Home >Backend Development >PHP Tutorial >jQuery uses the selected value of the check box and Ajax to asynchronously submit data
jQuery uses the selected value of the check box and Ajax to asynchronously submit data
- 一个新手Original
- 2017-09-13 09:35:451938browse
Yesterday, when I was working on a backend management system project with my friends, it involved batch operations of check boxes. It was very convenient to submit using the submit form, but it was a bit troublesome to use jQuery combined with Ajax to submit data asynchronously, because I had done it before. Ajax is basically not used to submit check box data in batches in the projects I have worked on. I will share it today if I use it.
Since some parts of the project I am doing are relatively complicated, I will only give a small example here, as long as you can understand it.
First of all, I made a simple interface with multiple check boxes, as shown in the picture:

This is a relatively simple multiple check box interface Box submission interface. The code is as follows:
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
Then I started writing the jQuery program. The code is as follows:
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
Note: You must introduce the JQ library file before writing jQuery, otherwise it will be useless no matter what you do, don’t be careless, I am like this sometimes... .....
Okay, all the preparations are done, let’s start testing:
I checked a few boxes first:

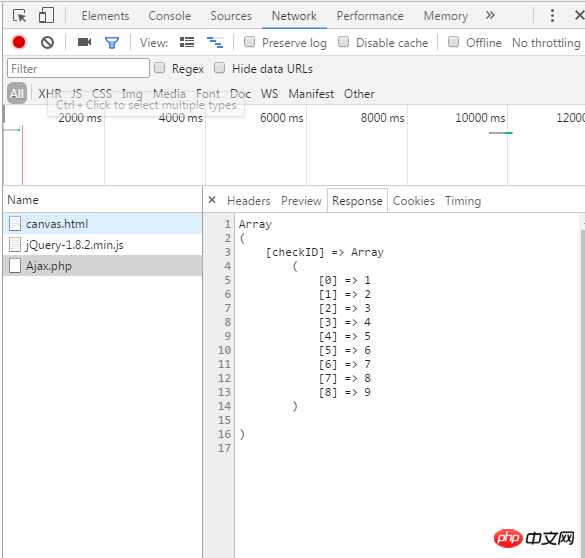
After clicking the "Submit" button, open F12 debugging, and the result is as shown in the figure:

OK, now the batch operation check box using jQuery combined with Ajax has been implemented Data submitted. Here is just a simple demonstration of how to use jQuery combined with Ajax. The interface and code will be simpler.
The above is the detailed content of jQuery uses the selected value of the check box and Ajax to asynchronously submit data. For more information, please follow other related articles on the PHP Chinese website!

