node element, use the style attribute
2. Introduce external files through link
3. Introduce into the page through the style tag
The difference between the three introduction methods
index.html file
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
body {
background: red;
}
</style>
body.css file
body {
background: green;
}
1. The first method has higher priority than the latter two and has nothing to do with the order of introduction. Regardless of whether the link and style tags are placed in the head, body, or at the end of the html tag, the page will display yellow.
2. The second and third types are level introductions. The later introduced styles overwrite the previously introduced styles and remove the style tags on the body.
Adjust the order of link and style tags. The link is in the front and the style tag is in the back. The page will appear red. On the contrary, the page will appear green
2. How to get the node
1.id
2.class
3. Tag
4. Attribute
id
The id value should be unique in a page, but when multiple identical ids appear, The style is valid for all id nodes. How to use: # followed by the node id value
<p>第一个段落</p> <p>第二个段落</p>
#id_p {
color: red;
}
The results show that the text in both paragraphs appears red
1.id relative to class and label It has a higher weight. When the id, class, and label are styled on a node at the same time, the weight of id is the highest
2. When the same id is styled through the link and style tags, the style introduced later Overwrite the previous style
class
Using class can set styles for multiple nodes at the same time, and classes can be superimposed. How to use. Followed by a single class name of the node
<p>第一个段落</p> <p>第二个段落</p>
.class-p {
color: red;
}
.class-p-2 {
color: green;
}
At this time, the first paragraph appears red, and the second paragraph appears green
Adjust html
<p>第一个段落</p> <p>第二个段落</p><!-- 调换class-p 和 class-p-2 的顺序 -->
Adjust class- After the positions of p and class-p-2, the page rendering effect remains unchanged. Note: The rendering of class styles has nothing to do with the order of class usage. It is related to the order of class style settings. For class styles with the same weight, in the style settings, the later style settings overwrite the previous style settings
attributes
You can also get the node to be styled through the attributes on the node
<p>第一个段落</p> <p>第二个段落</p>
[title] {
color: red;
}
The second paragraph has a title attribute, so the second paragraph displays red
label
Get the node through the tag name for style setting
<p>第一个段落</p> <p>第二个段落</p>
p {
color: red;
}
All p tag nodes in the page are rendered red
Mixed
The above four methods can be mixed, for The corresponding node is styled. Combination methods include hierarchical nesting, style overlay, node association, etc. In the end, the one with the highest weight will be the final result.
3. Style weight
For the above four methods, for an individual, the id is the highest, the class and attribute are of the same level (the subsequent styles overwrite the previous styles), and the label is the lowest.
When the four methods are used in combination, the weighted result shall prevail. Sort the ids, classes, attributes and label styles that exist on the same node, and the one ranked first will be the final rendering effect. For example: There are multiple types of style settings for node p. First, select all styles with ids, including nested styles. Under the same id, sort another type of style
<p>第一个段落</p>
.body #id_p {
color: red;
}
#id_p {
color: green
}
Although both style settings have ids, and the green effect is set after red, the same can be obtained by sorting# Under id_p, the previous one exists.body, so the final rendering effect is red
When there are styles of class, attributes and tags, they are sorted in order. Styles of the same type or weight (class and attributes have the same weight), depend on The later style overwrites the previous style (based on the type, not the name), and the one ranked first will be the final rendering effect.
Note:
1. Nesting, overlaying, >, + and other methods will not affect the final effect.
2. :nth-child, :first-child, :last-child and other pseudo-classes are higher than class and attributes
4. !important
!important is the style A special case in , its weight is the highest, higher than id, class, attributes, tags and style attributes
.body {
background: green !important;
}
The page rendering effect is green. But when the style settings are sorted, the one with the higher weight of another type will be the final effect under the same type of style. For example
body.body {
background: blue !important;
}
.body {
background: green !important;
}
With the same class and !important, the former style setting has a body tag, but the latter style does not, so the final effect appears blue
Explanation
1. Try to avoid using !important. Because !important has the highest weight, it will make mandatory settings for this attribute of the node. Be careful when using it
2. Usage scenarios
When introducing a plug-in, set the plug-in The styles in are strongly overridden. When introducing a plug-in, if you do not want to modify the style code in the plug-in, you can use !important to force override the style attributes in the plug-in
to force override the inline style. For automatically generated or dynamically introduced HTML structures with inline styles, you can use !important to force override the inline styles
1. Workaround
!important is not recommended in many cases. There is a rule in stylelint that prohibits the use of !important. There is a workaround that can achieve an effect similar to !important` in most cases
html
A piece of text
css .body .p .span { color: red; } .span.span.span.span. span {/**Self style overlay **/ color: green; }
Without considering the inline style and id, you can repeatedly overlay your own style and use it multiple times. You can increase the class weight and modify the style. Copy.
