This article mainly introduces the comparison of several mui page jump methods, creating subpages, opening new pages, and preloading pages. Friends in need can refer to it
[Several ways to open a page]
1. Create a subpage during initialization
2.Open a new page directly
3.Preload the page
[Example]
1. Create a subpage during initialization
mui.init({
subpages: [{
url: your - subpage - url, //子页面HTML地址,支持本地地址和网络地址
id: your - subpage - id, //子页面标志
styles: {
top: subpage - top - position, //子页面顶部位置
bottom: subpage - bottom - position, //子页面底部位置
width: subpage - width, //子页面宽度,默认为100%
height: subpage - height, //子页面高度,默认为100%
......
},
extras: {} //额外扩展参数
}]
});2.Open a new page directly
mui.openWindow({
url: new - page - url,
id: new - page - id,
styles: {
top: newpage - top - position, //新页面顶部位置
bottom: newage - bottom - position, //新页面底部位置
width: newpage - width, //新页面宽度,默认为100%
height: newpage - height, //新页面高度,默认为100%
......
},
extras: {
..... //自定义扩展参数,可以用来处理页面间传值
}
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
aniShow: animationType, //页面显示动画,默认为”slide-in-right“;
duration: animationTime //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒;
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...', //等待对话框上显示的提示内容
options: {
width: waiting - dialog - widht, //等待框背景区域宽度,默认根据内容自动计算合适宽度
height: waiting - dialog - height, //等待框背景区域高度,默认根据内容自动计算合适高度
......
}
}
})
3. Preload page
// 方式1
mui.init({
preloadPages: [{
url: prelaod - page - url,
id: preload - page - id,
styles: {}, //窗口参数
extras: {}, //自定义扩展参数
subpages: [{}, {}] //预加载页面的子页面
}]
});
// 方式2
var page = mui.preload({
url: new - page - url,
id: new - page - id, //默认使用当前页面的url作为id
styles: {}, //窗口参数
extras: {} //自定义扩展参数
});
[Some differences]
1. Subpages and non-subpages
Among the above three methods, the pages opened in 2 and 3 are non-subpages. Subpage,
The difference is that a subpage is equivalent to an iframe in html, while a non-subpage is equivalent to opening a new browser window and loading an html
2. Subpage Suitable for side-sliding menu
Subpages have their advantages, especially suitable for index.html+list.html.
If you use index.html (main page)+ If list.html (subpage) is implemented, the subpage will automatically follow when the main page slides to the right.
And if index.html (main page) + list.html (new page) is used, the main page will slide right Swipe, the new page does not slide right, and the new page must be processed separately.
3. Frequent switching of sub-pages
If you frequently swipe left and right, list.html will appear covering the index on mobile phones with lower configurations. In the case of html,
it won’t happen if you use sub-page mode, and the probability of using new page mode is very high.
4. Sub-pages are suitable for pull-down refresh and pull-up loading.
When doing large pull-down refresh before, the form of a new page was used,
According to the official website tutorial, no matter how I try it, it fails.
Later I looked at the source code and found that the pull-down refresh must be in the form of a sub-page.
That is, your list.html must be index .html subpages can be pulled down to refresh.
5. New page is suitable for new pages
Open a new page, suitable for viewing details and the like, when you need to open a new page,
And mui itself encapsulates the back method of the new page, so you don't need to worry about it.
6. Two ways to preload the page
The first is to preload during initialization,
This situation is suitable for you This page will not be used until a long time later.
If you want to go to the page immediately and use it, then you will get null.
The second method is similar to open.
Personally, there is not much difference.
The only difference is that open opens it directly.
preload is just loading, you can choose when to open it later.
7. Summary
If you need to pull down to refresh and pull up to load, please use a subpage.
If you need to open a new page, please use the new page method.
If you need to load a page but will not use it temporarily, please use the preloading method.
The above is the detailed content of Comparison and summary of the differences between mui page jump methods. For more information, please follow other related articles on the PHP Chinese website!
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
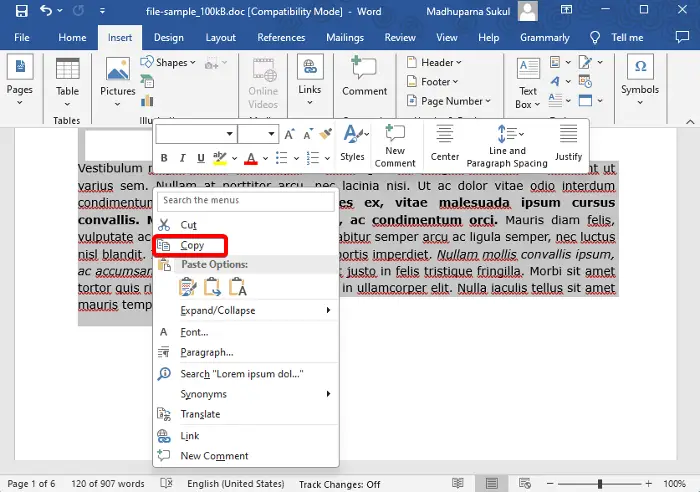
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM
利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM随着互联网的日益发展,许多网站或应用也逐渐变得复杂。当用户在使用时,时常会遇到错误页面,其中最常见的就是404页面。404页面指访问的页面不存在,是常见的错误页面。而对于网站或应用来说,一个漂亮的404页面能极大提升用户体验。在本文中,我们将会介绍如何利用ThinkPHP6快速实现一个漂亮的404页面。创建路由首先,我们需要在route文件夹中创建一个err
 禁用Microsoft Edge的页面屏幕截图功能的方法Aug 08, 2023 am 11:09 AM
禁用Microsoft Edge的页面屏幕截图功能的方法Aug 08, 2023 am 11:09 AMEdge是否为您访问的每个页面截取屏幕截图?好吧,在浏览器的试用通道EdgeCanary最近的一项实验中,似乎Microsoft的内置浏览器正在这样做–但不是真的。这就是它的意思。如果您不熟悉,版本117(Canary和Dev频道中的最新版本)有一个切换开关,基本上可以保存站点的屏幕截图以供历史记录。正如Edge发烧友@Leopeva64所发现的那样,当您将鼠标悬停在历史记录中心的不同条目上时,将显示这些图像。在一些内部边缘文件中,内部人员还发现了对“同步自定义密码”功能的几
 如何查找隐藏的iPhone应用程序Aug 04, 2023 pm 11:05 PM
如何查找隐藏的iPhone应用程序Aug 04, 2023 pm 11:05 PMiPhone的巧妙设计包括一项允许用户隐藏应用程序的功能,为那些处理过多应用程序并希望避免界面混乱的人提供了一个方便的解决方案。此功能不仅可以让您隐藏特定的应用程序,而且还提供了隐藏整个应用程序页面的选项,进一步增强了您的智能手机用户体验。就个人而言,我将此功能应用于不属于常使用的应用程序。这些应用程序仍然已安装,并且在需要时很容易找到,事实证明这是整理iPhone主屏幕的有效方法。要在iPhone上找到隐藏的应用程序,请先检查主屏幕。如果您的设备包含许多应用,则有些应用可能隐藏在文件夹中。浏览


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






