Home >WeChat Applet >Mini Program Development >js implements the left and right sliding function of WeChat applet
js implements the left and right sliding function of WeChat applet
- 小云云Original
- 2017-12-18 09:56:039364browse
In recent years, there has been a very popular App Tantan. According to the functions of this APP, this article mainly introduces the implementation code of the WeChat applet sliding left and right. It is very good and has reference value. Friends who need it can refer to it. I hope it can Help everyone.
Swipe left and right and you are no longer alone
Whether you are a programmer or a programmer, what you do every day is coding or coding, and there are problems that cannot be solved by code (what problems I haven’t counted abcd in my mind yet), Tantan can help you solve it. Recently, a dating software is very popular on the Internet called Tantan (it is said to be a YP software). As a former Tantan veteran player who only browsed pictures but had never tried it, and a girl who loves front-end, I decided to imitate this app. Since it is developed by Zhiji, it is not up to Zhiji. There is no doubt that the theme style of the entire APP has been changed to my favorite ultimate girl fan hhh. Let us feel the charm of Tantan together. ~
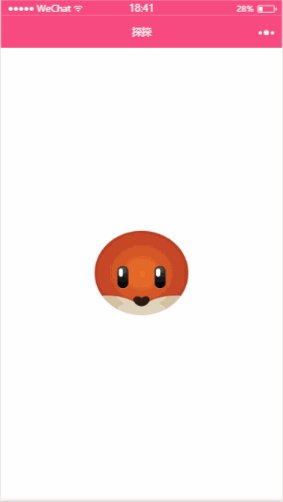
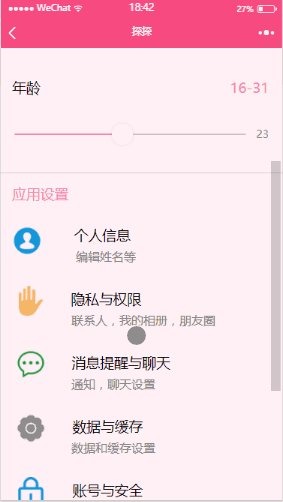
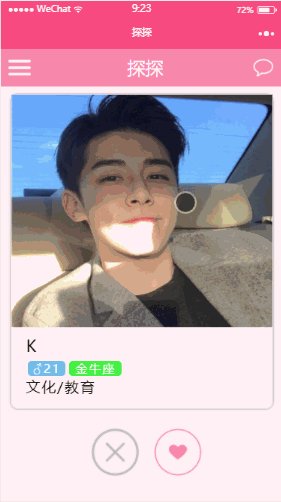
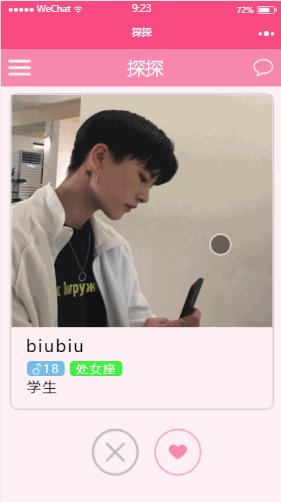
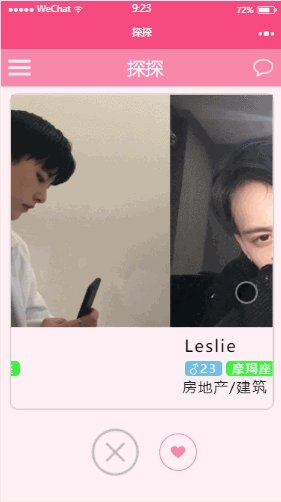
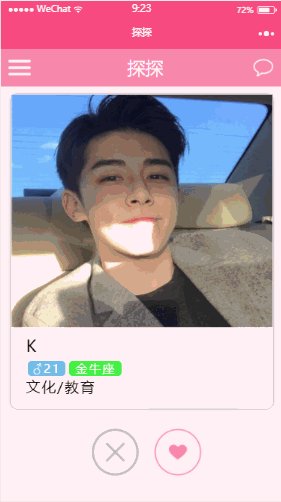
Overall effect of the project

Analysis of some function points of the project
Swipe left and right on the homepage picture to correspond to button changes

