Home >Web Front-end >HTML Tutorial >Cleverly use HTML5 to design different animations for button backgrounds
Cleverly use HTML5 to design different animations for button backgrounds
- 小云云Original
- 2017-12-12 10:16:451584browse
How to skillfully use HTML5 to design different animation effects for button backgrounds. In this special effect, when the mouse slides over the button, CSS3 animation is used to animate background-size and background-position attribute to achieve various background animation effects. This article will share with you a simple example of designing different animations for button backgrounds in HTML5. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
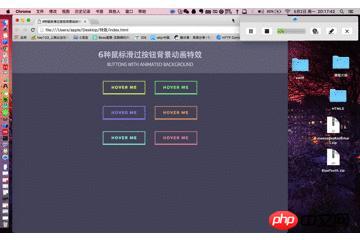
Let’s take a look at the overall rendering:

Specific implementation:
1. CSS style
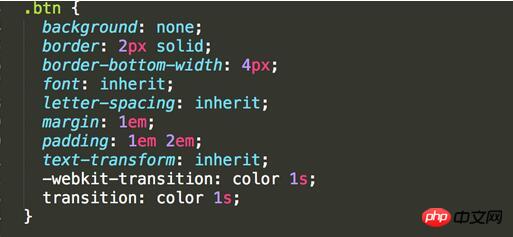
First set a general style for the button. Remove the button's background, set a solid border of 2 pixels, and set the bottom border to 4 pixels. Use padding to set the size of the button and set a smooth animation transition effect for the text color of the button.

The first button background animation:
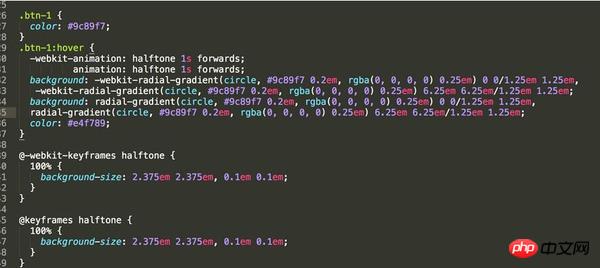
In the first button background animation, the button The background was created using 2 gradient layers. When the mouse slides over the button, a halftone frame animation is performed, which modifies the background-size property of the button. It reduces the size of the background image so that all the dots are connected.

The second button background animation:
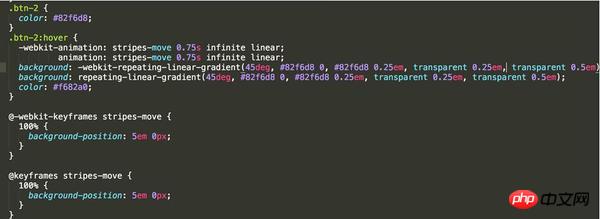
In the second button background animation, use linear Gradient as the button's background image. When the mouse slides over the button, by modifying the background-position attribute of the button, the background position continuously changes, forming a zebra crossing movement effect.

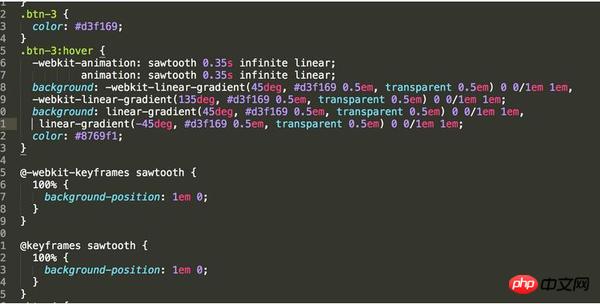
The third button background animation:
Among the three button background animations, dot gradient is used as the background image of the button. When the mouse slides over the button, the background position is continuously changed by modifying the button's background-position property, forming a point motion effect.

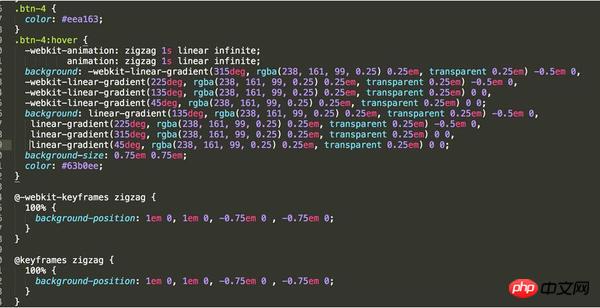
The fourth button background animation:
In the fourth button background animation, use waves Becomes the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a wavy dynamic motion effect.

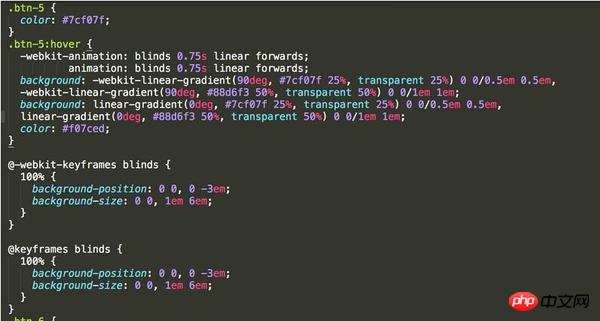
The fifth button background animation:
In the fifth button background animation, use oblique The line becomes the background image of the button. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a diagonal motion effect.

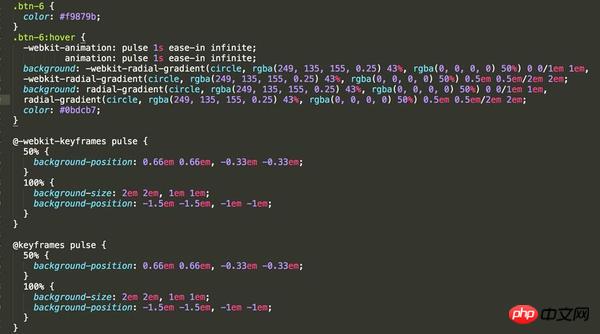
The sixth button background animation:
In the sixth button background animation, use a circle A flashing gradient as the button's background image. When the mouse slides over the button, by modifying the background-position property of the button, the background position continuously changes, forming a circular flashing effect.

This is the effect and code for each of the six buttons. In addition to this css style, you can also use some standard components to make it.
Related recommendations:
A summary of articles about the design of button backgrounds
How to make the button background appear and fade gradually Disappear_html/css_WEB-ITnose
xml template, custom button background
The above is the detailed content of Cleverly use HTML5 to design different animations for button backgrounds. For more information, please follow other related articles on the PHP Chinese website!