Prerequisites for use:
1. There is no inline style style attribute
2. There is no id style
3. The number of times the self-style overlay exceeds the number of nests
Benefits: No need to consider DOM hierarchical relationships, reducing hierarchical nesting
5. Summary
Based on the above description, the calculation of weight basically follows the following rules:
1. Compare by type, the one with the highest type weight will be displayed;
2. Same type, compare by quantity, and the one with more will be displayed;
3. Same quantity, compare in order , the latter shows
nesting usage suggestions
The use of style nesting, in addition to increasing the weight, also reflects a certain structural relationship of the DOM. But nesting is not required in every case.
Nesting is mostly used for unique style settings within blocks. A certain style is only valid within a certain block and can be nested.
When multiple pages are developed at the same time, nesting can be used to avoid overwriting the styles after merging.
The more nesting is used, the better. The more nesting, the greater the weight, but at the same time, the greater the performance consumption of the page. It is recommended to use inheritance and style overlay.
Related recommendations:
Share detailed analysis of CSS priority
Detailed explanation of CSS priority_html/css_WEB-ITnose
The above is the detailed content of Detailed explanation of CSS priority calculation rules. For more information, please follow other related articles on the PHP Chinese website!
 如何在Windows 11中安全地设置应用程序的高优先级?May 06, 2023 pm 06:28 PM
如何在Windows 11中安全地设置应用程序的高优先级?May 06, 2023 pm 06:28 PMWindows通过为它们分配优先级,在将系统资源分配给最需要它的进程和程序方面做得非常好。您安装的大多数应用程序都可以在默认的“正常”优先级级别下完美运行。 然而,有时,您可能需要以高于默认正常水平的水平运行程序,例如游戏,以提高它的性能。但这样做是有代价的,而且是一笔值得深思的交易。 当您将应用设置为高优先级时会发生什么?Windows运行不同的进程和程序时总共有六个优先级——低、低于正常、正常、高于正常、高和实时。Windows将根据它们的优先级对应用程序进行排名和排队。优先级越高,应用
 在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)May 05, 2023 pm 12:49 PM
