Home >WeChat Applet >Mini Program Development >WeChat Mini Program Paging Loading Case
WeChat Mini Program Paging Loading Case
- 黄舟Original
- 2017-09-13 10:10:413077browse
This article mainly introduces the example code of paging loading of WeChat applet. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look.
Organize the documents, search out the code for paged loading of a WeChat applet, and organize and streamline it a little for sharing.
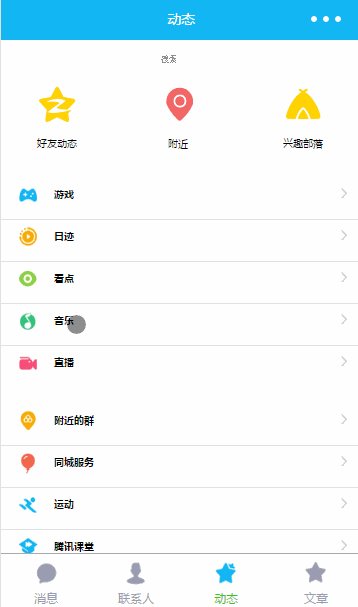
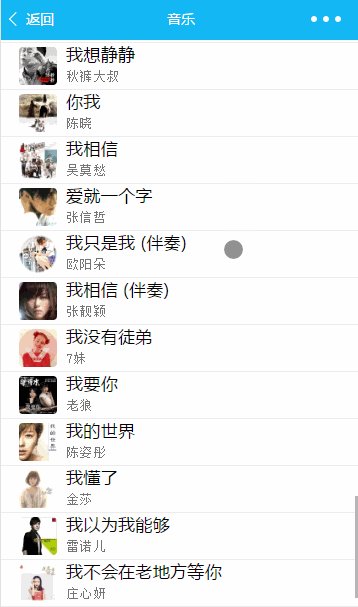
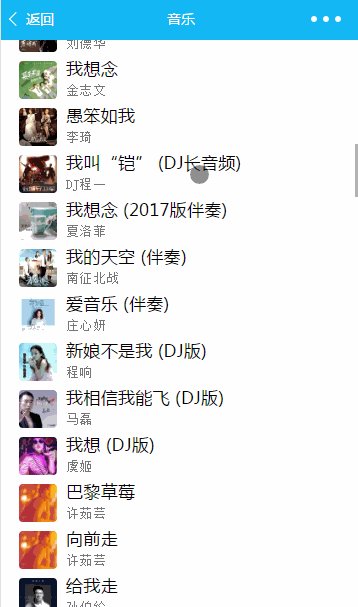
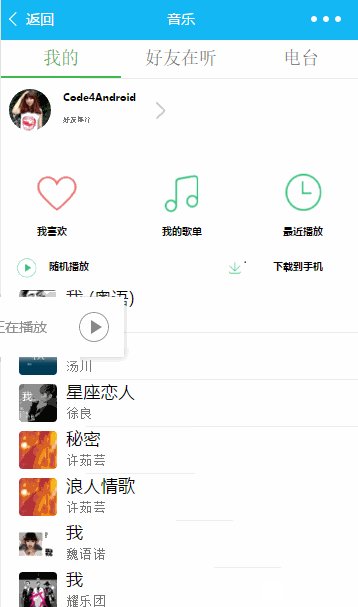
You should encounter the paging loading function frequently, and there are many application scenarios, such as Weibo, QQ, WeChat Moments and news applications, all have the paging loading function, which not only saves us User traffic also improves user experience. So today’s article is to introduce how to implement the page loading function in WeChat applet. As usual, upload the source code and renderings first.
Source code portal

#To implement such a function, you generally need to add the current number of requested pages and the page size when requesting data ( The number displayed on each page) There are also some interfaces that request data through the requested start offset and end offset. For example, if you display 10 pieces of data on one page, the first (first page) request will start with start and end with 0. is 9, the second page is from 10 to 19, and so on.
Since we want to implement the paging loading function, the most important thing is the processing events of pull-down and pull-up. The WeChat applet has helped us encapsulate the trigger events of pull-up and pull-down, as follows
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},Fans who are new to WeChat mini programs may encounter a problem. Why do I rewrite the pull-up and pull-down functions, but why do the functions not call back when I pull up or pull down? ah. Don’t panic, that’s because in addition to rewriting these two functions, we also need to add the following code to the json configuration file
##
{
"enablePullDownRefresh": true
} With the above code, we can Each pull-up or pull-down will trigger the corresponding function. data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},page is the page when the data is currently requested, and pageSize is the size of the data on each page. hasMoreData is used to determine whether to continue to request data when pulling up, that is, whether there is more data. When our network request data is successful, if the length of the requested data is less than pageSize: 30, it means there is no more data, change hasMoreData to false. If the requested data length is 30, it means there is more data, then hasMoreData will be changed permanently. is true, and the page number page is increased by 1. When the page is pulled down, the page is first changed to 1, and then the data is queried. When the data query is successful, if the page is 1, the obtained data is directly assigned to the contentlist. If the page If the number is greater than 1, the requested data will be appended to the contentlist. In this way, the page loading function can be realized. After the above analysis, we have a clear understanding of the implementation of paging loading, so next I will introduce the implementation of the code.
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},The above function is the request processing logic for obtaining music list information. This function has a parameter message, which is used to display prompt information when loading data, such as when pulling down When, the prompt information is refreshing data, and when pulling up, it prompts that more data is being loaded. onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
}, Then the pull-up and pull-down functions The implementation is as follows
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},The above is the detailed content of WeChat Mini Program Paging Loading Case. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

