Vue-cli has been updated recently. When using it to build the project, I found that there are two missing files under the bulid file, namely dev-sever.js and dev-client.js. This article mainly introduces the latest vue-cli 2.9.1 There is a problem with webpack. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look, I hope it can help everyone.
vue-cli 2.8

vue-cli 2.9.1

Why is this?
Let’s check package.json
vue-cli 2.8


vue self-starting browser settings
When we started npm run dev to execute this cli, we found that the browser would not start by itself In this case, wouldn’t it be impossible to show off? No, no, it’s still possible, as long as we modify the configuration itemsLet’s first see what our npm run dev executes




Hungry? APP interface setting problem
Since the two files in the bulid folder are not available, how to set the Hungry.me interface? Before we understand the setting principle of the interface of the Are you hungry app? Since the data is obtained directly from the data.json file, we need to simulate a mock to make an interface. But in the settings of the Hungry? APP, the interface is ready when the service is started directly. This is why we can directly access its /api/seller and have corresponding data

Method 1:
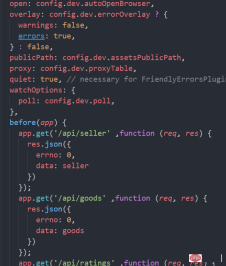
Go back to the starting point and configure the latest version of vue-cli The browser services are all in the webpack-dev-server plug-in, then we will modify it in webpack.dev.conf.js
is the solution to the problem. Make modifications
webpack.dev.conf.js

So we can send API request data directly
this.axios.get("/api/seller").then(function(res){
// do something
})Method 2
If you know node, you can also make an api interface directly, enable the node service, and then the Are You Hungry project directly access this interface? Of course, there will be cross-domain issues and route mapping here, but webpack-dev-server can help you solve this problem. It mainly involves setting parameters, devServer.proxy, routing mapping, etc.

However, you still need to consider your own abilities. I recommend using the first method
Summary
Front-end technology updates so fast, we’d better do it every day To learn the corresponding knowledge, the main thing is that if the bottom layer can understand these problems thoroughly, we can solve them accordingly.
Related recommendations:
How to use vue-cli to develop multi-page applications
vue-cli quickly builds vue applications and implements webpack Detailed explanation of packaging
How to use vue-cli to build vue projects and webpack?
The above is the detailed content of Detailed explanation of webpack problems in vue-cli 2.9.1. For more information, please follow other related articles on the PHP Chinese website!
 VUE3入门教程:使用Webpack进行打包和构建Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建Jun 15, 2023 pm 06:17 PMVue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 vite和webpack的区别是什么Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么Jan 11, 2023 pm 02:55 PM区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 如何使用PHP和webpack进行模块化开发May 11, 2023 pm 03:52 PM
如何使用PHP和webpack进行模块化开发May 11, 2023 pm 03:52 PM随着Web开发技术的不断发展,前后端分离、模块化开发已经成为了一个广泛的趋势。PHP作为一种常用的后端语言,在进行模块化开发时,我们需要借助一些工具来实现模块的管理和打包,其中webpack是一个非常好用的模块化打包工具。本文将介绍如何使用PHP和webpack进行模块化开发。一、什么是模块化开发模块化开发是指将程序分解成不同的独立模块,每个模块都有自己的作
 Webpack是什么?详解它是如何工作的?Oct 13, 2022 pm 07:36 PM
Webpack是什么?详解它是如何工作的?Oct 13, 2022 pm 07:36 PMWebpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。
 webpack怎么将es6转成es5的模块Oct 18, 2022 pm 03:48 PM
webpack怎么将es6转成es5的模块Oct 18, 2022 pm 03:48 PM配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。
 vue webpack可打包哪些文件Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件Dec 20, 2022 pm 07:44 PM在vue中,webpack可以将js、css、图片、json等文件打包为合适的格式,以供浏览器使用;在webpack中js、css、图片、json等文件类型都可以被当做模块来使用。webpack中各种模块资源可打包合并成一个或多个包,并且在打包的过程中,可以对资源进行处理,如压缩图片、将scss转成css、将ES6语法转成ES5等可以被html识别的文件类型。
 使用Spring Boot和Webpack构建前端工程和插件系统Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack构建前端工程和插件系统Jun 22, 2023 am 09:13 AM随着现代Web应用程序的复杂性不断增加,构建优秀的前端工程和插件系统变得越来越重要。随着SpringBoot和Webpack的流行,它们成为了一个构建前端工程和插件系统的完美组合。SpringBoot是一个Java框架,它以最小的配置要求来创建Java应用程序。它提供了很多有用的功能,比如自动配置,使开发人员可以更快、更容易地搭建和部署Web应用程序。W
 vue中的webpack用什么安装Jul 25, 2022 pm 03:27 PM
vue中的webpack用什么安装Jul 25, 2022 pm 03:27 PMvue中的webpack用node包管理器“npm”或npm镜像“cnpm”来安装。webpack是一个用于现代JavaScript应用程序的静态模块打包工具,是基于node.js开发的,使用时需要有node.js组件支持;需要使用npm或者cnpm进行安装,语法“npm install webpack -g”或“cnpm install webpack -g”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)






