 WeChat Applet
WeChat Applet Mini Program Development
Mini Program Development Use the toast component to implement the function of prompting users to forget to enter their username or password
Use the toast component to implement the function of prompting users to forget to enter their username or passwordWeChat mini-programs are becoming more and more popular now, and more and more development functions are required. This article mainly introduces the function of WeChat mini-programs to use toast message dialog box to prompt users to forget to enter their username or password, and analyzes it in detail with examples. I hope it can help everyone with the relevant operating techniques for implementing the message prompt function of the toast component.
1. Effect display

##2. Key code
① index.wxml<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{userName}}</view>
<view>{{psw}}</view>
<toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用户名或密码不能为空!</toast>
Page({
data:{
// text:"这是一个页面"
toastHidden:true,
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
toastHidden:!this.data.toastHidden
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
userName:'',
psw:''
})
},
toastBindChange:function(){
this.setData({
toastHidden:!this.data.toastHidden
})
}
})
Detailed explanation of the custom toast implementation method of WeChat Mini Program
Complete example of WeChat Mini Program form verification function
A case study on how Thinkphp5 implements WeChat applet to obtain user information interface
The above is the detailed content of Use the toast component to implement the function of prompting users to forget to enter their username or password. For more information, please follow other related articles on the PHP Chinese website!
 谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM
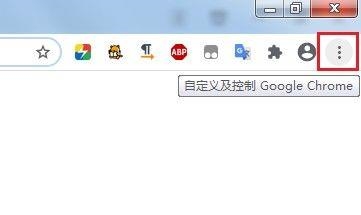
谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM谷歌浏览器提示此标签页的内容正在被共享怎么办?我们在使用谷歌浏览器打开新标签的时候有时候会遇到提示此标签页的内容正在被共享,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器提示此标签页的内容正在被共享的问题解析吧。 谷歌浏览器提示此标签页的内容正在被共享解决方法 1、打开谷歌浏览器,在浏览器右上角可以看到三个点“自定义和控制Googlechrome”用鼠标点击图标进行图标。 2、点击后,谷歌浏览器的菜单窗口将弹出到下面,鼠标将移动到“更多工具
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AM
Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AMVue中如何处理用户输入的校验和提示在Vue中处理用户输入的校验和提示,是前端开发中常见的一个需求。本文将介绍一些常用的技巧和具体的代码示例,帮助开发者更好地处理用户输入的校验和提示。使用计算属性进行校验在Vue中,可以使用计算属性来监测和校验用户输入。可以定义一个计算属性来代表用户输入的值,并在该计算属性中进行校验逻辑。下面是一个示例:data(){
 百度贴吧app提示操作过于频繁怎么回事Apr 01, 2024 pm 05:06 PM
百度贴吧app提示操作过于频繁怎么回事Apr 01, 2024 pm 05:06 PM百度贴吧app提示操作过于频繁这种提示通常是为了维护平台的正常运行和用户体验,以防止恶意刷屏、广告刷帖等不当行为,具体的处理方法各位可以看小编分享教程哦。百度贴吧app提示操作过于频繁处理方法分享1、当系统提示【操作太频繁】的时候,我们需要等待一段时间,如果着急可以先去做一点别的事情,一般等待一会之后,这个提示信息就会自动消失,这时候我们就可以正常使用了。2、如果等了很久之后,它还是显示【操作过于频繁】,我们可以尝试去贴吧应急吧、贴吧意见反馈吧等官方贴吧,发帖反馈这种现象,请求官方人员解决。3、
 在PHP中如何实现物联网开发?May 12, 2023 am 11:51 AM
在PHP中如何实现物联网开发?May 12, 2023 am 11:51 AM随着物联网技术的发展和普及,越来越多的应用场景需要使用PHP语言进行物联网开发。PHP作为一种广泛应用于Web开发的脚本语言,它的易学易用、开发速度快、可扩展性强等特点,使其成为开发物联网应用的一种优秀选择。本文将介绍在PHP中实现物联网开发的常用技术和方法。一、传输协议和数据格式物联网设备通常使用TCP/IP或UDP协议进行数据传输,而HTTP协议是一个优
 提示显示器驱动程序已停止响应并且已恢复怎么办?Mar 14, 2024 pm 02:00 PM
提示显示器驱动程序已停止响应并且已恢复怎么办?Mar 14, 2024 pm 02:00 PM在玩游戏的时候,突然弹出”显示器驱动程序已停止响应并且已恢复”的提示,这是怎么回事?显示器驱动程序已停止响应并且已恢复是指系统中的显示器驱动程序出现了异常情况,无法正常工作,导致显示器出现无法响应或黑屏等异常情况。 常见的原因: 1、显示器驱动错误:驱动程序中可能存在程序的逻辑错误,或者是数据传输错误等问题,导致驱动程序无法正常工作。 2、硬件配置不足:计算机硬件的配置不足,无法满足高性能应用的要求,导致系统出现停顿和卡顿等问题。 3、系统文件损坏:计算机系统文件的损坏
 如何在 Edge 中禁用个性化 Web 体验提示MicrosoftJul 13, 2023 pm 12:50 PM
如何在 Edge 中禁用个性化 Web 体验提示MicrosoftJul 13, 2023 pm 12:50 PMMicrosoftEdge是一种流行的网络浏览器,它提供了许多功能来个性化您的浏览体验。但是,某些用户可能会发现“个性化您的Web体验”提示具有侵入性。此提示要求用户允许Microsoft收集有关其浏览活动的数据,以便提供个性化的推荐和广告。您可能希望在Edge中禁用“个性化您的Web体验”提示还有其他原因Microsoft。例如,您可能会担心自己的隐私,因为Microsoft会收集有关您的浏览活动的大量数据。您也可能不希望看到个性化推荐或广告,或者您可能遇到MicrosoftEdge的性能问题
 共享打印机提示0000709怎么办Feb 21, 2024 pm 08:42 PM
共享打印机提示0000709怎么办Feb 21, 2024 pm 08:42 PM共享打印机提示0000709怎么办随着技术的不断发展,网络共享打印机已经成为了我们工作和生活中不可或缺的一部分。然而,在使用共享打印机的过程中,我们有时会遇到一些问题,其中一个常见的问题就是0000709错误提示。那么,当我们遇到这个问题的时候,应该如何解决呢?首先,我们需要了解0000709错误提示是什么意思。0000709错误提示通常是指网络共享打印机无


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