在 Windows 11 上禁用通知的 8 大方法(和 3 个提示)May 05, 2023 pm 12:49 PM通知是提高生产力的好工具,但有时会让人分心。无论您是要完全禁用通知还是要为选定的应用程序禁用通知,此页面都是您所需要的。我们还将了解如何使用FocusAssist自动禁用和启用通知。此外,如果“设置”应用程序不适合您,您可以使用命令提示符、注册编辑器和组策略编辑器等工具,使用更加极客的方式来禁用通知。查看以下教程,了解在Windows11上禁用通知的7种方法。为什么要在Windows11上禁用通知?禁用通知有其各种优点,其中一些已在下面列出。但是,请记住,禁用重要应用程序的通知可能会
 如何在 Windows 11 的任务管理器中更改优先级May 17, 2023 am 10:26 AM
如何在 Windows 11 的任务管理器中更改优先级May 17, 2023 am 10:26 AM什么是进程优先级?计算机与其创造者并无太大区别。尽管看起来他们在同时处理多项任务,但实际上他们是自发地在不同任务之间兼顾。但并非所有进程或程序都可以平等地分配资源。 重要的进程,例如保持系统尽可能平稳运行所必需的进程,被赋予高优先级,而那些仅在外围工作的进程可以被分配较低的优先级。这有助于系统即使在承受很大压力时也能顺利运行。 什么是优先级? 进程有6个不同的优先级。这些如下:低—— 这是最低的优先级。具有“低”优先级的进程只有在所有其他任务完成后才会获得必要的资源。BelowNorma
 如何在 Windows 11 中为应用程序或进程打开或关闭效率模式Apr 14, 2023 pm 09:46 PM
如何在 Windows 11 中为应用程序或进程打开或关闭效率模式Apr 14, 2023 pm 09:46 PMWindows 11 22H2中的新任务管理器对高级用户来说是一个福音。现在,它通过附加数据提供更好的 UI 体验,以密切关注您正在运行的流程、任务、服务和硬件组件。如果您一直在使用新的任务管理器,那么您可能已经注意到新的效率模式。它是什么?它是否有助于提高 Windows 11 系统的性能?让我们来了解一下!Windows 11 中的效率模式是什么?效率模式是任务管理器中的一
 如何在 Windows 11 上自定义通知设置May 02, 2023 pm 03:34 PM
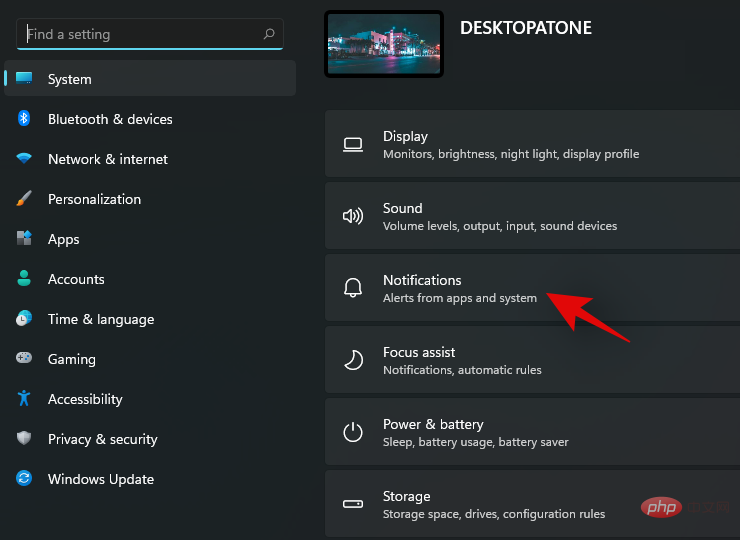
如何在 Windows 11 上自定义通知设置May 02, 2023 pm 03:34 PM自定义常规通知设置让我们从通知设置的基础开始。首先,如果您想在Windows11上进行通知设置,有两种方法可以做到。最快的方法是右键单击任务栏一角的日期和时间部分,然后选择通知设置。或者,您可以使用“开始”菜单打开“设置”应用程序,然后在“系统”部分(默认打开)中选择“通知”。在这里,您会看到通知设置的概览。您可以完全禁用通知,或单击第一个选项Notifications以展开下拉菜单。此菜单有一些附加选项,例如关闭通知声音。您还可以选择是否要在锁定屏幕上显示通知,包括提醒和来电的特定设置。
 Linux进程优先级调整方法详解Mar 15, 2024 am 08:39 AM
Linux进程优先级调整方法详解Mar 15, 2024 am 08:39 AMLinux进程优先级调整方法详解在Linux系统中,进程的优先级决定了其在系统中的执行顺序和资源分配情况。合理调整进程的优先级可以提高系统的性能和效率。本文将详细介绍Linux中如何调整进程的优先级,并提供具体的代码示例。一、进程优先级概述在Linux系统中,每个进程都有一个与之相关联的优先级。优先级的范围一般是-20到19,其中-20表示最高优先级,19表
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 c语言的优先级顺序是什么Sep 07, 2023 pm 04:08 PM
c语言的优先级顺序是什么Sep 07, 2023 pm 04:08 PMc语言的优先级顺序:1、各种括号;2、所有单目运算符;3、乘法运算符*、除法运算符/、求余运算符%;4、加法运算符+、减法运算符-;5、移位运算符<<、>>;6、大于运算符>、大于等于运算符>=、小于运算符<、小于等于运算符<=;7、等于运算符==、不等于运算符!=;8、按位与运算符&;9、按位异或运算符^;10、按位或运算符|;11、逻辑与运算符&&等等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

WebStorm Mac version
Useful JavaScript development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






