Home >WeChat Applet >Mini Program Development >Use slider to set data values and switch component functions to implement WeChat applet
Use slider to set data values and switch component functions to implement WeChat applet
- 小云云Original
- 2017-12-11 09:30:152670browse
This article mainly introduces the WeChat applet's use of slider to set data values and switch component functions. It analyzes the functions and usage of slider components and switch components in the form of examples. I hope it can help everyone.
The example in this article describes the WeChat applet using slider to set data values and switch component functions. Share it with everyone for your reference, the details are as follows:
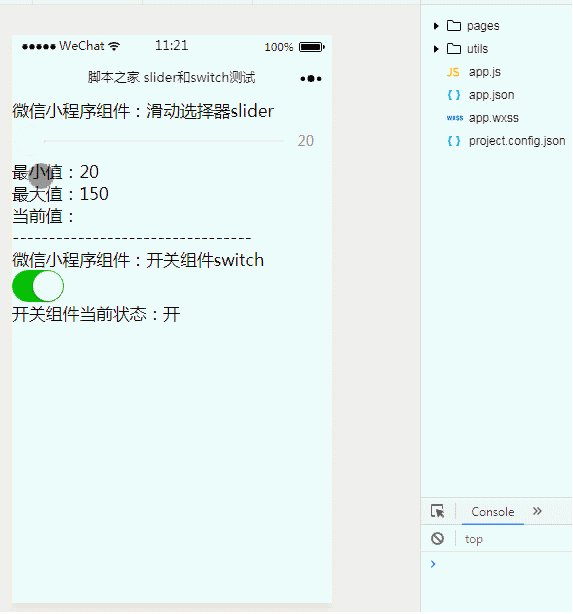
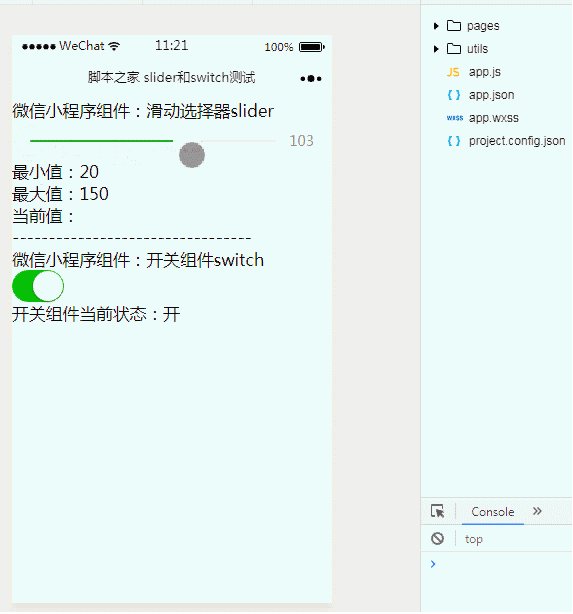
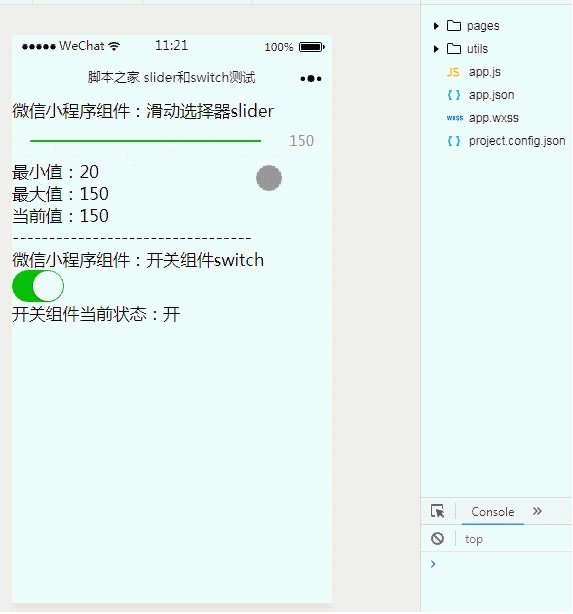
1. Effect display

##2. Key code
① index.wxml<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})
Have you learned the above? Hurry up and give it a try. How to use action-sheet to pop up the bottom menu of WeChat mini program
The top of WeChat mini program can be scrolled Navigation effect
Function implementation of WeChat applet user-defined template
The above is the detailed content of Use slider to set data values and switch component functions to implement WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

