Home >WeChat Applet >Mini Program Development >How WeChat applet processes local images according to screen size is introduced
How WeChat applet processes local images according to screen size is introduced
- 黄舟Original
- 2017-09-13 09:10:533104browse
This article mainly introduces the relevant information on how to process the local images of the WeChat applet according to the screen size. Here are the specific implementation steps. Friends in need can refer to the following.
The local images of the WeChat applet are processed according to the screen size. Size processing
Preface:
Personally, I feel that the IDE of WeChat applet is sometimes inconvenient to use, maybe because I am used to using Eclipse before. . The WeChat applet development tools do not support copying files directly to the directory, so you must first import the image files into the local directory, and then write a tool class to obtain the width and height of the screen. The specific steps are as follows.
1. Import local images
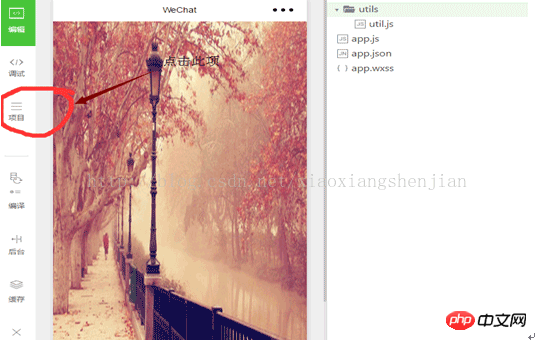
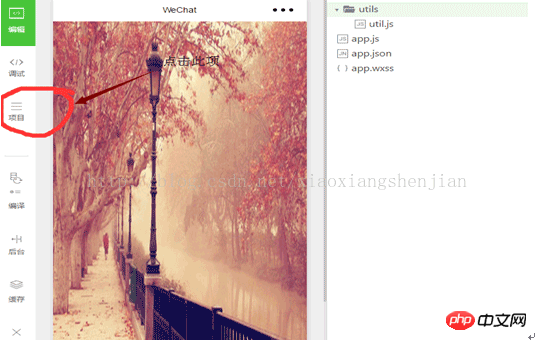
Step 1: Select the item in the leftmost menu

Step 2: Select to open and copy the image directly to the newly created image folder
After the image import is completed, the overall directory structure of the project is as shown below.

2. Adapt the image width and height according to the screen size
Step 1: Write a tool function and return the package The final screen height and width
Open the utils.js file in the utils folder in the root directory. Personally, I feel that this is similar to the tool class in Java. The specific code is as follows:
/**
* 获取移动端显示屏的宽和高,
* 参数:e,
* return viewSize (包含显示屏的宽和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
wx.getSystemInfo({
success: function (res) {
//读取系统宽度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("宽:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//导出接口--必须要写
module.exports = {
getViewWHInfo: getViewWHInfo
}Step 2: Edit the script file
Open the index.js file under the index folder and replace the original content Delete them all and copy the following code directly. First, call the require function to instantiate the tool class. The variables set in data are the variables we need to read in the index.wxml file. The imageLoad function will bind the image loading event bindLoad. imageUtil.getViewWHInfo(e) This sentence calls the custom function above.
//index.js
//获取应用实例
//获取工具类的应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})Step 3: Edit the image tag
Open the index.wxml file in the index folder , delete all the original content, copy and paste the following picture into the code directly, where style represents the style of the label, width: {{viewWidth}} represents that the width of the picture is the value assigned in the index.js file. The same goes for height and src. The bindload event indicates that the imageLoad function of the index.js file is bound to the image when it is loaded, and the function is executed when the image is loaded.
<image
style="width: {{viewWidth}}px; height: {{viewHeigh}}px;" src="{{imageUrl}}" bindload="imageLoad">
</image>Final rendering:

The above is the detailed content of How WeChat applet processes local images according to screen size is introduced. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

