Home >WeChat Applet >Mini Program Development >Detailed explanation of the example of switching the selected style of Radio in the WeChat applet
Detailed explanation of the example of switching the selected style of Radio in the WeChat applet
- 黄舟Original
- 2018-05-29 16:43:255341browse
This article mainly introduces the relevant information on the detailed explanation of the WeChat mini program Radio selection style switching. Friends in need can refer to the following
Detailed explanation of the WeChat mini program Radio selection style switching
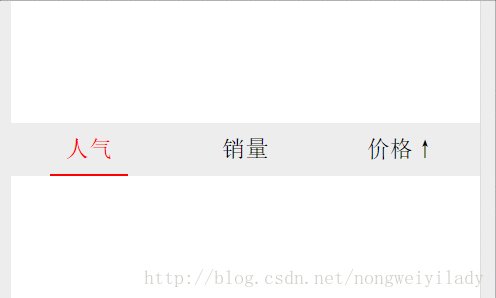
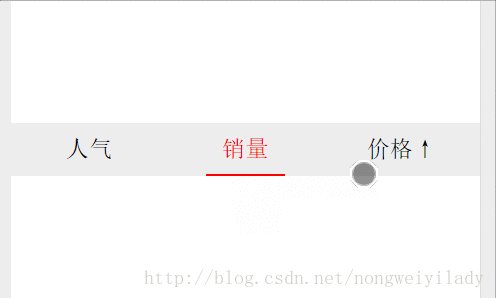
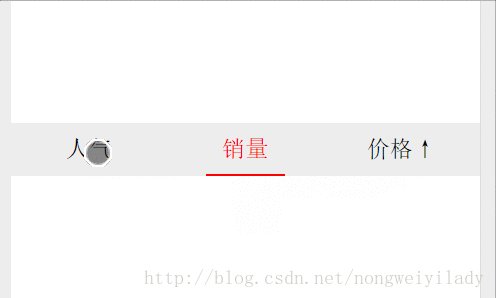
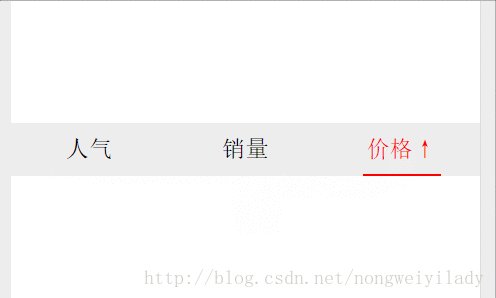
This article mainly explains how to switch styles based on Radio selection in the WeChat applet. The effect is as follows:

#The principle is mainly to determine which radio-group is selected and add an "active" style to it.
The code is as follows:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>As you can see in the index.wxml code, first hide the original style of the radio, and use label click to trigger the radioCheckedChange event listening function .
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}In index.wxss, use flex layout to divide them equally and define the "active" style.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})In index.js, define a variable radioCheckVal that receives the selected radio value. When the listening event is triggered, record the selected radio value.
The most important point is this sentence:
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>Use a simple judgment expression to get the selected radio in the data, judge when == the current radio value, add label "active" selects the style.
The above is the detailed content of Detailed explanation of the example of switching the selected style of Radio in the WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

