Home >WeChat Applet >Mini Program Development >An introduction to how to set up the bottom navigation bar for WeChat mini programs
An introduction to how to set up the bottom navigation bar for WeChat mini programs
- 黄舟Original
- 2017-09-13 11:07:477313browse
This article mainly introduces the relevant information on the detailed explanation of the method of setting the bottom navigation column of the WeChat applet. Friends in need can refer to the following
Detailed explanation of the method of setting the bottom navigation column of the WeChat applet
I wanted to have a beautiful navigation column at the bottom of the mini program, but I didn’t know how to make it, so Baidu found this article and shared it with everyone.
Okay, now that the header title of the mini program is set, let’s talk about how to implement the bottom navigation bar.
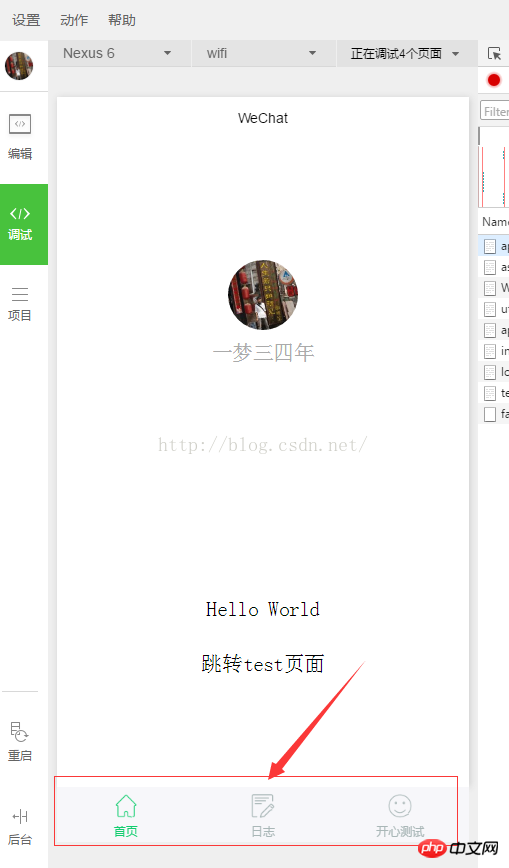
Let’s take a look at the renderings first

Here, we have added three navigation icons, because we have three pages, and the mini program can add up to 5 indivual.
So how do they appear and how are they colored? Done in two steps!
1. Icon preparation
Alibaba icon library
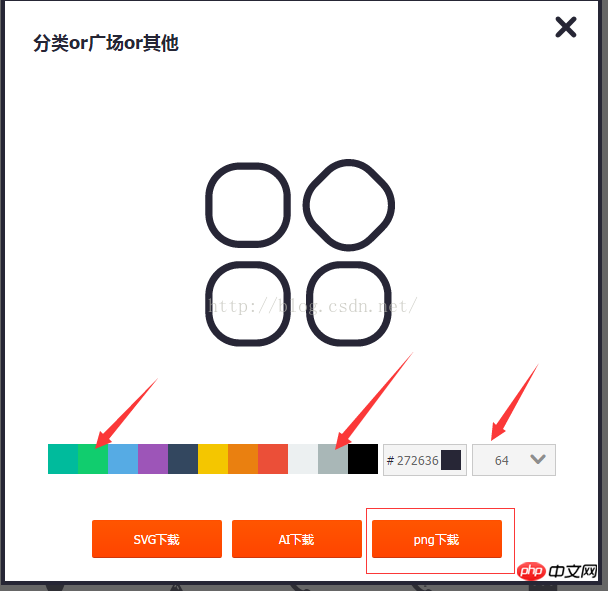
We enter the website, slide the mouse over an icon you like and click below Download button

#Select two icons of different colors in the pop-up box. Just select the size of 64px. I chose png. Then download it and give it an alias

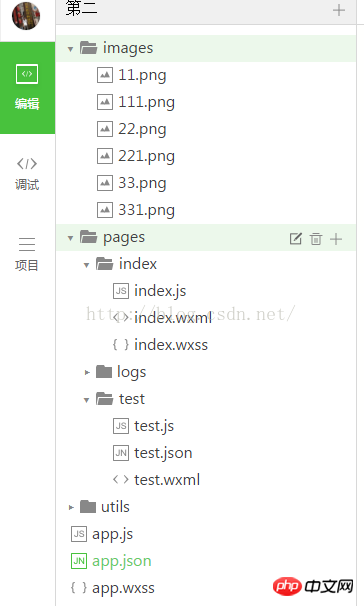
Save the above named icon into the newly created images folder in the mini program project directory, and the preparations are done

2. Change the configuration file
We find the configuration file app.json in the project root directory and add the following configuration information
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Explain the corresponding attribute information
tabBar 指底部的 导航配置属性 color 未选择时 底部导航文字的颜色 selectedColor 选择时 底部导航文字的颜色 borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) list 导航配置数组 selectedIconPath 选中时 图标路径 iconPath 未选择时 图标路径 pagePath 页面访问地址 text 导航图标下方文字
The above is the detailed content of An introduction to how to set up the bottom navigation bar for WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

