Home >Web Front-end >HTML Tutorial >How to center text and labels in Html
How to center text and labels in Html
- 一个新手Original
- 2017-09-19 10:21:582433browse
1. Text centering:
text-align: center; line-height: 100px; (=height)
2. Label centering
margin: 0 auto; 其中0指的是margin-top:0
Code piece:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>搜索论坛</title>
<link rel="stylesheet" href="https://www.baidu.com/img/baidu_jgylogo3.gif">
<style>
.item1{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
line-height: 100px;
margin: 0 auto;
}
.item2{
height: 100px;
width: 100px;
background-color: wheat;
text-align: center;
line-height: 100px;
margin: 100px auto;
}
</style>
</head>
<body>
<p class="outer">
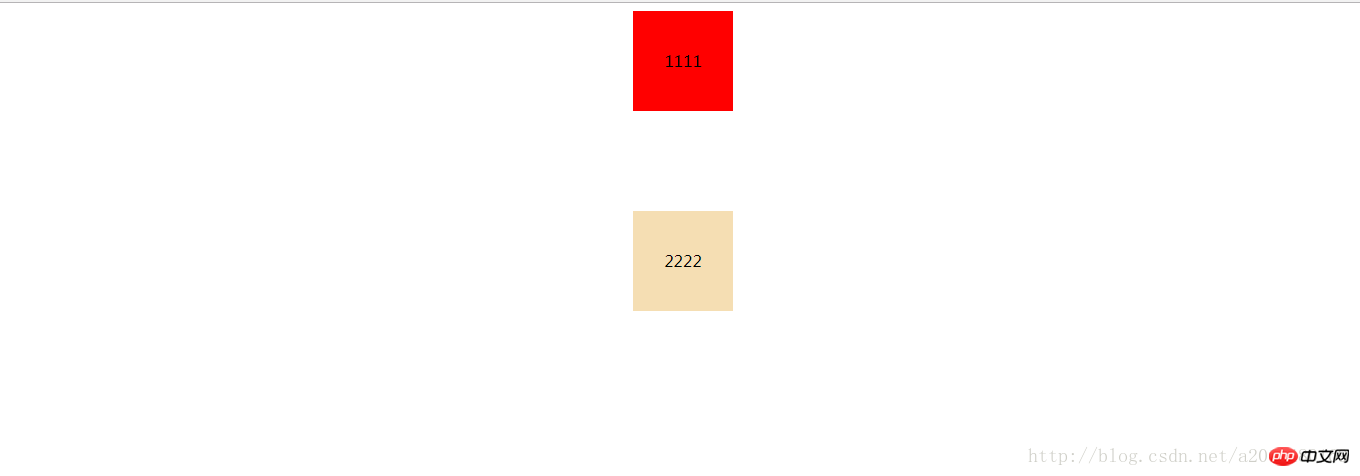
<p class="item1">1111</p>
<p class="item2">2222</p>
</p>
</body>
</html>
The above is the detailed content of How to center text and labels in Html. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:web前端性能优化方法Next article:html5和html有什么区别

