Home >Backend Development >PHP Tutorial >Analysis on usage examples of php plug-in Xajax
Analysis on usage examples of php plug-in Xajax
- 黄舟Original
- 2017-09-02 09:47:401384browse
This article mainly introduces in detail how to use the php plug-in Xajax, which has certain reference value. Interested friends can refer to it
Xajax is a PHP plug-in without refreshing or jumping to other Page, a technology that can interact with the backend database by clicking components, etc.
Xajax is a plug-in for php. If you want to use Xajax, you must first download a compressed package from its official website. The Internet speed is slow, so I also uploaded one for everyone (click to open the link: https://pan.baidu.com/s/1gfkY3mj Password: bcvu), and everyone chooses to download it.
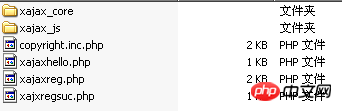
After downloading xajax_0.5_minimal.zip, put the contents into the project directory you want to develop. For example, the author's project directory is C:\PHPnow-1.5.6\htdocs\myphp\xajax

<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("p","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
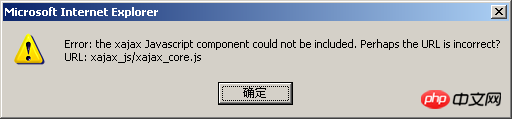
</html>For example, if you create a new folder xajax, copy the folder xajax_core, xajax_js file copyright .inc.php is placed inside, even if you change the second line in the helloworld code above, change include 'xajax_core/xajax.inc.php'; to include 'xajax/xajax_core/xajax.inc.php';

<?php
include 'xajax_core/xajax.inc.php';
//指定动作
$xajax=new xajax();
//相当于声明一个xajax处理函数myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定动作
$orps=new xajaxResponse();
//调用orps中的alert方法,弹出helloworld对话框
$orps->alert("helloworld!");
//调用orps中的assign方法,指定id为p的p的内文本为传过来的text参数
$orps->assign("p","innerHTML",$text);
//以下是指定动作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<p id="p"></p>
<!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
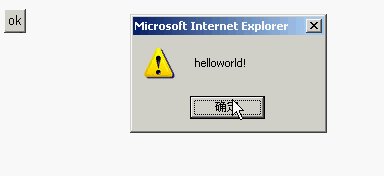
</html>So the running result of this xajaxhello.php is:

Click again to repeat this action.
The above is the detailed content of Analysis on usage examples of php plug-in Xajax. For more information, please follow other related articles on the PHP Chinese website!

