http Introductionhttp The request part of http Basic structure of requestRequest lineDetailed explanation HTTP request headerHttp Response detailshttp Basic structure of responseStatus linehttp Detailed explanation of response message headerExpires, Pragma, Cache-Control Set not to cacheExpires, Pragma, Cache-Control Settings Specify cache timeHTTP Request details——General information header
http introduction
http protocol is based on tcp/ip protocol
http protocol full name Hypertext Transfer Protocol ( HTTP,HyperText Transfer Protocol)
http protocol version 1.0 1.1 2.0
-
http 1.0 becomes a short connection, http 1.1 is called a long connection
The so-called long and short refers to the long connection lasting 1.1 30s and the short connection being disconnected immediately after sending the data
-
Http defines different methods for interacting with the server. There are four basic methods, namely GET, POST, PUT, and DELETE. The full name of URL is resource descriptor. We can think of it this way: a URL address, which is used to describe a resource on the network, and GET, POST, PUT, and DELETE in HTTP correspond to the search and modification of this resource. Add and delete 4 operations. At this point, everyone should have a general understanding. GET is generally used to obtain/query resource information, while POST is generally used to update resource information.
#The request part of http
Basic structure of http request
Request line
Message header
A blank line
## Content
Request lineRequest methods include: post, get, options, delete, trace, put
Commonly used ones are: post, get
The difference between post and get: GET uses URL or Cookie to pass parameters. And POST puts the data in BODY. The GET URL will have a length limit, and the POST data can be very large. POST is safer than GET because the data is not visible on the address bar. Accept: Tell the server the files I can accept Type MIME types acceptable to the browser Accept-Charset: Character set encoding acceptable to the browser Accept-Encoding: Can accept compressed data in a certain format such as: gzip, compress. The data encoding method that the browser can decode Accept-Langage: The language supported by the browser Host: Indicates who the host I am looking for is ## If-Wodified-Since: Tell the server whether there is a file to be requested in the local cache that contains the time of the requested file // The server receives this request and compares the time to determine whether the file requested by the browser has changed. If Changes will send a new file to the browser. The data will not be sent again without changes. //Note: It will only be returned if the requested content has been modified after the specified date, otherwise 304"Not will be returned.
Modified" response. Referer: Tell the server where I am from. This message header is often used to prevent hot links. My personal understanding on how to prevent hotlinking: Hotlinking: Hotlinking means that the service provider itself does not provide services Content, bypassing other beneficial end-user interfaces (such as advertisements) through technical means, directly providing service content of other service providers to end-users on their own websites, defrauding end-users’ browsing and click-through rates. No beneficiaries. Providing resources or providing few resources without any benefit to the real service provider ## The value of the referer is what you click on the connection file. Location. referer.startWith("Internal Path");
##Connection: Indicates whether a persistent connection is required. If the Servlet sees that the value here is "Keep-Alive", or see Since the request uses HTTP 1.1 (HTTP 1.1 uses persistent connections by default), it can take advantage of persistent connections and significantly reduce the download time when the page contains multiple elements (such as Applets, images). At this point, the Servlet needs to send a Content-Length header in the response. The simplest way to implement it is: first write the content
ByteArrayOutputStream and then calculates its size before actually writing out the contents. Date: The time when the browser sent the http request. Content-Length: Indicates the length of the request message body. ##UA-Pixels, UA-Color, UA-OS, UA-CPU: Sent by some versions of IE browser Non-standard request headers indicating screen size, color depth, operating system and CPU type. ## Status line Multiple headers One blank line Entity content ##Status line Format: http version number status code reason description The status code is used to indicate the server's processing result of the request. It is a three-dimensional decimal number. Response status codes are divided into 5 categories.
Location:让浏览器重新定位到 指定的 URL Server:告诉浏览器 服务器的类型 Content-Encoding:服务端能够发送压缩编码类型 Content-Length: 服务器端发送的压缩数据的长度 Content-Langage:服务端发送的语言类型 Content-Type:服务端发送的类型及采用的编码方式 Last-Modified:服务端对该资源最后的修改(更新)时间 Refresh:服务端要求浏览器在指定的时间,刷新,然后访问指定的页面路径 Content-Disposition:attachmen;filename=aaa.zip 服务端要求客户端一下载文件的方式打开该文件,即告诉浏览器有文件需要下载 Transfer-Encoding:传送数据到客户端的方式 Set-Cookie:服务端发送到客户端的暂存数据 Cache-Control:告诉浏览器如何缓存页面数据 Expires:告诉浏览器如何缓存页面数据 参数 -1 不缓存 Pragma:告诉浏览器如何缓存页面数据 Connection:维护客户端和服务端的连接关系 是否保持连接 Date:服务端响应客户端的时间
通用信息头指既能用于请求,又能用于响应的一些消息头 Cache-Control:no-cache Pragma:no-cache Connection:close/Keep-Alive Date:Tue,。。。Detailed explanation of HTTP request headers
public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException{ // 防止乱码 response.setContentType("text/html;charset=utf-8"); // 获取输出流 PrintWriter out = response.getWriter(); // 获取用户浏览器 Referer String referer = request.getHeader("Referer"); if(referer == null || referer.startsWith("http://localhost:8080/本地内部用户web应用路径")){ response.sendRedirect("其他非真正资源网页"); return; }else{ } // 内部资源文件 。。。。。。。。。。。 }Http response details
The basic structure of http response
Status code
##Meaning
100~199
indicates that the request was successfully received and the client is required to continue submitting. The entire processing process can be completed only with the next request
200~299
indicates that the request was successfully received and the entire processing process has been completed. Commonly used 200
##400~ 499##300~399
## is used to complete the request , the client needs to further refine the request, for example: the requested resource has been moved to a new address, commonly used 302, 307
The client's request is incorrect. Commonly used 404
##500~599
## appears on the server side Error, commonly used 500
#
http 响应消息头详解
Expires、Pragma、Cache-Control 设置不缓存
// 指定该页面不缓存 ie浏览器内核response.setDateHeader("Expires",-1);// 兼容设置response.setHeader("Cache-Control","no-cache");response.setHeader("Pragma","no-cache");Expires、Pragma、Cache-Control 设置 指定缓存时间
// 指定该页面缓存指定时间 ie浏览器内核response.setDateHeader("Expires",System.currentTimeMillis()*3600*1000*24;HTTP 请求的细节————通用信息头
The above is the detailed content of In-depth analysis of HTTP protocol. For more information, please follow other related articles on the PHP Chinese website!
 Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AM
Springboot怎么使用内置tomcat禁止不安全HTTPMay 12, 2023 am 11:49 AMSpringboot内置tomcat禁止不安全HTTP方法1、在tomcat的web.xml中可以配置如下内容让tomcat禁止不安全的HTTP方法/*PUTDELETEHEADOPTIONSTRACEBASIC2、Springboot使用内置tomcat没有web.xml配置文件,可以通过以下配置进行,简单来说就是要注入到Spring容器中@ConfigurationpublicclassTomcatConfig{@BeanpublicEmbeddedServletContainerFacto
 JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM
JAVA发送HTTP请求的方式有哪些Apr 15, 2023 am 09:04 AM1.HttpURLConnection使用JDK原生提供的net,无需其他jar包,代码如下:importcom.alibaba.fastjson.JSON;importjava.io.BufferedReader;importjava.io.InputStream;importjava.io.InputStreamReader;importjava.io.OutputStream;importjava.net.HttpURLConnection;
 nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM
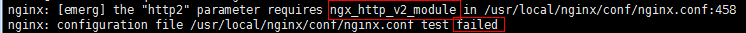
nginx中如何升级到支持HTTP2.0May 24, 2023 pm 10:58 PM一、前言#ssl写在443端口后面。这样http和https的链接都可以用listen443sslhttp2default_server;server_namechat.chengxinsong.cn;#hsts的合理使用,max-age表明hsts在浏览器中的缓存时间,includesubdomainscam参数指定应该在所有子域上启用hsts,preload参数表示预加载,通过strict-transport-security:max-age=0将缓存设置为0可以撤销hstsadd_head
 Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM
Nginx的HTTP2协议优化与安全设置Jun 10, 2023 am 10:24 AM随着互联网的不断发展和改善,Web服务器在速度和性能上的需求也越来越高。为了满足这样的需求,Nginx已经成功地掌握了HTTP2协议并将其融入其服务器的性能中。HTTP2协议要比早期的HTTP协议更加高效,但同时也存在着特定的安全问题。本文将为您详细介绍如何进行Nginx的HTTP2协议优化和安全设置。一、Nginx的HTTP2协议优化1.启用HTTP2在N
 Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AM
Nginx中HTTP的keepalive怎么配置May 12, 2023 am 11:28 AMhttpkeepalive在http早期,每个http请求都要求打开一个tpcsocket连接,并且使用一次之后就断开这个tcp连接。使用keep-alive可以改善这种状态,即在一次tcp连接中可以持续发送多份数据而不会断开连接。通过使用keep-alive机制,可以减少tcp连接建立次数,也意味着可以减少time_wait状态连接,以此提高性能和提高httpd服务器的吞吐率(更少的tcp连接意味着更少的系统内核调用,socket的accept()和close()调用)。但是,keep-ali
 Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM
Python的HTTP客户端模块urllib与urllib3怎么使用May 20, 2023 pm 07:58 PM一、urllib概述:urllib是Python中请求url连接的官方标准库,就是你安装了python,这个库就已经可以直接使用了,基本上涵盖了基础的网络请求功能。在Python2中主要为urllib和urllib2,在Python3中整合成了urllib。Python3.x中将urllib2合并到了urllib,之后此包分成了以下四个模块:urllib.request:它是最基本的http请求模块,用来模拟发送请求urllib.error:异常处理模块,如果出现错误可以捕获这些异常urllib
 怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM
怎么利用Java实现调用http请求Jun 02, 2023 pm 04:57 PM一、概述在实际开发过程中,我们经常需要调用对方提供的接口或测试自己写的接口是否合适。很多项目都会封装规定好本身项目的接口规范,所以大多数需要去调用对方提供的接口或第三方接口(短信、天气等)。在Java项目中调用第三方接口的方式有:1、通过JDK网络类Java.net.HttpURLConnection;2、通过common封装好的HttpClient;3、通过Apache封装好的CloseableHttpClient;4、通过SpringBoot-RestTemplate;二、Java调用第三方
 Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM
Nginx http运行状况健康检查如何配置May 14, 2023 pm 06:10 PM被动检查对于被动健康检查,nginx和nginxplus会在事件发生时对其进行监控,并尝试恢复失败的连接。如果仍然无法恢复正常,nginx开源版和nginxplus会将服务器标记为不可用,并暂时停止向其发送请求,直到它再次标记为活动状态。上游服务器标记为不可用的条件是为每个上游服务器定义的,其中包含块中server指令的参数upstream:fail_timeout-设置服务器标记为不可用时必须进行多次失败尝试的时间,以及服务器标记为不可用的时间(默认为10秒)。max_fails-设置在fai


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!







