Home >Web Front-end >CSS Tutorial >Solving the problem of opacity affecting index changes in CSS
Solving the problem of opacity affecting index changes in CSS
- 黄舟Original
- 2017-08-20 11:28:442261browse
This article mainly introduces the problem that the opacity setting in CSS affects the change of index (number of layers). It summarizes the problems that arise in various situations and attaches the code. You can check the specific operation steps below. Detailed explanation, interested friends can refer to it.
A problem was discovered when using the opacity attribute to make the entire page transparent. If two layers overlap, the layer with the opacity attribute and the attribute value less than 1 will overwrite the subsequent layer. So I did an experiment to verify the level of opacity.
The cascading rule in web pages is as follows: If neither layer defines the position attribute as absolute or relative, whichever layer's HTML code is placed behind will be displayed on top. If the position attribute is specified and the z-index attribute is set, the one with the larger value will be on top.
The cascading problem caused by the Opacity attribute
For ordinary layers without activated z-index, if Which layer uses the opacity attribute with an attribute value less than 1 will be displayed on it. Let's make a demo. The code is as follows:
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
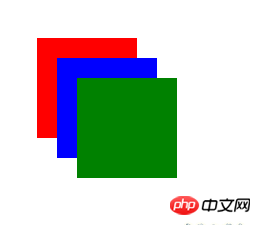
</html>After saving it as an html file and opening it, you can see the normal order

Normal cascading
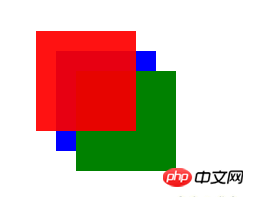
At this time, we add the attribute opacity: 0.9 to #a. The magic happens, it covers the other two layers:

Layering after adding an opacity less than 1
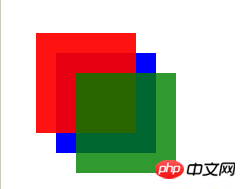
Only when another layer (for example: #c) also sets an opacity value less than 1 (for example: 0.8) After that, the following #c can install normal rules to cover #a.

Assign opacity to another layer at the same time
In this way, the layer with an opacity attribute less than 1 is added and raised by one level. As for the scientific principles inside, I haven't figured it out, maybe it's a small bug. But sometimes this is something we don't want to happen.
Solve the problem by defining the attribute of position
So how to solve this problem? As mentioned before, under normal circumstances, the layer with position and z-index specified has a higher level than the ordinary layer. So how does the layer with opacity specified compare with the layer with position specified? Let's add position: relative to #b and see. The style code at this time is as follows:
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}After saving and refreshing, you will see the effect like this:

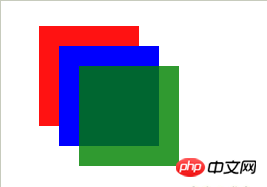
The cascading effect after using the position attribute on the layer
That is to say, after using the relative position attribute on the layer, the level can be the same as the opacity. After that, the normal sorting will be carried out. Cascading display (in subsequent experiments, I also tested the absolute attribute value, and the results were the same as the relative attribute value). When we cancel the opacity attribute of #c, we can see that #c is ranked at the bottom.

The effect after canceling the opacity attribute on the bottom layer
is not over yet, before I just activated the position: relative attribute for #b , not using z-index yet. We set the z-index of #b (for example: 100). Obviously, #b becomes the top level.

The effect of setting z-index on the middle layer
Summary of cascading issues
Layers that use position attribute values of absolute and relative will be at a higher level than ordinary layers. The layer using the opacity attribute less than 1 is also higher than the ordinary layer and is the same layer as the layer with the specified position. However, it does not support the z-index attribute, so the layer with the specified position can use the z-index attribute to cover the band. Layers with an opacity property less than 1. ”
The above is the detailed content of Solving the problem of opacity affecting index changes in CSS. For more information, please follow other related articles on the PHP Chinese website!

