 WeChat Applet
WeChat Applet Mini Program Development
Mini Program Development How to dynamically change the width and height of view labels using WeChat applet
How to dynamically change the width and height of view labels using WeChat appletHow to dynamically change the width and height of view labels using WeChat applet
This article mainly introduces the method of WeChat applet to dynamically change the width and height of view labels, involving WeChat applet event response and related implementation techniques of using setData to dynamically operate data data. I hope it can help everyone.
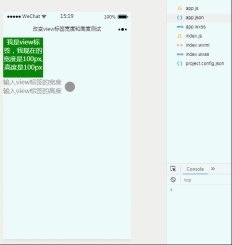
1. Effect display

##2. Key code
index.wxml file<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>
style="width:{{view.Width}}px;height:{{view.Height}} set here px;"The value can be dynamically changed through event response, thereby changing the width and height styles of the view component.
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)The above content is the method of dynamically changing the width and height of the view label in the WeChat applet. I hope it can help everyone. Related recommendations:
Detailed explanation of examples of movable-view moving pictures and two-finger zoom in WeChat applet
jQuery uses uploadView An example of how to implement the image preview and upload function
A brief discussion on the detailed explanation of View component examples
The above is the detailed content of How to dynamically change the width and height of view labels using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Dreamweaver CS6
Visual web development tools