First of all, let’s talk about what gives me the most headache, which is the left and right sliding events on the main page and the corresponding buttons will change accordingly. That is, if I slide left on the gray button under the picture, there will be corresponding changes. Animation effect, right swipe corresponds to the red button below the picture. For a girl who has just entered the mini program pit, she doesn’t know how long it will take to get out of the logic pit without the guidance of a master. With the guidance of an expert, I realized this function perfectly.
Here are three large boxes to store pictures and text information, and then put them inside the swiper-item, and use the swiper component to realize the left and right sliding of the entire box
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
The bottom of the box is not Button, I put two pictures.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>
First write them an animation effect that is triggered when sliding
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}
Define three variables in the data of the page, and bind the left and right variables to the corresponding pictures
data: {
left: false ,
right: false,
activeIndex: 0
},
Determine the left and right sliding events specifically in the swiper binding event
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},
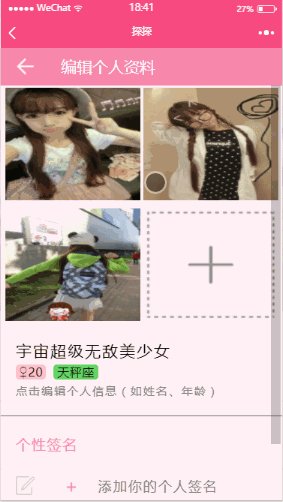
Upload pictures from local

Check the applet development documentation for this That's it, first bind a data variable
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />
to the src of the place where you want to upload the picture. Put the default address of the picture, which is to add the picture before uploading the picture.
data: {
imgUrl: '../../images/addImg.png'
},
By binding the tap event Replace the uploaded image address into
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}),
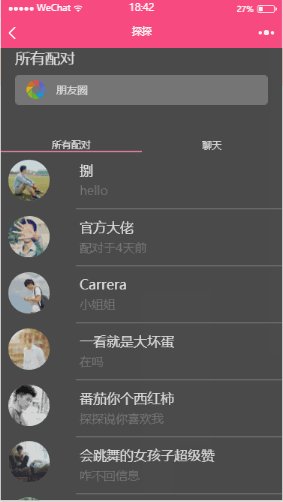
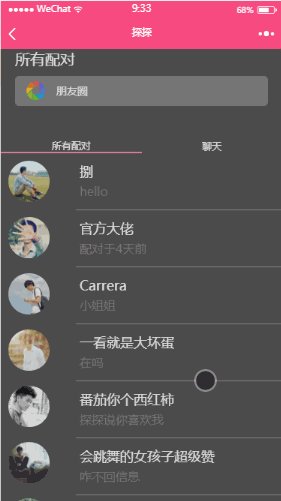
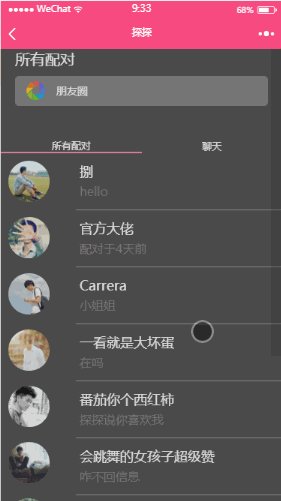
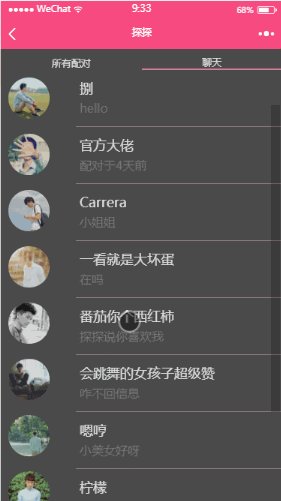
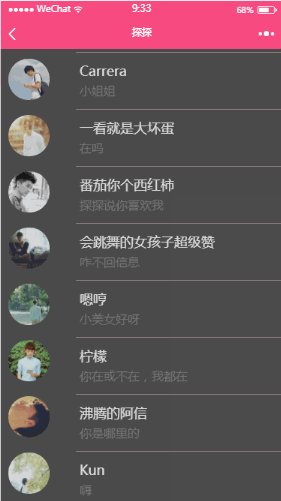
Pairing success list data is obtained through easy-mock to obtain background data

block wx:for renders a multi-node Structural block
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>
Getting background data
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})
The rest is almost cutting pages. For personal reasons, I use the official style of weui that I am not used to. Each page is coded with great effort by myself, so Everyone doesn’t like to spray haha, and is still studying hard.
Related recommendations:
Example of how to use CSS to achieve left and right sliding on the mobile terminal
Detailed explanation of WeChat applet sliding left and right to switch pages
The above is the detailed content of js implements the left and right sliding function of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

