Home >WeChat Applet >Mini Program Development >WeChat mini program page jump function
WeChat mini program page jump function
- 小云云Original
- 2017-12-07 15:59:404528browse
This article mainly introduces the WeChat mini program page jump function and the method of jumping from the item item in the list to the next page. It summarizes and analyzes the relationship between the WeChat mini program page jump and the list item jump page based on specific examples. Friends who need it can refer to the operation skills.
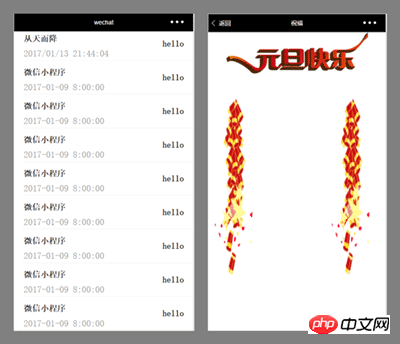
1. Rendering
Move from the list page on the left to the details page on the right

2. Jumping between pages
The first thing to look at is the page jumping. WeChat mini program has three jumping methods. Choice:
1. Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page.
wx.navigateTo({
url: 'test?id=1'
})2. Close the current page and jump to a page within the application.
wx.redirectTo({
url: 'test?id=1'
})3. Jump to the tabBar page and close all other non-tabBar pages
wx.switchTab({
url: '/index'
})Note: wx.navigateBack(OBJECT)Close the current page and return to the previous page or multi-level page. You can get the current page stack through getCurrentPages()) and decide how many layers need to be returned.
3. Jump from the list item to the next page
The first step is to render the list and use wx:for on the component. By binding the control property to an array, the component can be repeatedly rendered using the data of each item in the array. By default, the subscript variable name of the current item in the array defaults to index, and the variable name of the current item in the array defaults to item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>Second Step 1, use wx:key to bind the identifier
<view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>to the items in the list. Step 3: For each item, The link passes the corresponding parameters. Use the navigator navigation component on the layout page. Specify the URL and pass the corresponding parameters for the link corresponding to each item. Just follow the URL with ? and the key value. Multiple parameters are connected with &, for example:
url="../detail/detail?index={{item.viewid}}"4. Demo source code
{{item.name}}
Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})Related recommendations:
How to implement the image enlargement preview function in the WeChat applet
How Develop a date picker for WeChat mini program
Summary of experience in mini program development
The above is the detailed content of WeChat mini program page jump function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

